En nuestros artículos sobre Optin Monster y WPForms no solo dejamos clara la importancia de la lista de Email y la captación de datos como una de las mejores estrategias de Marketing actualmente, sino que también mostrábamos 2 excelentes plugins para formularios de captación de datos.
Pero si no se desea instalar más plugins y pagar otros servicios, en este artículo mostramos como crear y configurar formularios de captación de datos para una lista de email gratis, sin plugins de terceros y solo usando Divi.
Obtén los beneficios de los formularios de captación de datos sin necesidad de plugins de terceros y solo usando DIVI.
Cómo crear el diseño de un formulario de captación de datos con el constructor Divi
A continuación mostraremos como usar las configuraciones de diseño de Divi y muchas de sus opciones para crear formularios con apariencia personalizada Premium.
Para este ejemplo crearemos un formulario básico de Divi que tiene como casillas el nombre y el email del cliente. Si se desean agregar más casillas y formularios más complejos, esta nuestro artículo sobre Formularios con lógica condicional de Divi.

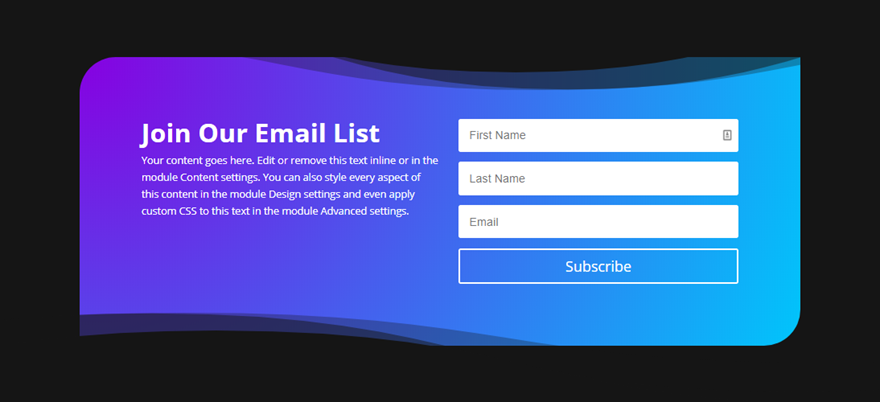
Como se puede apreciar en la imagen de arriba, el diseño del formulario es simple, pero muy llamativo y distintivo. Definitivamente otorga una apariencia muy original.
Para crearlo hay que cambiar bastantes parámetros, pero es bastante sencillo y rápido de hacer.
1 Agregar una nueva sección con una fila de tamaño completo y dentro de esta el modulo “Suscripción de Divi”.
2 Abrir las configuraciones de módulo suscripción y en la opción “Fondo” de la pestaña “Contenido” agregar “Fondo degrado”. Establecer los 2 colores deseados para el degrado con el selector. En tipo de degrado seleccionar “Radial” y en dirección de degradado “Esquina superior derecha”.
3 En la pestaña Diseño, modificar el estilo fuente del título del módulo a “Negritas”, su tamaño a 36 pixeles y con un ancho de 70% para sitios de escritorio y 100% para tabletas y móviles. En alineación del módulo seleccionar “Centrado”, en las opciones de bordes agregar un valor de 6vw para cada dirección y en “Esquinas redondeadas” modificar a 50% los valores de la esquina superior izquierda y la esquina inferior derecha. De este modo dos esquinas quedaran con una curva pronunciada y las otras dos en punta.
4 Guardar las configuraciones personalizadas de módulo.
5 Ahora entrando en las configuraciones de la fila que contiene el módulo de suscripción buscar la opción “Usar ancho personalizado” y modificar su valor a 100%. Guardar los cambios para la configuración de la fila.
6 Para darle el efecto en capas al fondo hay que modificar las siguientes opciones dentro de la configuración de la sección que contiene la fila y el módulo de suscripción.
