Cuando se dice que Divi es el tema más popular y usado de WordPress no es una simple frase o una forma de hacerle quedar bien, es que según datos de WordPress y sus creadores Divi funciona en aproximadmente 1.2 millones de sitios web, lo que representa un 30% de los sitios que corren en este CMS.
En esta página profundizamos en Divi, sus funciones y beneficios que le han llevado han convertirse en un referente en el diseño web.
Contenido del artículo
- 1 ¿Qué es Divi Theme? Breve historia de Divi
- 2 Diferencias entre Divi Theme y Divi Builder
- 3 Temas y plantillas creadas con Divi
- 4 Conociendo Divi Theme (Tema Divi) Repaso de sus funciones y características
- 5 Conociendo Divi Builder (Constructor Divi)
- 6 Funciones y características de Divi Builder
- 7 ¿Precios de Divi y cómo comprarlo?
- 8 ¿Qué plan de Divi comprar?
- 9 ¿Cómo descargar e instalar Divi?
- 10 Razones para usar Divi (Ventajas)
- 11 Razones para no usar Divi (Desventajas)
¿Qué es Divi Theme? Breve historia de Divi
DDivi es un tema para WordPress creado en el año 2013 por la compañía estadounidense Elegant Themes.
Desde 2008 hasta 2013 esta compañía había creado y vendido temas Premium para todo tipo de sitios en WordPress, viendo los cambios en el diseño y requerimiento de los sitios web, deciden crear un nuevo tema que sea altamente personalizable y con la capacidad de ser multifuncional. Así nace Divi.
A partir de su lanzamiento hasta la fecha, los desarrolladores de Divi han ido agregando más funciones y características que han ampliado las capacidades y posibilidades del tema y del diseño web en WordPress.
Desde sus comienzos Divi tuvo su propio constructor o maquetador para poder facilitar la tarea de modificar y personalizar el tema.
En el año 2015 Elegant Themes decide separar el tema y el constructor lanzando este último como un plugin y lo llaman Divi Builder (Constructor Divi). Este cambio representó una estrategia comercial, pero también una respuesta a los usuarios que pedían la posibilidad de poder usar el constructor con otros temas que fuesen o no de la compañía.
A pesar de esta separación, el tema y el constructor conforman un solo paquete y se siguen vendiendo juntos. Así que podríamos definir al Divi actual de la siguiente manera:
Diferencias entre Divi Theme y Divi Builder

Para evitar confusiones explicaremos las diferencias entre Divi Theme y Divi Builder.
Divi Theme (Tema Divi)
Es una colección de plantillas multifuncionales y personalizables que incluyen su propio maquetador o editor, por lo que no es necesario usar otro editor para realizar modificaciones.
Con el Tema Divi se pueden personalizar fácilmente elementos como los fondos de las páginas, la cabecera junto con el menú y el logo, el pie de página (footer), la barra lateral o sidebars y los widgets que se quiere que contenga la plantilla y otros aspectos como tipografías e imágenes.
Divi Builder (Constructor Divi)
El constructor Divi es el maquetador o editor que funciona como un plugin para WordPress. Se puede usar para modificar Divi Theme o cualquier tema, no importa de la compañía que sea. Incluso se pueden diseñar plantillas propias desde cero.
Ofrece la ventaja de poder guardar y reusar plantillas, diseños y personalizaciones para no perderlos si se quiere cambiar de tema o realizar modificaciones.
Para soportar la carga de toda la información generadas por estos modos existen hostings especializados en Divi.
Temas y plantillas creadas con Divi
Conociendo Divi Theme (Tema Divi) Repaso de sus funciones y características
Después de instalar y activar correctamente el tema, aparecerá en el menú del panel de administración de WordPress una opción llamada “Divi”, haciendo clic se despliega allí mismo un menú que contiene las siguientes opciones:
- Opciones del tema.
- Generador de temas.
- Personalizador de temas.
- Editor de rol.
- Biblioteca Divi.
- Centro de soporte.

