Aunque existen algunas características que se le echan en falta a los formularios de Divi, como la posibilidad de habilitar una opción para subir archivos, sus formularios incluyen una de las funciones más interesantes, la lógica condicional.
La lógica condicional de Divi permite crear formularios para todo tipo de problemas y necesidades de forma intuitiva y sencilla, ampliando las posibilidades de un formulario web.
¿Qué es la lógica condicional en formularios Divi y cómo funciona?
La lógica condicional permite configurar varias reglas para diferentes campos de un formulario.
Si al llenar un formulario se cumplen ciertas condiciones especificadas en las reglas entonces el formulario puede mostrar más opciones de campos, ocultar campos y opciones o realizar ciertas acciones.
Por ejemplo, en un formulario de contacto se quiere habilitar un menú desplegable que de la posibilidad de escoger entre si se quiere enviar el teléfono y el correo electrónico o solamente una de las dos opciones sin que ninguna de ellas tenga que dejar de ser obligatoria.
Si se escoge del desplegable la opción “Correo y teléfono” el formulario desplegará los dos campos para ingresar la información y si quiere enviar solo el teléfono se escoge esta opción en el selector y en el formulario aparecerá solamente el campo para el teléfono. Lo mismo pasaría con el correo electrónico.
Los campos no se muestran o permanecen ocultos hasta que las reglas que se configuraron para cada opción del selector se cumplan.
Se puede escoger entre diferentes tipos reglas para diferentes tipos de casos y necesidades.
- “Es igual a” y “no es igual a”: Reglas para que una opción sea igual a un campo u otra opción del formulario.
- “Es mayor que” y “es menor que”: Regla para crear condiciones a partir de un valor numérico del campo que se eligió.
- “Contiene” y “No contiene”: Para indicar si un campo contiene algún tipo de texto o no.
- “Está vacío” y “No está vacío”: Indica si el campo elegido contiene información o si fue realmente seleccionado o no.
Estas reglas no son excluyentes las unas de las otras. Se pueden crear combinaciones según sea necesario.
¿Cómo configurar la lógica condicional en un formulario de Divi?
Usaremos el ejemplo anterior de un menú desplegable que permita al usuario escoger que tipo de método de contacto quiere enviar a través del formulario web.
Lo primero es abrir la página web donde se quiere el formulario y agregar el módulo “Formulario (Form)” de Divi.
Hay que agregar todos los campos que el formulario necesite antes de crear las reglas de la lógica condicional.

Entre los campos de nuestro formulario se encuentra el menú desplegable que tiene por título “Tipo de contacto”.
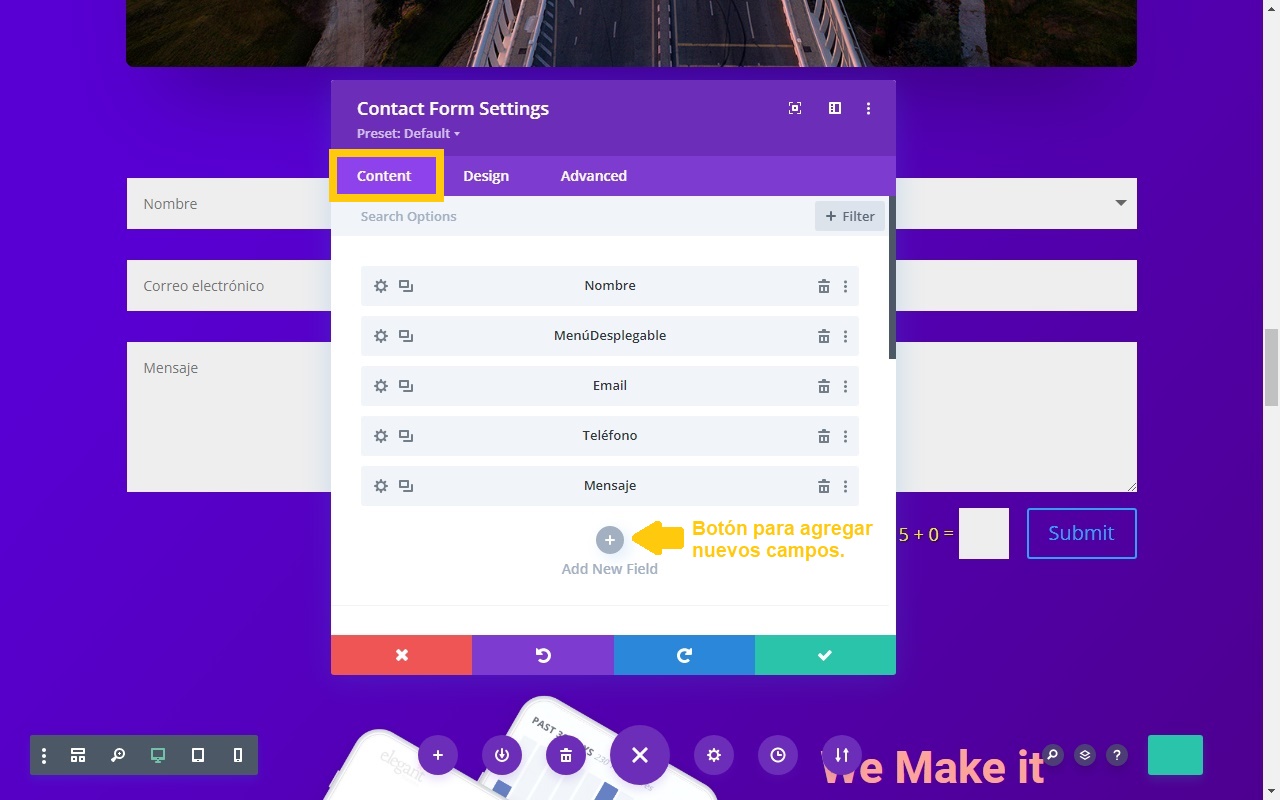
Para crear un menú desplegable primero se debe crear un nuevo campo haciendo clic en el icono del engranaje del módulo de formulario de contacto y en la opción “Campo” presionar el botón con el icono + ubicado debajo de los campos pre configurados.
