El diseño, los efectos y animaciones hacen que un sitio web llame la atención, se destaque y de la apariencia de un sitio profesional.
Para crear efectos animados casi siempre se necesita incluir largas líneas de código en los archivos HTML de la página o en los ficheros del tema, lo cual es engorroso de hacer para los usuarios principiantes e incluso para los más avanzados.
Con Divi esta tarea se vuelve muchísimo más fácil y a demás gracias a su optimización y la posibilidad de usar códigos simplificados y cortos de manera local y lo mejor el rendimiento y la velocidad de carga del sitio no se ven afectados.
Por eso en este artículo mostramos como crear un vistoso y practico efecto para el pie de página (footer), que también puede aplicarse en otras secciones del sitio web.
Preparativo para el Footer (Pie de Página)
Antes de implementar el efecto hay que preparar el Footer para ello. Si se está usando el pie de página del tema Divi se debe desactivar ya que para que el efecto se vea bien debemos crear un footer mucho más alto que el footer tradicional.
Para desactivar el footer tradicional de tema Divi, hay que entrar al panel de administración de WordPress, a continuación “Constructor de tema”, buscamos el Pie de página y debe guardarse en la biblioteca Divi en caso de que se quiera volver al footer tradicional y se debe eliminar completamente entrando en las opciones del footer.
En la misma pantalla presionar la opción “Construir un pie de página global” y en la próxima pantalla se puede elegir la opción “Plantilla prediseñada”. Recomendamos la plantilla “Marina Página acerca de” del paquete de plantillas Marina de la tienda de plantillas de Divi.
Ahora se abrirá el constructor visual y se deberá eliminar todas las secciones que contiene la plantilla exceptuando el pie de página.
Se puede aprovechar este momento de personalizar un poco el footer para que combine con el diseño del sitio web.
Implementando el efecto ocultar/revelar en el footer fijo
Para crear el efecto ocultar/revelar en el footer es necesario configurar las siguientes opciones.
1 Agregar posición fija la sección al footer
Para ello se deben abrir las configuraciones de la sección en el icono del engranaje para luego ir a la pestaña “Avanzados”. En el apartado “Efectos de desplazamiento “ y la opción “Posición fija” escoger “Fijar abajo o fijar a la parte inferior”.
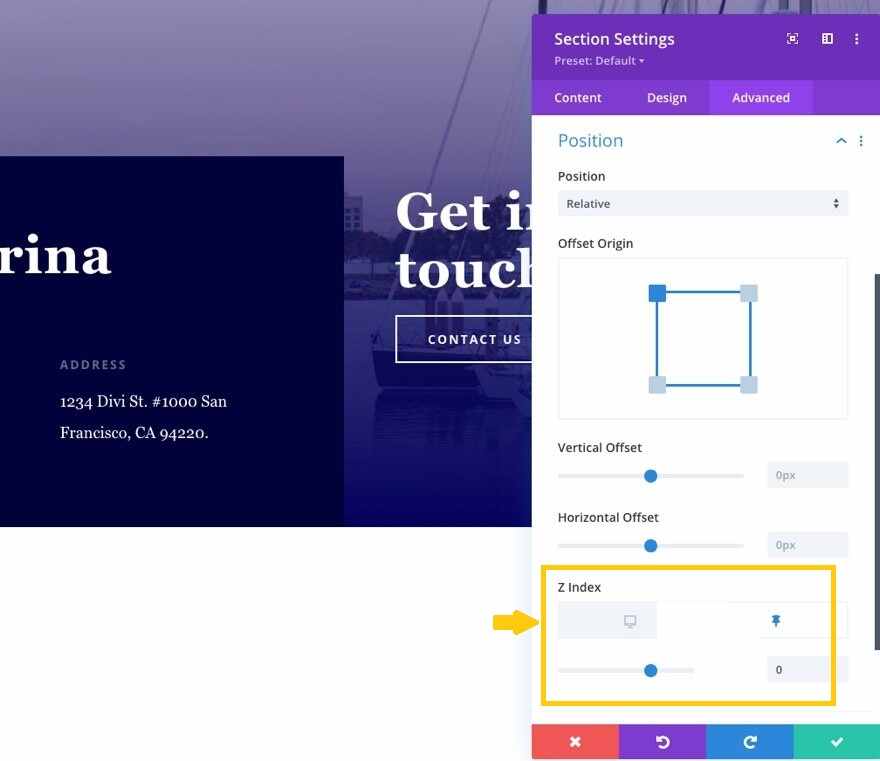
2 Cambiar los valores de Z-index para la posición fija
Dándole un valor cero (0) al índice de posición Z del pie de página cuando no se está desplazando o haciendo scroll en la página hará que el footer se sitúe detrás de las otras secciones de esa página, consiguiendo así se consigue el efecto de ocultar.
