El tema Divi da prioridad a la cabecera del sitio web. Sin importar la página en donde se encuentre el visitante o si se está haciendo scroll en el contenido, la cabecera completa siempre es visible para que el menú y otras opciones importantes sean accesibles en cualquier momento.
Pero hay ocasiones en las que esta función puede entorpecer la experiencia de uso del usuario, como cuando se quiere dar protagonismo a las imágenes y el contenido.
Escondiendo la cabecera al hacer scroll hacia abajo en el sitio queda más espacio para el contenido.
Ocultar completamente la cabecera en todas las páginas con CSS en Divi
Esta solución es extremadamente fácil de ejecutar. Simplemente hay que acceder al panel de administración de WordPress y del menú vertical a la izquierda, hacer clic en el apartado “Apariencia” y “Personalizar”.
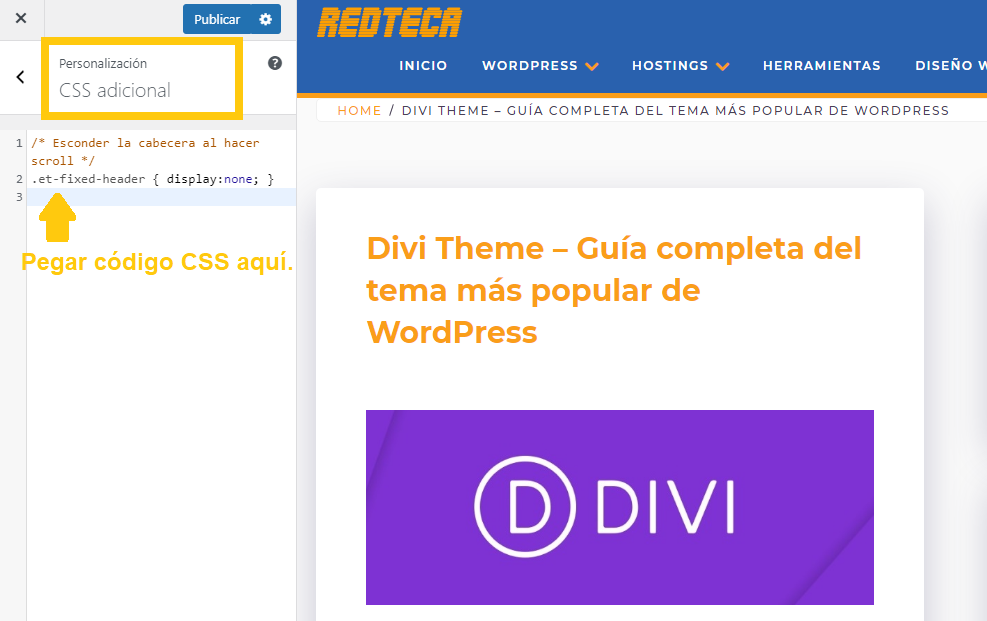
Ahora se debe seleccionar la opción “CSS Adicional” y copiar el pequeño código CSS que dejamos a continuación. Al guardar los cambios ya debería ejecutarse la nueva función.
.et-fixed-header { display:none; }

Ocultar completamente la cabecera en una sola página con CSS en Divi
Pero, ¿qué pasa si se quiere ocultar la cabecera en una sola página del sitio?
Para este caso se debe agregar el mismo código CSS, pero en una página concreta a través del constructor visual de Divi.
Lo primero es abrir la página a la que queremos aplicar la función con el constrictor visual o frontend de Divi.
En la sección o fila en la que está la cabecera se debe abrir las opciones de ajustes haciendo clic en el icono de engranaje.
Una vez abierta la página de ajustes, se debe cliquear en la pestaña “Avanzado” y en la opción “CSS personalizado” y pagar el código CSS.
Guardando los cambios la cabecera de esa página debe desaparecer completamente dejando más espacio al contenido.
Si desea conocer más trucos y soluciones a problemas para el Tema Divi puede hacer clic aquí.