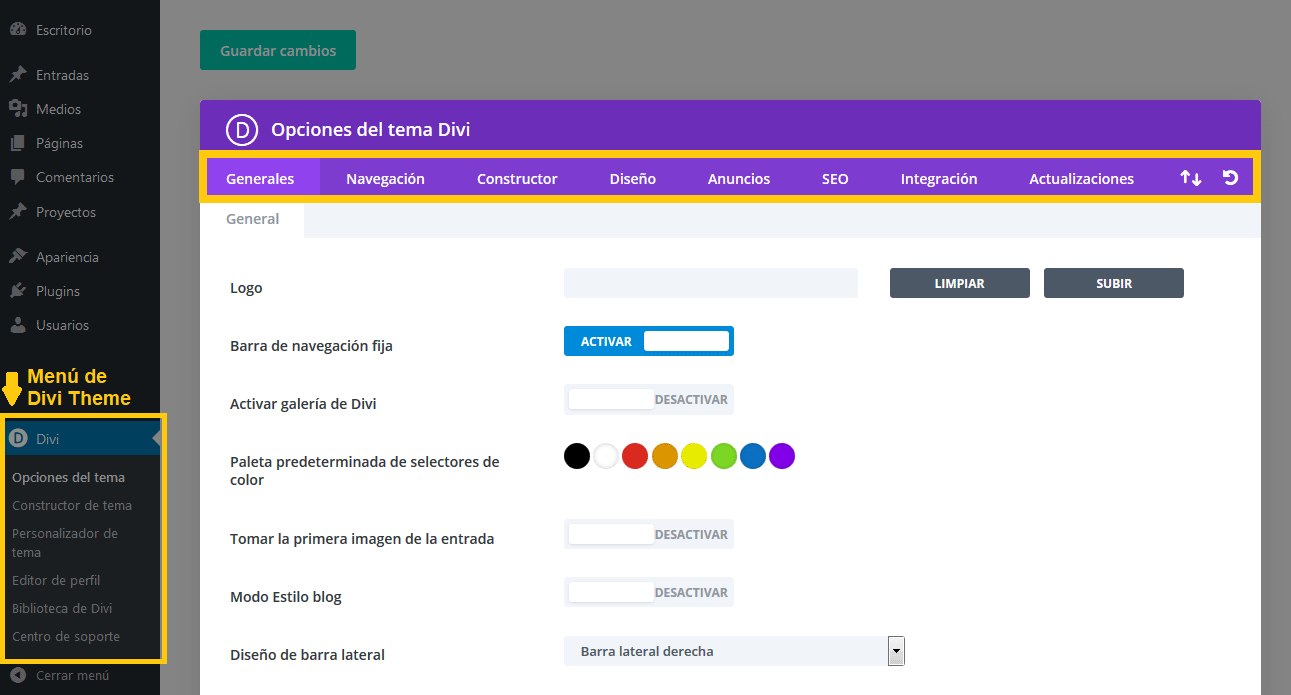
Opciones del tema
Este apartado del menú se divide a su vez en varias pestañas que permiten configurar opciones como aspectos generales del sitio, la navegación, configuraciones del constructor, diseño y otros aspectos globales de configuración del tema.
- Aquí se puede establecer el logotipo, configurar la paleta de colores para el diseño, si se quiere menú fijo, configurar la Api de Google, botones y enlaces a redes sociales, número de entradas por página o categoría, definir el largo de los extractos para las entradas, agregar CSS personalizado y otras configuraciones generales.Generales:
- Esta pestaña contiene las configuraciones que tienen que ver con las páginas y categorías, y también algunas configuraciones acerca del modo de desplazamiento y mostrar la barra de enlaces de páginas y categorías. Se divide en 3 sub-pestañas.Navegación:
- Posee 2 sub-pestañas en las que se pueden activar o desactivar las funciones que se necesitan en el constructor o maquetador integrado del tema. Se puede determinar si el constructor puede aparecer en el editor de páginas, entradas, la configuración de CSS personalizados y el tipo de constructor.Constructor:
- Esta opción esta subdividida en 3 pestañas, “Diseño de entradas”, “Diseño de Páginas y “Ajustes generales”. Estas opciones permiten configurar si se desea mostrar la fecha, autor, hora, los comentarios y otros elementos.Diseño:
- Permite configurar el aspecto de los anuncios sin tener que usar un widget.Anuncios:
- Contiene opciones especiales que pueden ayudar al SEO, como el uso de meta etiquetas, establecer palabras clave y títulos personalizados.SEO:
- Esta pestaña permite agregar de forma sencilla código de servicios de terceros en diferentes partes de las plantillas del tema. Se puede agregar por ejemplo el código de seguimiento de Google Analytics que normalmente se coloca en el cuerpo del sitio, todo sin tener que abrir y editar manualmente los archivos.Integraciones:
- En esta opción se puede agregar la clave api y la licencia del tema.Actualizaciones:
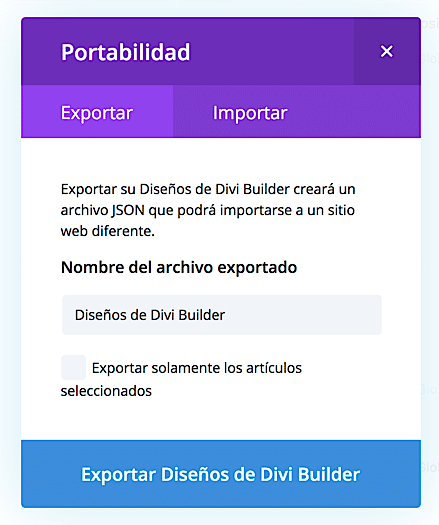
- Señalada simplemente con un icono de una flecha apuntando arriba y otra hacia abajo, permite importar el tema y sus modificaciones.Importación y exportación:

Opciones Importar y exportar en Divi.
Constructor de temas
Esta opción debería llamarse generador de plantillas debido a que esta es su función princiipal, además determinar sus elementos. Incluso se pueden crear diseños para eventos como errores 403 y otros códigos de estado HTTP.
En la subsección llamada “Personalizador de temas” se pueden modificar todos los aspectos imaginables de la parte frontal (Front-end) del sitio web y ver los cambios en tiempo real.
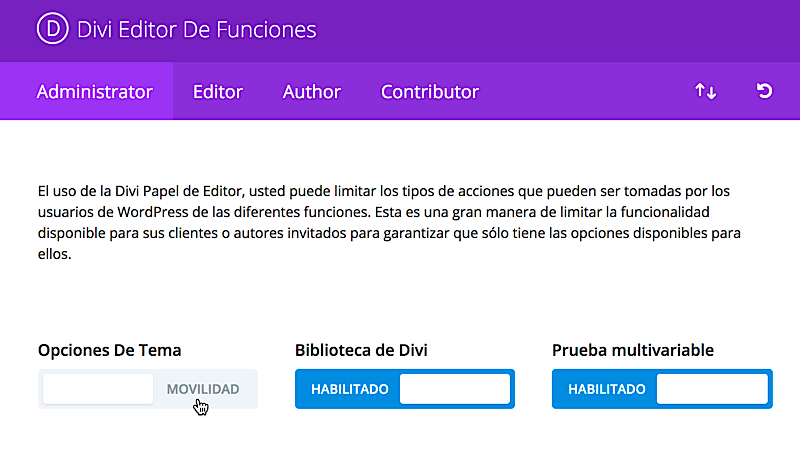
Editor de roles
En esta sección del menú se puede determinar a qué funciones y características de DIVI pueden acceder los distintos perfiles o roles de usuarios de la instalación WordPress.
Por ejemplo, si se tiene un usuario con perfil de autor, se puede restringir el acceso a las funciones delicadas que puedan comprometer la seguridad y desempeño del sitio.