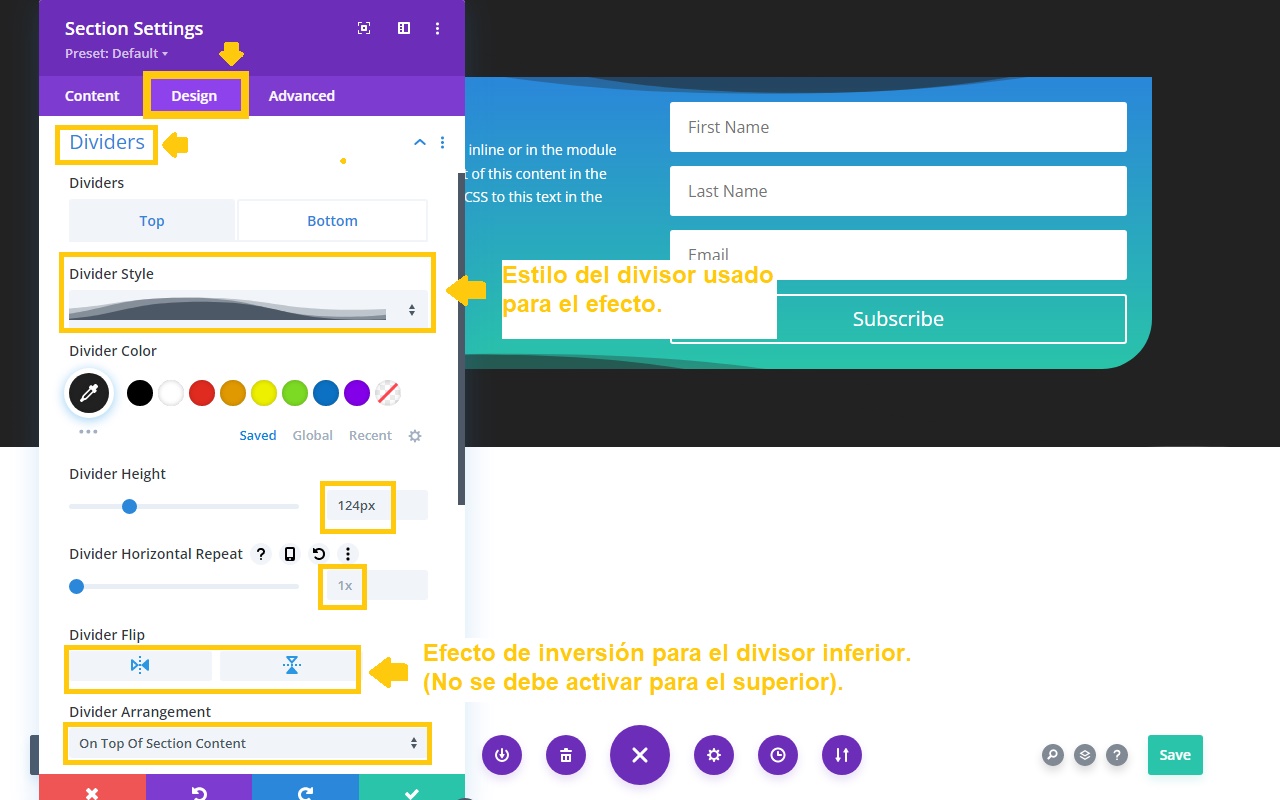
En la opción “Fondo” agregar un color oscuro de preferencia negro. Nosotros hemos configurado el color “#222222” de fondo. En la pestaña diseño y en las opciones de Divisor superior escoger el estilo que se ve en la imagen de abajo. Modificar el color al mismo que hemos configurado para el fondo. En la altura para sitios de escritorio configurar el valor a 124 pixeles, para móviles y tabletas 80 pixeles. En disposición del divisor escoger “Encima del contenido de la sección”.

7 Solo resta configurar los divisores inferiores que llevaran el efecto en capas a la parte inferior. Repetimos las configuraciones que se agregaron al divisor superior, pero agregándole estas dos configuraciones extra. Agregar un valor de 1 pixeles a la opción “Repetición horizontal del divisor” y en “Invertir el divisor” seleccionar “Vertical y horizontal”.
8 Guardar las configuraciones para la sección y guardar los cambios para la página donde se ha agregado el formulario.
Si el efecto en capas no es de su agrado, se puede realizar las configuraciones hasta el paso 4. En el paso número 2, se pueden agregar otras opciones para el fondo del módulo, como un color sólido, imágenes e incluso gifs o videos. Jugando con los bordes del módulo se pueden obtener formas diferentes y originales para el formulario.