Para esta configuración hay que desplazar hacia abajo en la pestaña “Avanzados” y en el apartado “Posición” hacer clic en el icono del alfiler de la opción “Z index” y en la casilla de abajo agregar el número 0.

3 Cambiar el marcador posición del Z Index del footer fijo
Con el objetivo de ayudar a los usuarios y poder ser capaz ofrecer la funcionalidad de colocar posiciones personalizadas para los efectos, el constructor Divi crea automáticamente un elemento de marcador de posición duplicado.
Hablando de manera metafórica y visual este duplicado funciona como el rebobinado del efecto deseado. En este caso nuestro efecto oculta el footer y el duplicado hace lo contrario, lo vuelve visible otra vez, consiguiendo así el “efecto ocultar/revelar”.
La mayoría de efectos están siempre visibles y no detrás de otras partes o secciones del sitio como es el objetivo en este caso, por eso Divi le asigna al duplicado automático un valor predeterminado de 1. Pero nuestro efecto funciona al revés así que en vez de 1 el valor debería ser -1.
Para cambiar el valor predeterminado del marcador de posición del Z index, primero se debe agregar una clase CSS personalizada al pie de página yendo al apartado “CSS ID y clases” y la opción “Clase CSS” agregar una clase. Nosotros le hemos llamado “footer-fijo-revelar”.

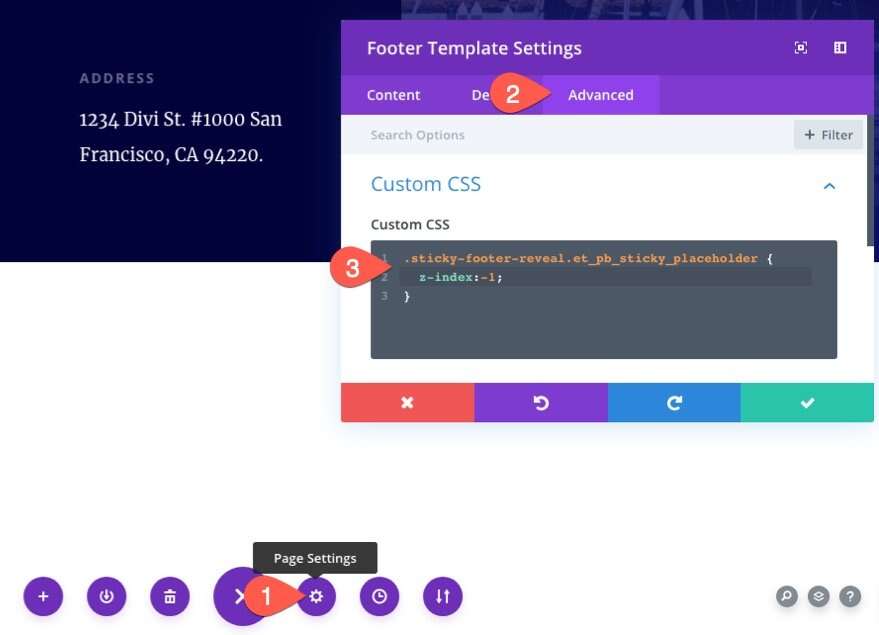
Ahora en la ventana de configuración de página de la plantilla del footer haciendo clic en el menú de configuración del constructor Divi, en la pestaña “Avanzado”, en el apartado “CSS ID y Clases” y en la opción “CSS personalizado” se debe agregar el siguiente código.
.footer-fijo-revelar.et_pb_sticky_placeholder {
z-index:-1;}
El código inicia con la clase que se ha creado anteriormente, así que si no se usa la clase CSS que hemos sugerido hay que recordar cambiar la clase en el código.
4 Guardar los cambios
Guardar los cambios tanto en el constructor visual como en el constrictor de temas, para que el efecto quede implementado correctamente.
Ahora el footer debería verse como se muestra a continuación.
Este efecto puede aplicarse otras secciones de una página web diseñada con Divi y su constructor.
Para ver un efecto similar, pero con la cabecera del tema Divi visita nuestro artículo “Esconder toda la cabecera al hacer scroll con el tema Divi”.