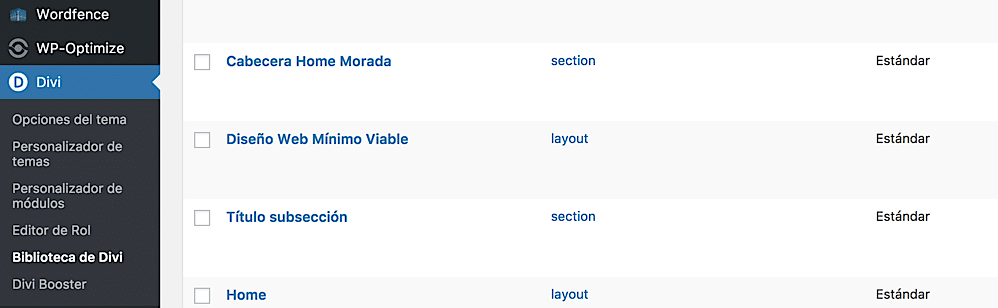
Biblioteca de Divi
En este apartado es donde se pueden encontrar todas las plantillas y elementos que se han creado y guardado en Divi.
Divi tema es capaz de guardar plantillas, secciones, módulos y elementos creados y modificados. Esto es muy útil para reusar componentes en otras plantillas y secciones sin tener que volver a crearlas y se pueden importar a otros temas.

Se pueden guardar elementos del maquetador del tema y de Divi Builder y usarlo en los dos, pero algunos elementos de Divi Builder no están disponibles para el maquetador del tema.
Centro de Soporte
Se tiene la posibilidad de comprobar el estado del tema, acceso al soporte técnico de Divi y activar el modo seguro para determinar si algún plugin o servicio está causando problemas al tema.
Conociendo Divi Builder (Constructor Divi)
Divi Builder no crea una sección especial en el menú del panel de WordPress luego de su instalación, el plugin se integra al menú del Tema Divi que explicamos antes. Desde allí se puede configurar aspectos del constructor.
Divi Builder posee dos métodos para construir las plantillas, uno es el “Editor estándar”, también conocido como editor clásico y el otro “Editor Front end”.
Editor estándar
Este constructor es similar al que integra el tema Divi. Trabaja en el back end del sitio, desde el panel de WordPress.
El editor estándar funciona tanto con el editor clásico de WordPress o con el editor Gutenberg. En el editor clásico al entrar a una página o entrada, Divi agrega un botón especial en la barra de herramientas de la cual se despliega una ventana modal de la que se pueden escoger que elementos incluir a la plantilla y los agrega como HTML o shortcode, aunque es posible ver algunos aspectos visuales.
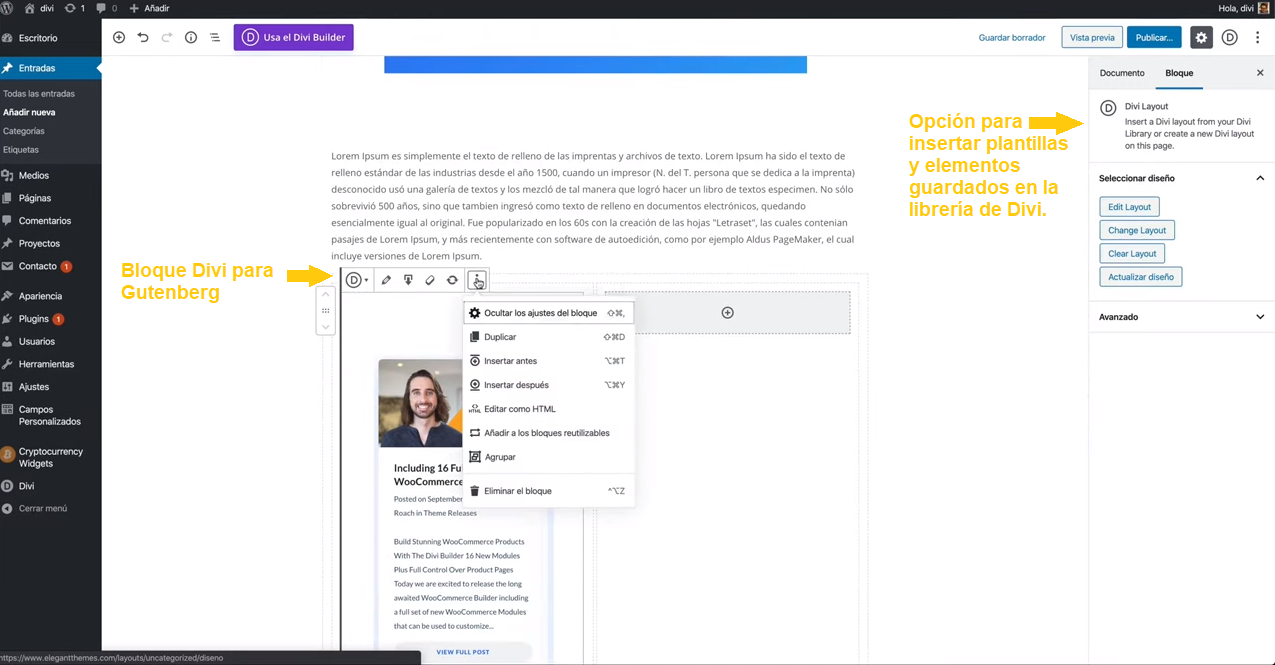
Mientras que para usar el editor estándar en Gutenberg también hay que ingresar a una página o entrada de WordPress y presionar el botón “Usar constructor Divi” que se encuentra en la parte superior.

