Los constructores o maquetadores de sitios web son herramientas muy valiosas, no solo porque democratizan la creación de páginas web haciendo que prácticamente cualquiera pueda diseñar una, sino que también permiten a los profesionales disminuir los tiempos de creación y ofrecer proyectos para presupuestos ajustados.
Existen muchos constructores web para WordPress, pero sin dudas Divi y Elementor son las mejores y más populares opciones en el mercado.
En este artículo hemos reunido toda la información más importante para ayudar a decidir que constructor conviene más de acuerdo a las necesidades y presupuesto con el que se cuente.
Interfaz y experiencia de usuario
Ambos constructores poseen las funciones y características necesarias para personalizar por completo una página web, y aunque comparten algunas similitudes, en realidad tienen enfoques diferentes en cuanto a presentar sus funciones y su usabilidad.
Recientemente Elementor se puso a la par con Divi y creó su propio tema llamado “Hello Theme”, el cual aunque se puede instalar y activar directamente desde el repositorio de temas de WordPress de forma gratuita, necesita que se tenga instalado Elementor para poder funcionar y mostrar correctamente todas sus características.
Aunque Hello Theme es un tema muy versátil y bonito, es demasiado sencillo, carece de opciones de personalización propias y necesita demasiado de Elementor para funcionar. El tema Divi si funciona completamente por sí mismo, aunque por supuesto la gracia de tener un constructor o maquetador es usarlo para crear una web original y personalizada.
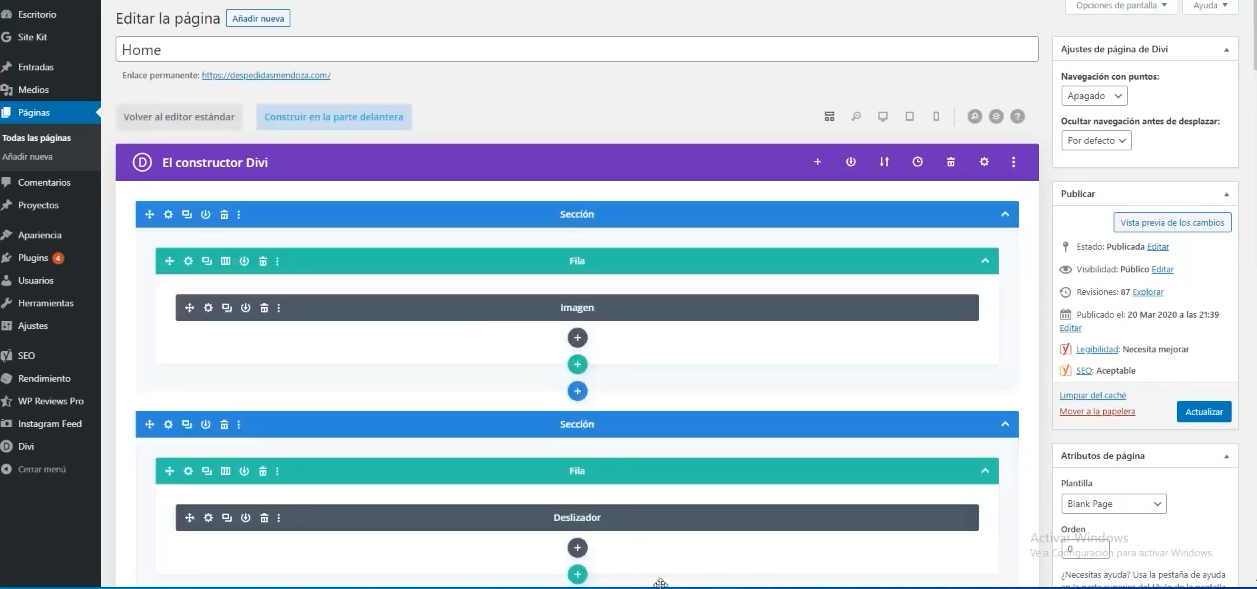
En cuanto a los constructores visuales, Divi muestra la página completa, los controles para agregar plantillas, guardar cambios y demás opciones están en la parte inferior de la pantalla.

Las personalizaciones en Divi se hacen directamente en los elementos de la página. Los textos pueden escribirse justo en el lugar donde se quieren, cambiarse de fuente tipográfica, tamaño, color y moverse sin necesidad de abrir la ventana de configuración.