Cómo configurar el módulo de suscripción de Divi
Con las configuraciones anteriores conseguimos un formulario de suscripción con un diseño personalizado. Ahora configuraremos el formulario para poder recibir de forma segura, la información de los suscriptores a nuestra lista de email.
Pero antes debemos obtener cierta información para realizar la configuración de forma efectiva.
La clave API y cómo obtenerla
La clave API es un código que permite colocar de manera segura información de un servicio dentro de otro. En este caso se incluye dentro de un formulario de Divi la tecnología necesaria para poder captar el email y otra información de los clientes sin riesgo de filtrado de información y manteniendo la privacidad.
Divi funciona con la clave API de 20 servicios de email entre los que se incluyen Active Campaing, Mail Chimp, Campaing Monitor, Mailster y otros servicios populares.
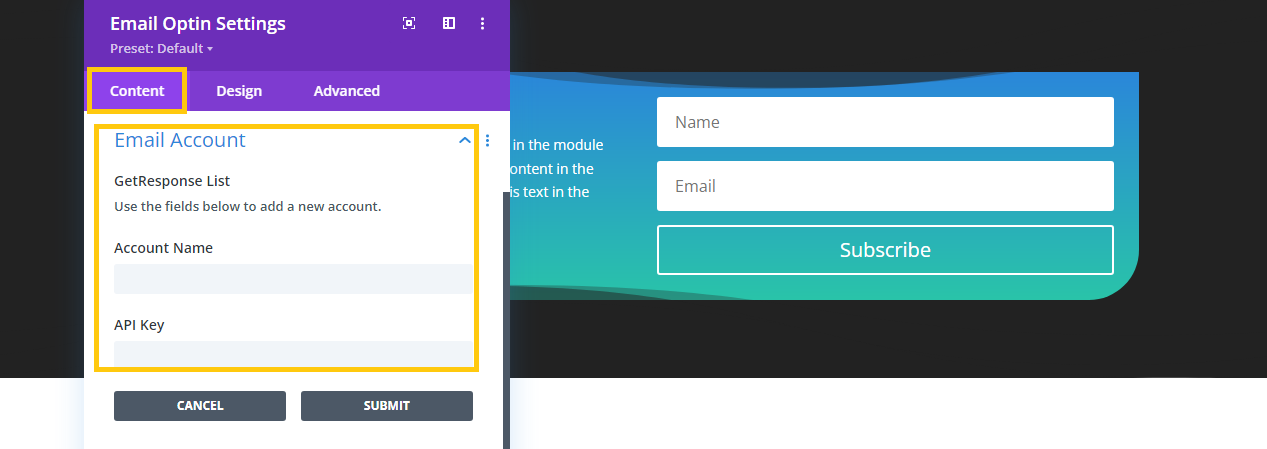
Para saber si Divi tiene soporte para un servicio de email especifico, se debe abrir las configuraciones del módulo suscripción de Divi. En la pestaña “Contenido” y el apartado “Cuenta de email” abrir el menú deslizante de la opción “Proveedor de servicio”.
Cada proveedor de servicio pide la clave API y otra información importante. Para obtener esta información hay que revisar las configuraciones en la cuenta del servicio o ponerse en contacto con el soporte técnico.
Una vez conseguida la información se puede proceder a configurar el formulario de suscripción.
Configurando el formulario de suscripción de Divi con la clave API.
1 Abrir misma configuración que se usó para saber si Divi soporta un servicio de Email y sus requisitos.
2 En la opción “Proveedor de servicio”, escoger el servicio de email que se quiere asociar al formulario, seleccionar una lista o nombre para identificar la campaña o formulario si el servicio lo amerita.
3 Presionando el botón “Agregar”, se abre un formulario donde se deberá ingresar la información que hemos obtenido anteriormente del proveedor de servicios de email. Hacer clic en “Enviar”.

4 Guardar los cambios para el módulo de suscripción y para la página Divi en general. Publicar la página en el sitio web para poder probar que funciona correctamente.
Algunos servicios de email funcionan de inmediato y otros pueden tardar algunas horas en vincular los servicios.
Esperamos que este artículo le haya ayudado a crear y configurar correctamente su formulario de suscripción de Divi. Para más artículos y trucos para el tema y el constructor Divi visite los artículos relacionados.