Después de presionar el botón el plugin da a escoger si se quiere usar el editor estándar o el editor front end. Escogiendo el editor estándar el plugin muestra otra pantalla de la que se puede escoger crear una nueva plantilla desde cero o usar una plantilla anteriormente hecha o prediseñada.
Si se elige usar una plantilla el editor cargará el código HTML y los bloques de Divi para Gutenberg que conforman los elementos como columnas, filas, barras o texto.
Se pueden alternar o mezclar los bloques de Gutenberg con los de Divi y se pueden usar elementos de Divi dentro de bloques de Gutenberg sin problemas.
El editor estándar puede ser confuso y difícil de usar para usuarios principiantes pues la apariencia que se va construyendo con en el modo estándar no refleja totalmente el aspecto que tendrá realmente la plantilla.
Tanto en el editor clásico como en Gutenberg hay que guardar los cambios y ver la vista previa o publicar la página para ver el resultado.
Pero este editor puede ser muy provechoso para usuarios avanzados y desarrolladores profesionales pues permite integración directa con otros plugins, además se puede editar directamente el código HTML y agregar código PHP o CSS personalizado, aunque la agregación de código es bastante limitada.
Editor Front End
También conocido como editor visual, este constructor funciona en el front end del sitio. Provee una interfaz “arrastrar y soltar” (Drag & Drop) que permite posicionar los elementos que se deseen justo y donde se necesitan y se puede ir viendo la apariencia que tendrá la página en vivo mientras se edita, sin necesidad de publicar o ver la vista previa.
El editor front end facilita la construcción sobre todo para usuarios principiantes. La creación de la estructura y la edición de los elementos en tiempo real como si se tratase de una diapositiva de Power Point, da pleno control y permite que el usuario pueda crear toda clase de diseños sin tener que escribir código o ingresar valores numéricos para los tamaños.
Por ejemplo, se puede establecer los márgenes y separaciones entre dos elementos sin necesidad de calcular y escribir la cantidad de píxeles para los márgenes, solo hay que arrastrar los elementos con el ratón de la computadora para separarlos y el plugin se encarga de calcular y agregar los códigos necesarios.

De igual forma simplemente se puede agrandar o empequeñecer un elemento con el ratón para cambiar su tamaño sin tener que escribir los números de pixeles o centímetros que ocupará el elemento.
También posee un editor unificado. Se puede trabajar en la plantilla en el front end y luego regresar al editor estándar (back end) y realizar cambios pertinentes o agregar código. O al revés, se puede diseñar la estructura en el editor estándar y pasar al front end para ver la apariencia sin tener que guardar los cambios.
Se puede además combinar elementos. Es posible colocar una imagen y ponerle texto por encima o un botón. Cambiar el tamaño o los colores sin necesidad de escribir código, por lo que las posibilidades de creación son casi infinitas.
Funciones y características de Divi Builder
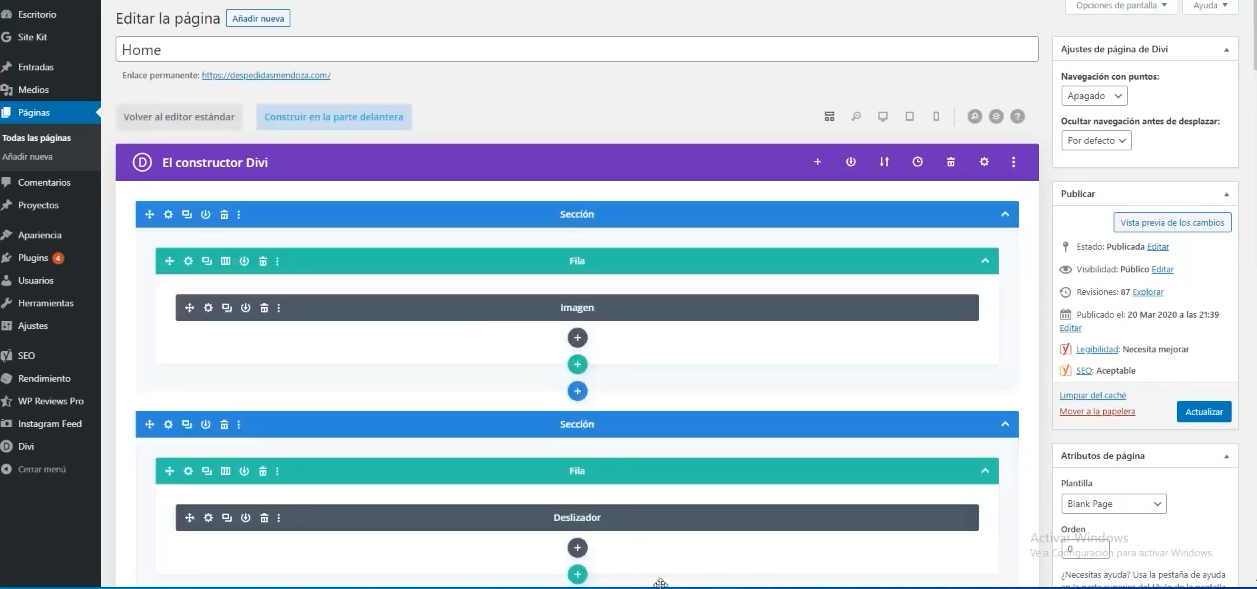
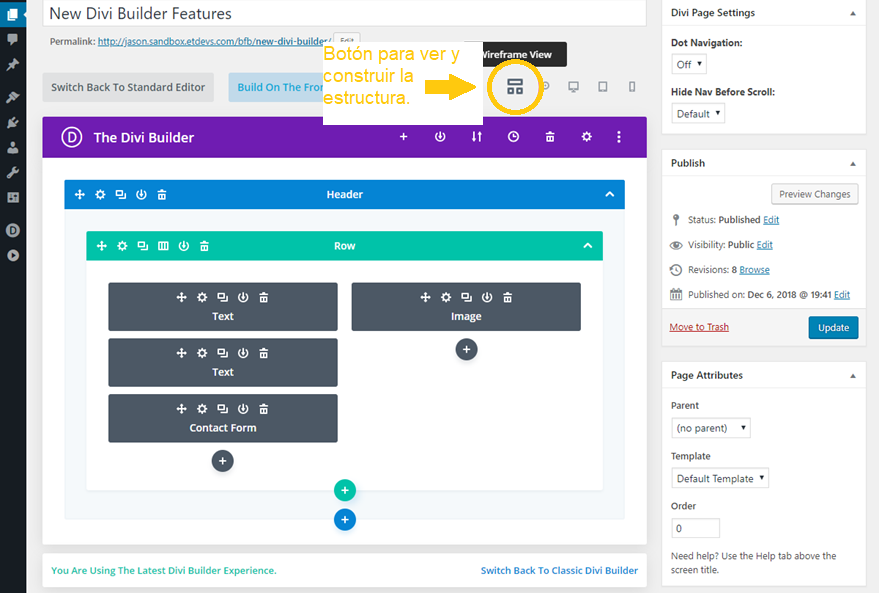
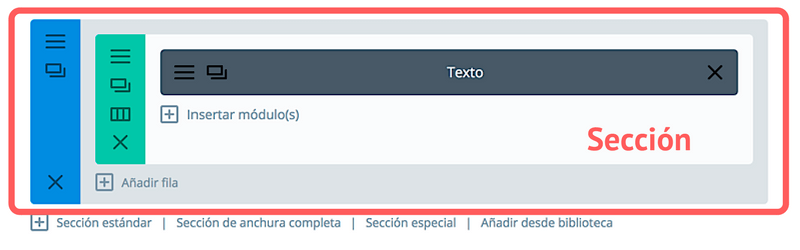
Estructura o Wideframe
La primera parte de la creación de una página o plantilla es crear la estructura, también llamada maquetación.