Lo mismo pasa con los márgenes, separadores y espacios entre elementos, solo con separar con el cursor los elementos automáticamente Divi crea los márgenes. También presenta guías graficas en forma de líneas para poder centrar, alinear y mantener simétricos los márgenes. En elementor deben escribirse los tamaños en pixeles.
Cuando se trata de imágenes Divi posee un editor muy similar a las de aplicaciones edición de imágenes. Puede cambiarse el tamaño arrastrando desde las esquinas y del mismo modo se pueden recortar.
Las funciones y características en Divi tienen el nombre “Módulos” y para cada módulo y elemento se puede abrir una ventana flotante que contiene todas las configuraciones y tipos de modificaciones que pueden hacerse. Ideal para expertos que quieren más control y configuraciones avanzadas.
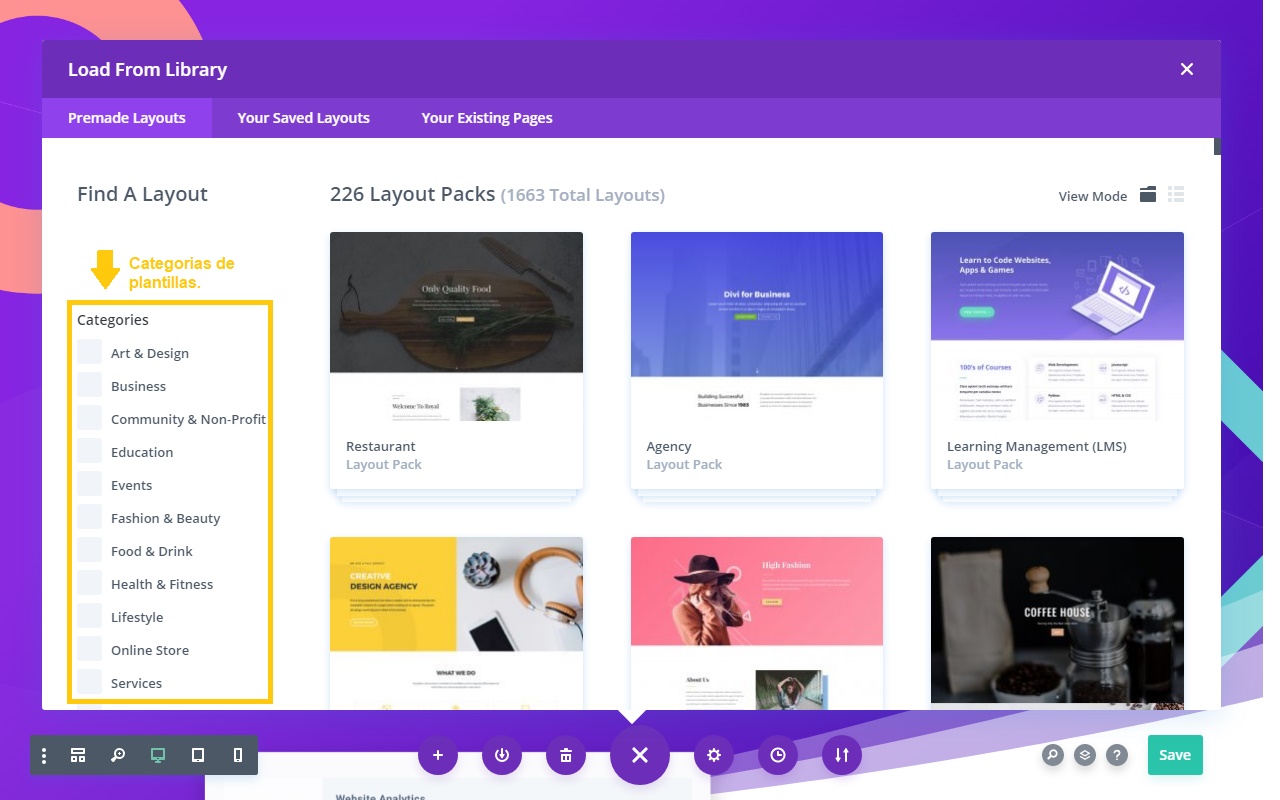
Si ya se tiene en mente la estructura de la página web se puede usar el constructor clásico o backend para agregar todas las filas, columnas, e incluso algunos módulos de forma rápida y cómoda gracias a la vista tipo zoom que permite ver la totalidad de la página web. Luego la apariencia de la estructura puede ser personalizada a fondo en el constructor visual o Frontend.