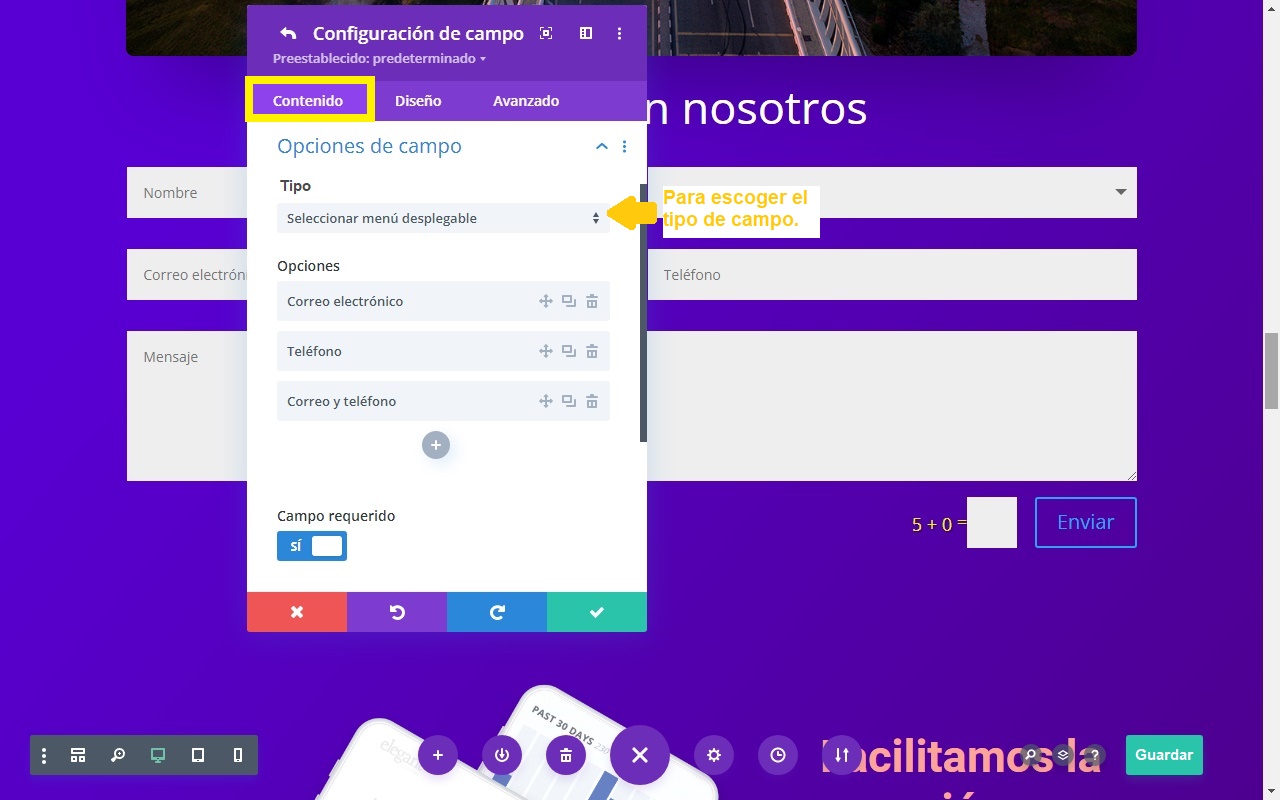
Abriendo las configuraciones de ese campo, en la pestaña “Contenido” y en el apartado “Opciones de campo” de la opción “Tipo” se debe seleccionar “Menú desplegable” y en “Opciones” hay que escribir las opciones que se desea que tenga el menú desplegable.
En este ejemplo las opciones del menú desplegable son:
- Correo Electrónico: Que al ser clicado mostrará el campo para ingresar la dirección de Email.
- Teléfono: Que solo mostrará el campo para escribir el número de telefónico.
- Correo y teléfono: Que muestra los dos campos al mismo tiempo.

Después de guardar los cambios para las configuraciones del menú desplegable, ya se puede empezar a crear las reglas de la lógica condicional.