Se puede pensar en ello como colocar las paredes o divisiones de una casa que delimitan los espacios. Es un armazón donde luego se colocarán las funciones y elementos que conforman la interfaz de la página.
Como ya mencionamos, Divi puede cargar plantillas con todas las estructuras y elementos creados, se pueden crear desde cero o usar las bibliotecas de elementos.
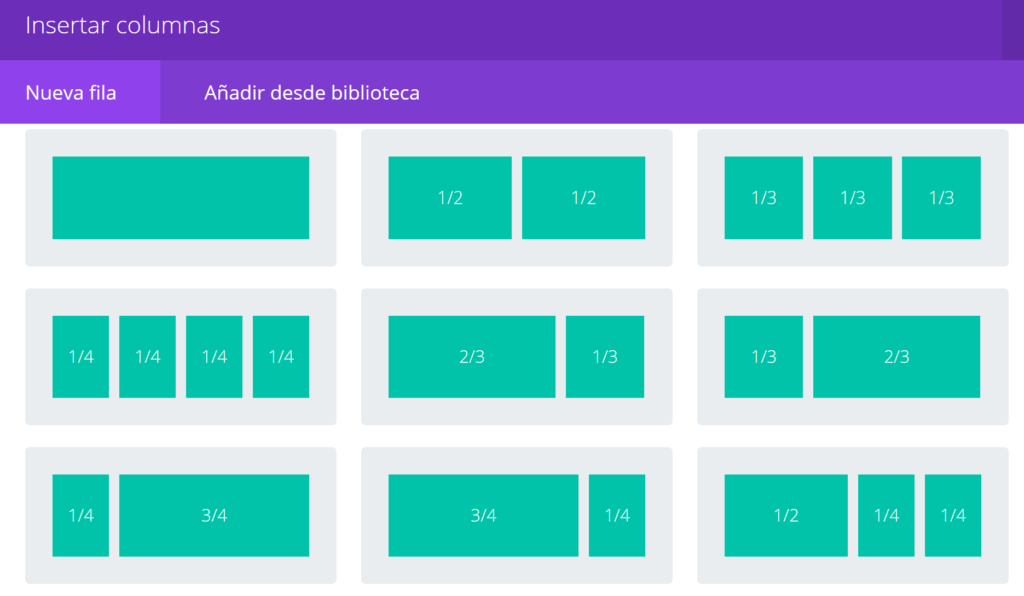
Para crear columnas y divisiones tiene una biblioteca con un montón de diseños de columnas prediseñadas.

Dentro de esas columnas se pueden insertar los Divi leads o secciones, que son filas prediseñadas.
Igual que con las columnas, existen un montón de secciones especiales creadas, como títulos, sección para textos, anuncios o publicidad, formularios de contacto y más.