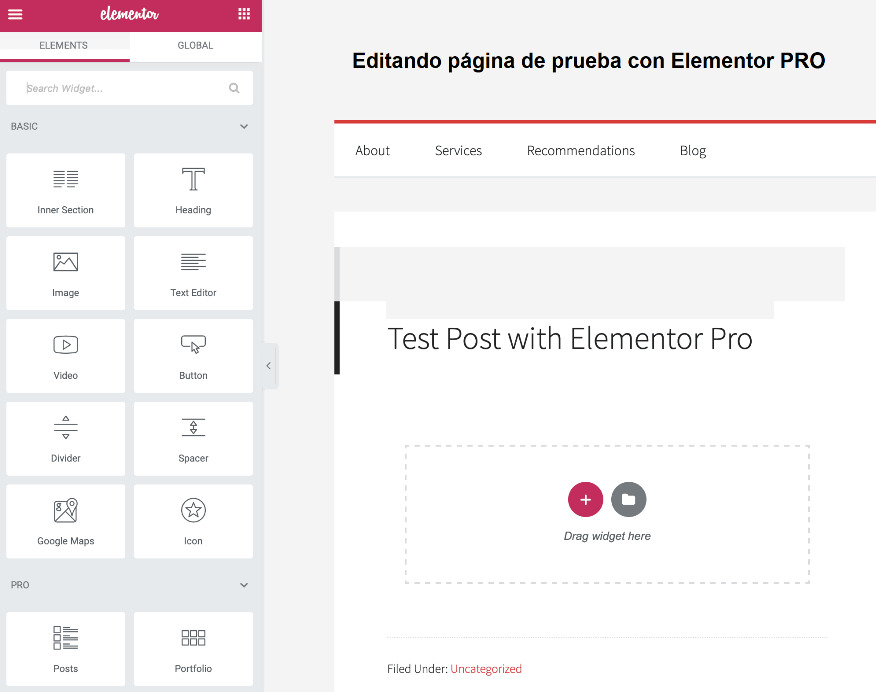
Por su lado Elementor posee una interfaz más tradicional y parecida al editor Gutenberg de WordPress. Del lado derecho se muestra la vista previa de las ediciones y el lado izquierdo se encuentra una barra lateral que contiene todos los controles y opciones de personalización.
Esta barra es fija y siempre esta visible durante el proceso de edición. Las opciones y funciones en la barra cambian de acuerdo al elemento que se esté editando y el tipo de configuración.

Si se abre el constructor general (para todo el sitio web) se obtiene una lista de secciones y elementos básicos de sitios web, como la cabecera (header), el pie de página (footer) o barras laterales. Estos elementos deben editarse uno a uno y luego pueden aplicarse a las páginas y entradas.
Si accede al constructor en una página específica entonces se obtiene una vista completa de esta, si es muy larga se divide en una o más partes y se muestran todos los elementos que la conforman.
Desde la barra lateral izquierda se pueden agregar funciones y elementos a la página con los llamados “Widgets”, que son el equivalente de Elementor a los módulos de Divi.
Los Widgets son similares en apariencia a los bloques del editor Gutenberg de WordPress, pero no funcionan igual. Estos se pueden arrastrar desde la barra de opciones hasta la vista previa de la página y al soltarlos en el lugar deseado en la barra se mostrarán las opciones para personalizar ese widget.
Resumen de esta sección
No podemos decir tajantemente que un constructor u otro tiene la mejor interfaz y ofrece una mejor experiencia de uso, porque se trata de un aspecto subjetivo. Una interfaz puede agradar más que la otra dependiendo de los gustos y conocimientos del usuario.
Aunque creemos que la interfaz de edición directa sobre los elementos de Divi es más intuitiva y fácil de usar por cualquier persona incluso sin que tenga conocimientos técnicos y agiliza mucho el proceso.
Elementor tiene algunos controles deslizantes y botones opciones pre-programadas, pero la mayoría de modificaciones deben hacerse de forma manual, ingresando valores y tamaños en pixeles lo cual puede ser complicado para usuarios sin conocimientos técnicos, e incluso si se tienen los conocimientos, la configuración puede llevar más tiempo que en Divi.
