Actualmente las tendencias de diseño para sitios web se han visto fuertemente influenciadas por las redes sociales, debido a que recursos como los carruseles de imágenes, banners personalizados según la época del año y el uso de vídeos cortos han demostrado ser eficaces para captar la atención del visitante e incrementar las ventas.
Con Divi es muy sencillo crear grandes secciones llenas de imágenes y videos de alta calidad, pero tanta multimedia pesada incrementa la velocidad de carga de la página y el consumo de recursos del servidor, lo cual compromete la experiencia del usuario y el SEO.
Por eso en este artículo damos trucos y consejos para no tener que renunciar al diseño actual sin afectar el desempeño y posición en búsquedas del sitio web.
Cómo optimizar las imágenes y videos de Divi sin plugins
Cuando se trata de imágenes es el peso y no el tamaño o resolución lo que puede ralentizar la carga, sobre todo en teléfonos inteligentes.
El peso se refiere a cuantos kilobytes (KB) o Megabytes (MB) ocupa una imagen en el disco o almacenamiento. Mientras que el tamaño es cuanto abarca en pixeles (PX) en la página web.
Antes de subir cualquier imagen al sitio primero hay que tener en cuenta estas 4 sencillas reglas.
- Solo usar imágenes con formato JPG o Webp y no PNG, a menos que se necesiten imágenes con transparencias.
- No subir imágenes que pesen más de 140 KB.
- No subir ni usar imágenes que tengan una resolución superior de lo necesario.
- En las cabeceras no usar imágenes como fondo y solo emplear gráficos SVG que no superen los 20 KB para los logos.
Si no se dispone de una herramienta de edición como Photoshop, se pueden usar alternativas online como ResizePixel, una web que permite comprimir y redimensionar imágenes sin perder demasiado la calidad.
![]()
Hay que asegurarse de que no escoja una compresión muy agresiva porque el tamaño de la imagen podría disminuir.
Si se tiene una imagen de un tamaño inferior al necesario no debe redimensionarse a un tamaño superior puesto que la calidad podría verse afectada y la imagen presentaría distorsiones y falta de nitidez.
Una vez comprimida y redimensionada la imagen hay que subirla a WordPress o Divi.
Otro aspecto a tener en cuenta es que el tamaño óptimo para las galerías y carruseles de imágenes de Divi es 1.024 x 720 píxeles (HD) de resolución.
Para los ejemplos y demos Divi usa 1.920 x 1.080 píxeles, pero con la resolución HD es más que suficiente. Aunque dependiendo del diseño del sitio se pueden colocar imágenes más pequeñas.
Para los vídeos recomendamos no subirlos directamente a WordPress y en caso de que sea necesario se deberían aplicar las mismas reglas usadas para las imágenes.
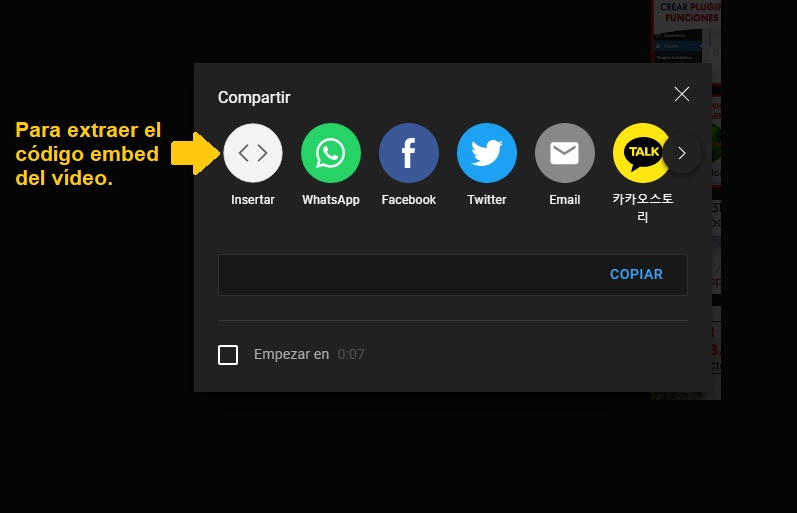
Lo mejor para los vídeos es usar la característica vídeos embebidos (oEmbed) de WordPress, que permite mostrar videos de plataformas de terceros como Youtube o DailyMotion directamente desde el sitio web.
Se puede agregar a la página un módulo de texto de Divi y dentro pegar la URL del vídeo. También buscar en la plataforma de vídeos la función Embed que crea un código listo para pegar en el HTML de la Entrada o Página en el editor WordPress.