Estas secciones luego se pueden editar con el constructor frond end para poder diseñar que habrá dentro de ellas.
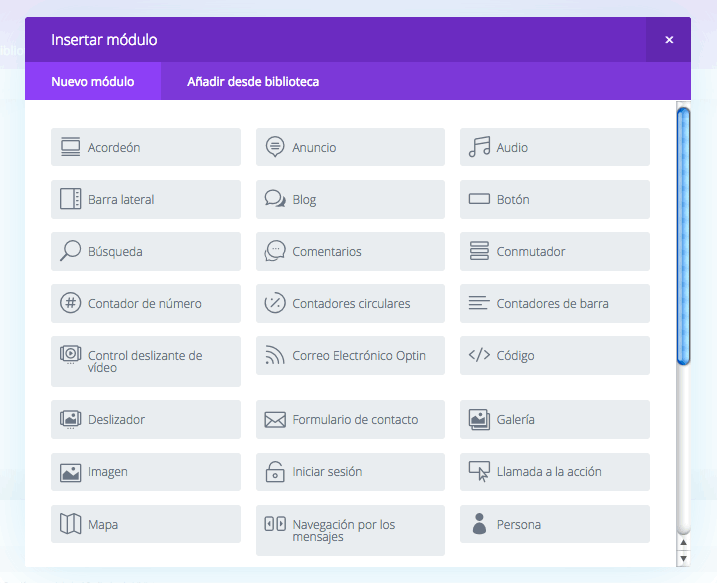
Módulos
Después de que se ha creado la estructura es momento de crear la interfaz, o al menos determinar que queremos que haya dentro de ella.
Si anteriormente con la estructura se delimitaron las divisiones y paredes de una casa, con los módulos se colocarán todos los muebles, y los artilugios que se deseen.
Para poder escoger estas funciones rápido y fácilmente, Divi dispone de la biblioteca de módulos.

Contiene módulos para crear deslizadores, insertar imágenes o varios tipos de galerías dentro de una página, reproductores de audio, sección de comentarios, llamadas a la acción, contadores de proporción en círculos o barras, contadores de tiempo, separadores y otras funciones o bloques.
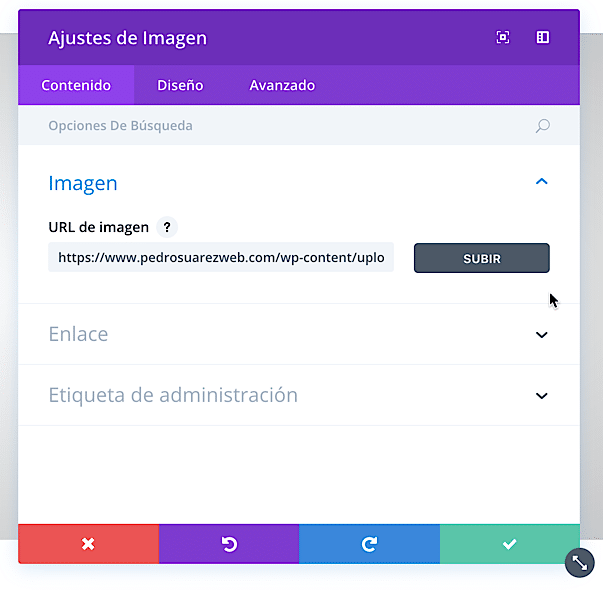
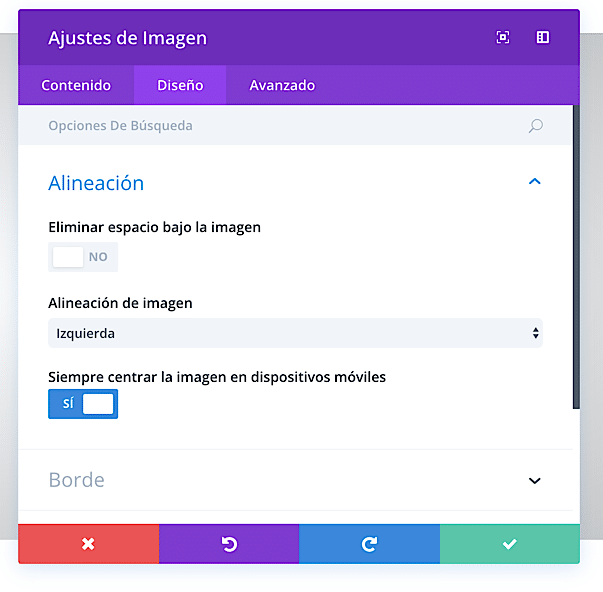
Configuraciones y ajustes de la estructura, módulos y otros elementos
Una vez establecida la estructura y sus funciones hay que editar y estilizar su apariencia estética para crear el diseño que se desea.
La mayoría de los elementos pueden configurarse a través de una ventana especial que cuenta con tres pestañas principales:


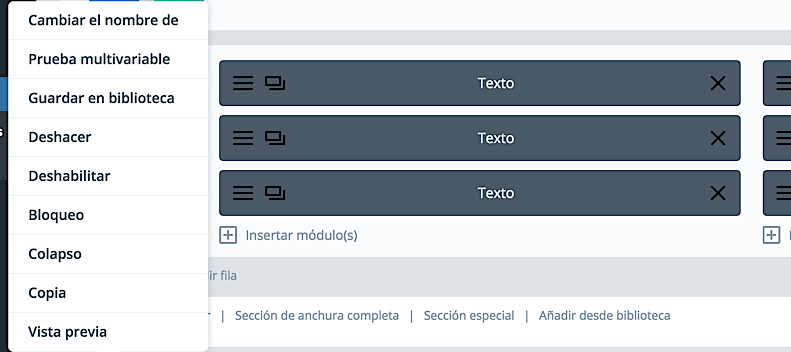
Los elementos también poseen una configuración general o externa a la que se puede acceder haciendo clic en el icono de las tres barras horizontales como se muestra en la imagen a continuación.
Esta configuración externa permite realizar cambios en el elemento que no tiene que ver con la apariencia y diseño del mismo, sino más bien con su administración.

