La velocidad con la que carga un sitio web es uno de los factores más importantes en su éxito, de ahí que se hayan creado herramientas como Pingdom Tools, que permiten conocer cuánto tarda en cargar una página.

Cuando hablamos de velocidad de carga nos referimos al tiempo que transcurre desde el momento en el que el usuario escribe la URL de una página en su navegador web o desde que hace clic en un enlace que lleve a ese sitio, hasta que esta es mostrada en su totalidad.
Si una página web tarda mucho tiempo en cargarse, lo más probable es que los visitantes decidan salir de ella antes de que esta se muestre por completo, obviamente el resultado es una mayor tasa de rebote, menor duración de la sesión y pérdida de posibles clientes; sin embargo, esto no es lo único, sino que incluso tu posicionamiento (SEO) se vería afectado. De ahí que es imprescindible optimizar al máximo la velocidad de carga de toda página web.
Para lograrlo se debe hacer un diagnóstico y posteriormente hacer los ajustes necesarios, y es aquí donde entra en juego Pingdom Tools, de la que te hablamos a continuación.
¿Qué es Pingdom Tools?
En pocas palabras, Pingdom Tools es una herramienta en línea y gratuita que calcula la velocidad de carga de un sitio web. Aunque en realidad tiene más funciones, esta es la que nos interesa ahora.

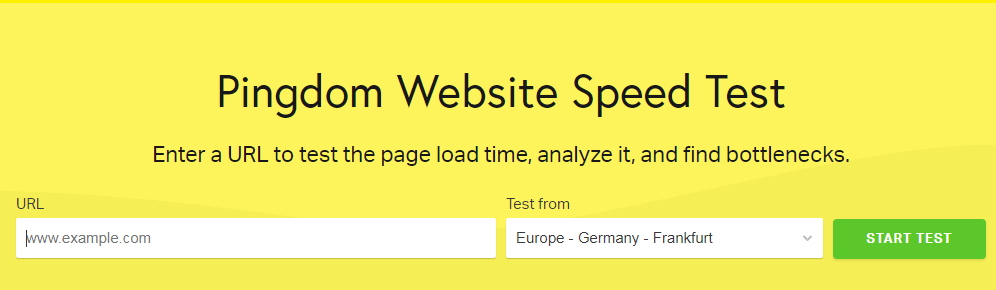
Su funcionamiento es bastante sencillo, basta con escribir la URL de la página web a analizar y seleccionar una ubicación, entre siete opciones:
- Asia- Japón – Tokio.
- Europa – Alemania – Frankfurt.
- Europa – Reino Unido – Londres.
- Norte América – Estados Unidos – Washington D.C.
- Norte América – Estados Unidos – San Francisco.
- Pacifico – Australia – Sídney.
- América del Sur – Brasil – São Paulo.
Seguidamente haz clic en «START TEST» y tras unos segundos se genera un informe que muestra la velocidad de carga y cuáles son aquellos factores que la están afectando.
Características de Pingdom Tools
- Es una herramienta de medición de la velocidad de carga pero a la vez da sugerencias para mejorarla.
- Detecta todos los elementos que conforman una web, se trate de imágenes, códigos CSS y JavaScript, iframes,…
- Su interfaz está disponible solo en inglés.
- Herramienta gratuita y muy sencilla de usar.
Información que arroja un análisis con Pingdom Tools
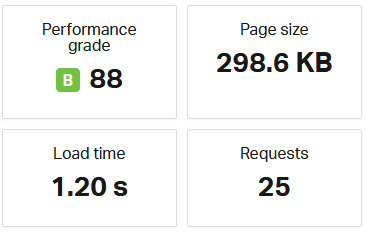
La primera parte se corresponde con un resumen de los resultados, aquí podrás ver la puntuación (grado de optimización) que en general ha obtenido el sitio web, expresada en números y letras.
Lo ideal sería estar muy cerca de 100 y en grado A. También se muestra el tiempo que tarda en cargar la página (load time), la comparación con la velocidad de carga de otras web (faster than), el tamaño total de la página (mientras más pese mayor es el tiempo necesario para que se muestre) y el número de peticiones realizadas por la web al servidor.