Usando oEmbed se evita que la página web pueda pesar muchísimos megabytes y también que se consuma gran cantidad de recursos del servidor cada vez que se reproduzca el vídeo en el sitio, lo que a su vez puede ahorrar dinero en hosting web.
Si se necesita subir un carrusel de videos de Divi o un vídeo a través del módulo Videos, es preciso subir videos en cortos y de una resolución y calidad media.
Lo ideal sería emplear videos en formato .webm, pero algunos navegadores, computadoras y otros dispositivos no permiten la reproducción de este formato.
Por suerte en Divi se puede subir un vídeo en formato .webm y otro en un formato diferente como .mp4.
Al igual que con las imágenes se puede usar una herramienta online para convertir un video de .mp4 a .webm o viceversa.
Para comprimir la calidad, resolución y peso del vídeo recomendamos Clideo, que pone a disposición otras herramientas interesantes de edición de vídeo gratuitas y de pago.
Cómo optimizar las imágenes y videos de Divi usando plugins
Aunque como veremos más adelante usar menos plugins es mejor, los complementos de WordPress pueden automatizar ciertas funciones ahorrando tiempo.
Para olvidarse de tener que optimizar las imágenes cada vez que se tenga que subir una, está “Smush-Compresor y optimizador”.

Este plugin para WordPress es muy sencillo y rápido de configurar. Solo se deben marcar si activar o no sus 3 funciones esenciales de acuerdo a la necesidad y complemento optimizarán las imágenes con su algoritmo inteligente para que las imágenes pesen mucho menos sin afectar dramáticamente la calidad.
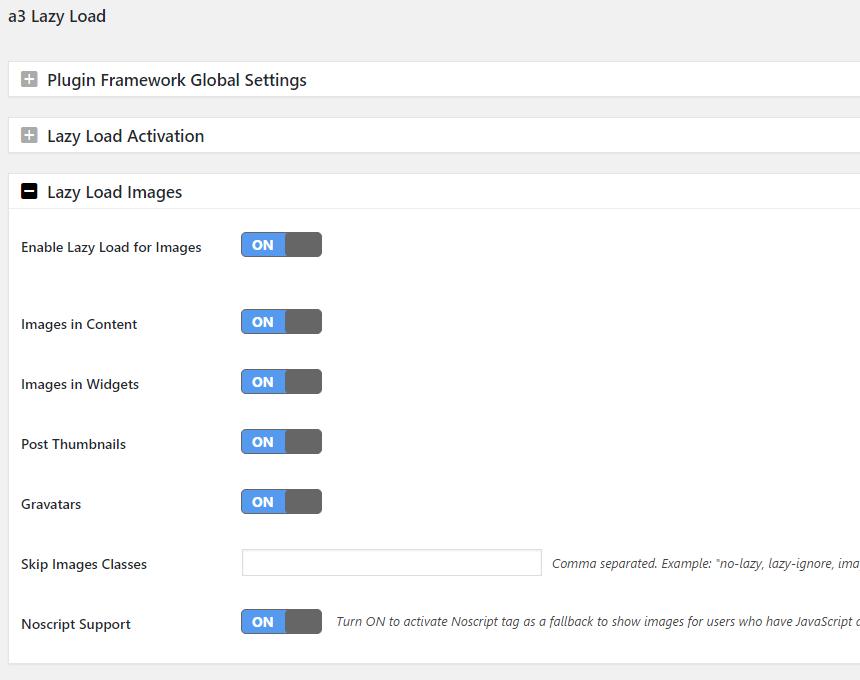
Otro plugin que ayuda a optimizar imágenes y también vídeos es a3 Lazy Load. Este plugin de WordPress utilizar la técnica de carga diferida.