Posee muchas opciones como guardar en la biblioteca, ideal para guardar los objetos que se han personalizado y usarlos luego, también vista previa para verlo en el front end y la función prueba multivariable.
Rehacer, deshacer e historial de ediciones
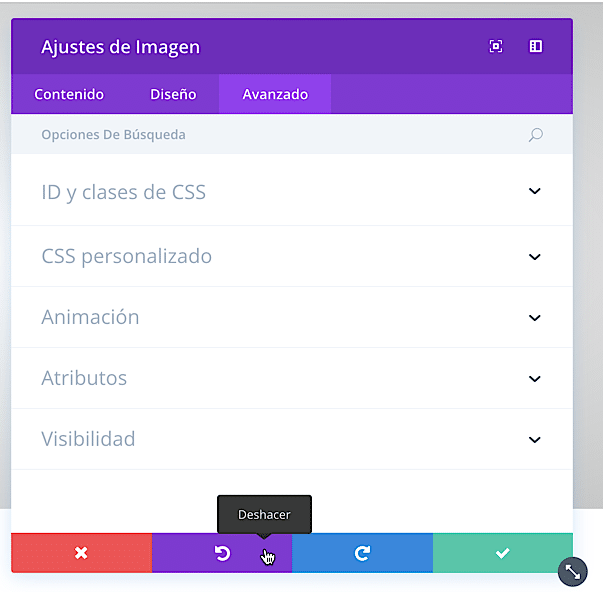
En la misma ventana con configuraciones que acabamos de mencionar arriba, también se encuentran los botones deshacer y rehacer, para corregir cualquier error que se haya cometido.

Al lado de estos botones también se puede cerrar la ventana en el icono de la X y aceptar los cambios en el icono del visto bueno.
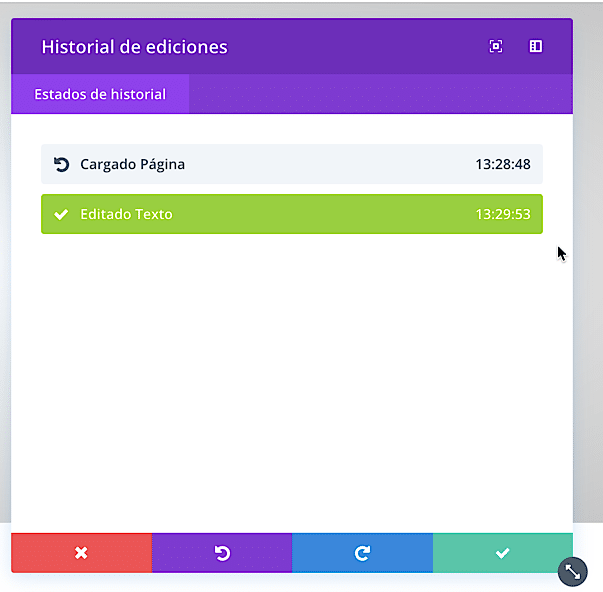
También en la barra lateral cuando se está editando se puede consultar el historial de ediciones, que funciona de forma similar al historial de revisiones de WordPress, pero en este caso se visualiza una lista de cambios con la hora en la que se produjeron.

Búsqueda
Cada columna, sección o módulo posee su propio buscador de opciones. Solo hay que abrir la ventana de opciones y escribir en la ventana de búsquedas la función que se necesita.
Pruebas tipo A/B de secciones
Divi permite crear dos versiones de una sección o página entera y comparar la respuesta o el uso para determinar que elemento o página genera más conversiones o es más del agrado de los visitantes.
En configuración de elementos entre las opciones de configuración externa de los elementos se encuentra la opción “Prueba multivariable”, que permite configurar las reglas de las pruebas A/B.
¿Precios de Divi y cómo comprarlo?
Para poder comprar Divi hay que registrarse primero en el sitio web oficial de Elegant Themes, escoger uno de los dos planes de Divi y un método de pago, puede ser tarjeta de crédito o PayPal.
Los precios de los planes de Divi
| Plan Anual | Acceso de por vida |
| 89 Dólares estadounidenses o 78 Euros aproximadamente.
1 año de licencia y actualizaciones. |
249 Dólares estadounidenses o 220 Euros aproximadamente.
1 pago y licencia y actualizaciones ilimitadas. |
Las únicas diferencias entre los planes son el precio y el tiempo de la licencia porque ambos comparten las mismas prestaciones.
- Acceso a los temas Premium Divi, Extra, Monarch y su plugin Bloom.
- Plantillas prediseñadas.
- Actualizaciones de productos y servicios.
- Soporte técnico Premium.
- Uso para sitios webs ilimitados.
- Garantía de devolución de dinero (30 días desde la compra).
También incluye soporte para plugins y servicios de terceros, así como la posibilidad de poder conservar los temas y plantillas que se hayan creado y modificado con Divi después de vencida la licencia de uso.
Eso sí, después de vencida ya no se podrán modificar, ni se podrá utilizar el constructor Divi.
¿Qué plan de Divi comprar?
Por supuesto elegir un plan u otro tiene sus ventajas y sus contras.
Si se tiene algunos sitios web o se planea crear un par y no actualizar el diseño por varios años, el plan “Anual” puede ser una gran opción para pequeños proyectos y páginas personales.
1 año es suficiente para crear todo un sitio web, afinar detalles del diseño, agregar páginas y elementos conforme el proyecto vaya desarrollándose.
Aunque varias veces al año Divi se actualiza con parches de seguridad para asegurar la integridad de los sitios, si la licencia vence no se puede tener acceso a los parches por lo que la seguridad de los sitios web puede verse afectada.
En cambio si se tienen en mente grandes proyectos y crear muchos sitios web diferentes o se es desarrollador y diseñador web, el plan “Acceso de por vida” conviene más.
Incluso si se es un desarrollador novato que está comenzando su negocio, hacer la inversión por la licencia perpetua representa una gran ventaja a mediano y largo plazo.
Algunos diseñadores utilizan su licencia para crear los sitios de sus clientes y les cobran una cuota adicional mensual o anual por mantenimiento de los temas y actualizaciones de seguridad de Divi.
¿Cómo descargar e instalar Divi?
El tema Divi y el constructor Divi deben descargarse e instalarse por separado desde la cuenta del área de miembros de Elegant Themes que se creó al comprar la licencia para Divi.
Los archivos deben cargarse a WordPress directamente desde el panel de administración como se explica a continuación.
Instalando el Tema Divi (Divi Theme) en WordPress