En este caso debemos vincular los campos con las opciones del menú desplegable usando la regla “igual a” para que los campos solo aparezcan al hacer clic en las opciones del menú.
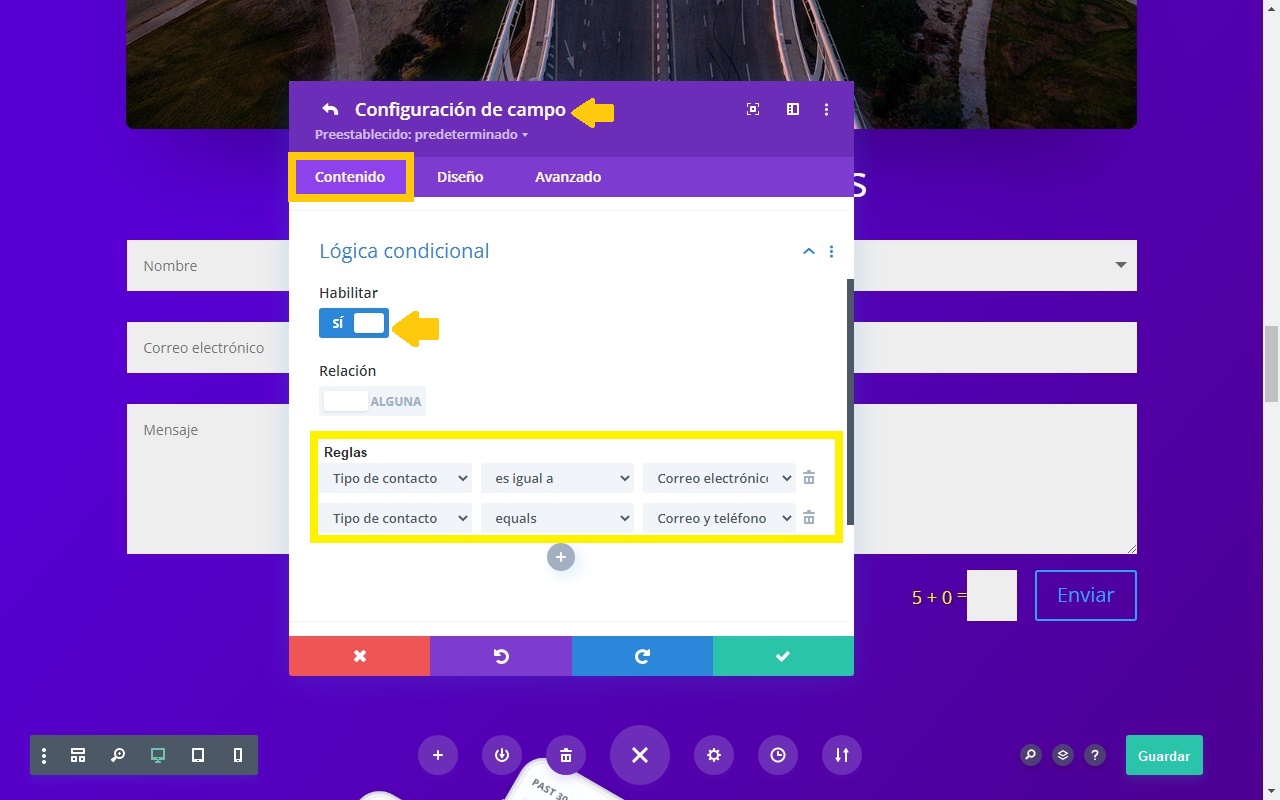
Para ello hacemos clic las configuraciones del campo “Correo electrónico”, en la pestaña contenido habilitar la opción “Lógica condicional”, no hay que activar la opción “Relación” para poder elegir más de una regla para el campo.
En reglas se debe escoger el menú desplegable, seguido de la opción “Igual a” y por último las opciones del menú desplegable que mostraran el email.
Este formulario debe mostrar el email cuando se escoge la opción “Correo electrónico” y la opción “Correo y Teléfono” por eso creamos dos configuraciones con las dos opciones como se muestra en la siguiente imagen.

El mismo procedimiento es aplicado al campo teléfono para vincularlo a las opciones del menú desplegable.
Luego de guardar las configuraciones y al ejecutar la página fuera del constrictor visual de Divi, el formulario funcionará según la lógica condicional aplicada.
Otros ejemplos de lógica condicional para formularios Divi
Otro ejemplo de lógica condicional puede ser crear una pequeña encuesta en un formulario. Usando las reglas “Está vacío” y “No está vacío” se puede saber que casillas (checkboxes) marco el usuario y cuales dejó vacías.
También se puede crear una casilla llamada “Otros” y si la persona marca esta casilla aparece una caja de texto (Textarea) para que pueda escribir sus propias opciones o su opinión.
Jugando con las reglas de la lógica condicional de Divi y los campos se puede tener todo tipos de formularios diferentes para mostrar distinta información productos o captar datos según la necesidad.
Configure también la forma en que se recibe el formulario en el correo con la función “Patrón de mensajes” de Divi haciendo clic aquí.