Esta técnica configura el sitio para que cargue y se muestre al usuario solo la información necesaria de la página, las otras partes cargarán después rediciendo los tiempos de carga, lo cual mejora el SEO y la experiencia de usuario.
Igualmente reduce la cantidad de llamadas y redirecciones a los servidores al mismo tiempo evitando así sobrecargas.
Crear un archivo CSS estático para todo el sitio con Divi
Los CSS estáticos son archivos únicos que reúnen todo el código CSS que necesita la página funcionar y evita que cada página del sitio tenga su propio CSS, evitando así la redundancia de código.
También ayuda con la minificación, que en informática es el proceso de eliminar los caracteres y sentencias innecesarias de un código. Esto tiene como resultado un código más compacto que pesa menos.
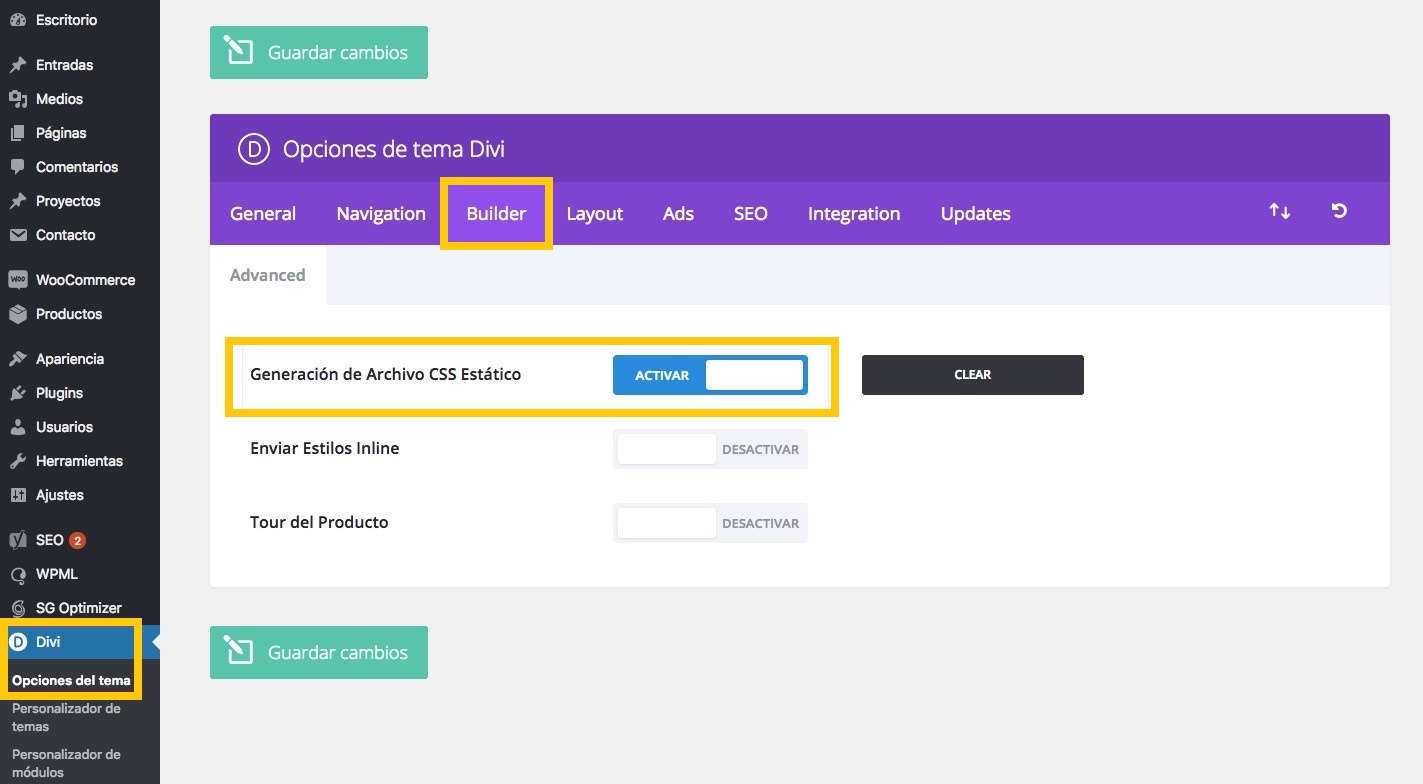
Para activar la generación de un archivo CSS estadístico hay que dirigirse al apartado “Opciones del tema” de Divi desde el panel de administración de WordPress y haciendo clic en la pestaña “Constructor”, activar la opción “Generación de Archivo CSS estático”.

De bajo la función anterior se encuentra “Enviar estilos inline”, otra opción que recomendamos activar para permitir la caché de estilos desde el píe de página, para que los archivos se guarden en el navegador del visitante por un periodo especifico evitando cargar cada vez que se refresque la página.
Optimizar los archivos JS (Java Script) y jQuery
En la pestaña “General” del apartado “Opciones del tema” de Divi se encuentran otras dos funciones que usan la minificación de código.
Activando las dos opciones que se encuentran al final de todas las opciones se consigue optimizar los códigos JS y CSS reduciendo el peso de la página en general y para cada página que contenga código especial.

Si no se usa el tema Divi, pero si el constructor se puede activar estas funciones en la pestaña “Avanzado” de las opciones del constructor.
¿Más plugins para optimizar Divi y el sitio web?
Como mencionamos líneas más arriba, entre menos plugins mejor, porque hay que tener en cuenta que la mayoría de complementos siempre están siempre activos y consumiendo recursos del alojamiento web, lo cual puede afectar el rendimiento del servidor y del sitio.
Por eso es siempre recomendable solo instalar los plugins imprescindibles que cumplan una función esencial para proporcionar la experiencia deseada y mantener la seguridad.
Pero si se quiere probar algún complemento para mejorar los tiempos de carga y el desempeño general, lo mejor sería instalar un plugin de caché como WP Super Caché.
También se puede probar con un plugin de optimizaciones WPO, complementos especializados en mejorar el desempeño y velocidad de carga.