Para efectos de este artículo y de conocer la herramienta, hemos analizado nuestra web, y los resultados nos indican que el grado de optimización es de 88, una cifra que no está nada mal pero que puede mejorar. Mientras que la velocidad de carga es de 1.20 segundos, estamos por debajo de los 2 segundos recomendados, es decir, tenemos una velocidad de carga buena.
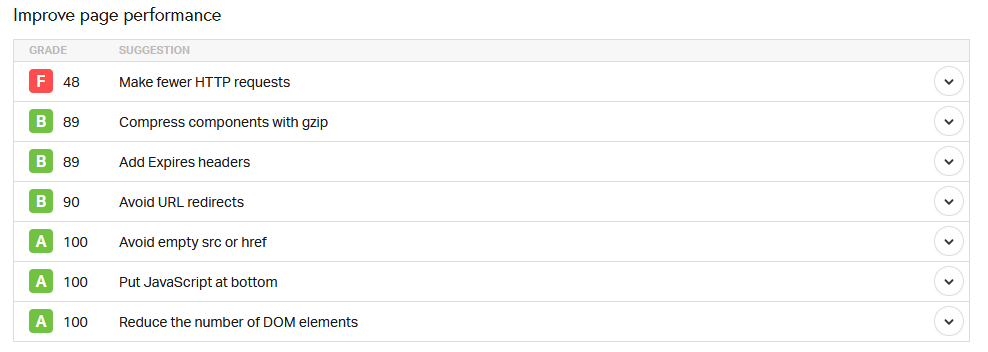
Veremos además un apartado que analiza el rendimiento de nuestro sitio web y es este el apartado en el que más debemos fijarnos pues nos muestra lo que está bien y lo que está mal en nuestra página.
Junto a cada característica se muestra una letra, que puede ir de la A a la F. ¿cuándo se trata de un problema que esté afectando el rendimiento? Cuando la letra vaya de C a F pues indica un fallo que debemos corregir para optimizar la web y mejorar la velocidad. De hecho, haciendo clic en cada sugerencia veremos un consejo para mejorar.

¿Qué pasa con Redteca? Pues los resultados muestran que se están realizando muchas solicitudes HTTP. Si hacemos clic veremos que para mejorar este problema podemos combinar archivos, combinar múltiples scripts en uno solo y combinar múltiples archivos CSS en uno, entre otras sugerencias.
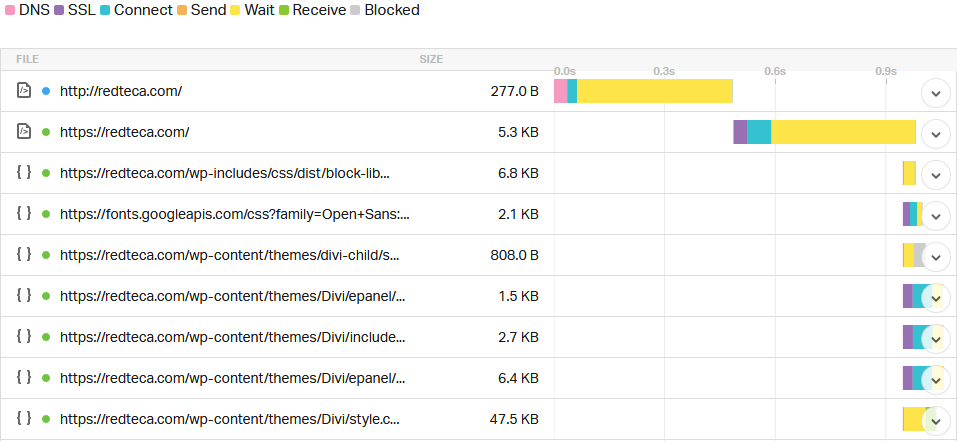
El siguiente apartado nos muestra cuáles son los tipos de contenido que de forma individual mayor tiempo de carga consumen.

Un detalle interesante de Pingdom Tools es que incluye una línea de tiempo, cuya duración es la velocidad con la que carga tu web, y que muestra en que momento carga cada elemento.

Resumen
Pingdom Tools es una excelente alternativa gratuita para calcular la velocidad de carga de cualquier sitio web. Destaca por su interfaz sencilla de usar y por el detallado informe del rendimiento que pone a nuestra disposición. Así que si quieres saber por qué tu web tarda en desplegarse y mejorarla al máximo, no dudes en usar esta herramienta.


Deja una respuesta
Lo siento, debes estar conectado para publicar un comentario.