- Entrar a la cuenta de Elegant Themes y hacer clic en la pestaña “Descargas”, escoger la opción “Instalar Theme Divi” y presionar en “Descargar”.
- Ingresar al panel de administración de WordPress. Del menú seleccionar la opción “Apariencia” y luego “Temas” para abrir la página de temas. Hacer clic en el botón “Añadir Nuevo” ubicado en la parte superior de la pantalla.
- En la próxima página, cliquear en “Subir tema”. Se abrirá una nueva pantalla con una opción para cargar el archivo. Hacer clic “Seleccionar archivo” para abrir una ventana con el explorador de archivos de la computadora, se debe ubicar el archivo y seleccionarlo tal y como se descargó de la página de Elegant Themes.
- Después de seleccionar el archivo se debe clicar en “Instalar ahora” para iniciar el proceso de instalación, cuando este haya terminado se cargará una nueva página con el botón “Activar Tema”, hacer clic para terminar el proceso de instalación.
Instalando Constructor Divi (Divi Builder) en WordPress

Los pasos para instalar el constructor Divi son muy similares a los de instalar el tema Divi. Hay que descargar el archivo como se mostró anteriormente para el tema y luego subirlo a WordPress, pero esta vez desde el apartado “Plugins”.
- Ingresar al panel de administración de WordPress, del menú hacer clic en “Plugins” y en “Añadir nuevo”.
- Una vez abierta la página de plugins, presionar el botón “Subir Plugin” en la parte superior de la página.
- En la nueva pantalla cliquear en “Seleccionar archivo”, se debe localizar en la computadora el archivo llamado “divi-builder.zip” que se descargó antes.
- Una vez seleccionado presionar “Instalar” y al terminar el proceso el botón “Activar”.
Razones para usar Divi (Ventajas)
Integración con servicios de terceros y extensa documentación
Debido a que Divi cuenta con gran popularidad y reputación en toda la red, son muchos los desarrolladores y empresas que crean plugins, temas y agregados que son extremadamente compatibles con Divi.
La mayoría de plugins de diseño y funcionalidades para sitios de WordPress se integran muy bien con Divi por lo que es poco probable que se presenten problemas e incompatibilidades.
Un ejemplo de ello es la excelente compatibilidad de Divi con Woocommerce para crear tiendas en línea.
También existen miles de tutoriales gratuitos y cursos pagos para aprender a usar Divi en español y otros idiomas.
Paquete muy completo
Divi no solo incluye el acceso al tema y el constructor al comprar la licencia, también brinda la posibilidad de utilizar casi todos los productos de Elegant Themes.
Comprando Divi se obtiene acceso al plugin Monarch que permite implementar botones de redes sociales en el diseño del sitio web, Bloom un plugin que ayuda a crear formularios de suscripción con opciones para realizar pruebas A/B y procesar los datos obtenidos y también incluye acceso a una biblioteca con más de 900 plantillas y temas y cientos de elementos prediseñados.
No es necesario crear un tema hijo
Un tema hijo es necesario cuando se debe modificar el diseño y el código de un sitio web, pero no se quieren perder las modificaciones hechas o no se quiere estropear las funciones PHP de una plantilla o tema que se ha comprado.
Con Divi no sucede eso, gracias a la inmensa galería de recursos que mencionamos en el punto anterior, se facilita la creación y reutilización de plantillas y elementos, además se pueden exportar a otros sitios web. Lo cual permite más flexibilidad creativa y de diseño.
Razones para no usar Divi (Desventajas)
Puede ser insuficiente para usuarios expertos y desarrolladores
Las mismas funciones que hacen que Divi sea una maravilla de fácil utilización para usuarios sin conocimientos técnicos y los que no quieran lidiar con codificación, se vuelve en contra de los desarrolladores profesionales y diseñadores web que desean poder agregar sus propias funciones a través de líneas de código.
A pesar de que tiene una sección dedicada para añadir código propio, la incapacidad de Divi para poder integrar el código y hacerlo funcionar sin crear incompatibilidades lo hace poco atractivo para profesionales.
Problemas si se quiere dejar de usar Divi
El constructor Divi depende tanto de sus propias funciones y shortcodes que si se han creado plantillas con él y se desinstala el plugin todo el sitio web puede venirse abajo.
Esto puede ser un grave problema porque si por alguna razón el plugin deja de operar el funcionamiento del sitio web se verá afectado.
También, si se quiere dejar de usar Divi y cambiar de tema y el constructor, el plugin dejará un montón de código e información inservible tanto en los archivos y carpetas de WordPress, como en archivos PHP y bases de datos.
Retirar todos estos códigos y depurar los archivos y bases de datos es una tarea ardua, y que puede complicarse un montón para quien no tenga conocimientos técnicos.
Es algo pesado
Para que tantas funciones, shortcodes y temas funcionen correctamente hay que tener un buen servidor hosting con una gran cantidad de recursos.
La velocidad de carga y el desempeño del sitio no se verán afectados dramáticamente al usar el tema Divi, los temas y plantillas personalizadas, pero para usar el constructor visual Divi demanda una enorme cantidad de recursos.