Funciones y características extra de cada constructor
Hablemos ahora de las funciones especiales que tiene cada constructor y que no están incluidas en el otro.
|
Divi |
Elementor |
|
Extra Theme. Divi ofrece de forma gratuita |
Popups de Elementor. Aunque Divi tiene un |
|
Pruebas multivariable (A/B Test). Con esta |
Edición de elementos individuales. Esta |
|
Constructor Backend. Permite una vista |
Widgets. Elementor tiene una mayor |
|
Divi Quick Access. Un buscador general que |
Modo Oscuro. La interfaz del constructor |
|
Plantillas para sitios completos. Aunque Si se escoge un paquete de plantillas este incluye diseños para varios tipos Los diseños mantienen uniformidad y la misma línea de diseño lo que ayuda a Elementor solo incluye de 20 paquetes de plantillas para sitios completos. |
Versión gratuita. Elementor posee una |
Paquetes y precios de Divi y Elementor
Paquetes de Divi
Actualmente Divi ofrece solo 2 paquetes cuyo precio puede verse bastante reducido a través de promociones especiales por temporadas y códigos de referidos.
|
Paquete Yearly Access |
Paquete Lifetime access |
|
Incluye: Acceso a todas las funciones de Precio: 89 dólares estadounidenses. Sitios: Cantidad de sitios ilimitada. Tiempo: 1 año.
|
Incluye: Acceso a todas las funciones de Precio: 249 dólares estadounidenses. Sitios: Cantidad de sitios ilimitada. Tiempo: Licencia de por vida. |
Paquetes de Elementor
Elementor tiene una versión gratuita que incluye acceso a la mayoría de funciones del constructor, 30 módulos básicos, una decena de plantillas gratuitas y soporte gratuito estándar a través de correo electrónico.
En cuanto a la versión de pago, Elementor ofrece 4 paquetes que varían en la cantidad de sitios que cubre la licencia y algunas características especiales.
|
Essential |
Expert |
Studio |
Agency |
|
Incluye: Acceso completo al constructor, Precio: 49 dólares estadounidenses. Tiempo: 1 año. Sitios: (1) Soporte para un único sitio
|
Incluye: Todo lo incluido en el paquete Precio: 199 dólares estadounidenses. Tiempo: 1 año. Sitios: Soporte para 25 sitios web. |
Incluye: Las funciones de paquetes Precio: 400 dólares estadounidenses. Tiempo: 1 Año. Sitios: Soporte para 100 sitios web. |
Incluye: Experiencia Premium completa de Precio: 999 dólares estadounidenses. Tiempo: 1 año. Sitios: Soporte para 1000 sitios web. |
Análisis de los precios
Si se desea adquirir un constructor para un solo sitio web y por 1 año el paquete básico de Elementor es un poco más barato que el de Divi, pero si se necesita soporte para varios sitios web y se quiere una licencia que dure más allá de 1 año Divi es la mejor y única opción, pues es mucho más barata y Elementor solo ofrece licencias por 1 año.
Además en sus 2 paquetes Divi ofrece soporte para sitios ilimitados. Con la licencia del paquete “Lifetime” de Divi se pueden crear todos los sitios web que se deseen los cuales tendrán actualizaciones y soporte técnico de por vida.
Hay que aclarar que algunos servicios de Divi como temás Premium profesionales, servicio de copias de seguridad y soporte para algunos servicios de terceros deben pagarse a parte, pero aun así Divi es a la larga mucho más barato que Elementor.
Al vencerse las licencias anuales de ambos constructores, las páginas web y todas sus funciones seguirán funcionando correctamente, pero ya no tendrán acceso a actualizaciones y soporte técnico Premium.
Servicios de terceros para Divi y Elementor
Tanto para Divi como para Elementor existen una gran cantidad de complementos creados por terceros, gratuitos y de pago.
Solo basta con buscar el nombre del constructor y una función directamente en el repositorio de plugins de WordPress para encontrar un extenso catálogo de funciones y características que están diseñadas para funcionar con estos famosos constructores.
Servicios de terceros para Divi
Divi cuenta con su propia tienda de plugins en su sitio oficial, donde se pueden encontrar plugins hechos por la misma compañía y por terceros, cuyos servicios han sido probados para garantizar la mejor compatibilidad y seguridad.
Divi posee un acuerdo con WooCommerce el famoso servicio de administración de comercios en línea, y ambos servicios se pueden contratar en conjunto con descuentos.
Divi al integrarse con WooCommerse activa automáticamente 16 módulos especializados 100% compatibles y personalizables.
Con Divi también es posible contratar de hosting especializado y adaptado al constructor. Se puede conseguir ofertas oficiales (acuerdos entre compañis de hosting y Divi) a muy buenos precios. Se pueden encontrar Hosting especializados en Divi totalmente en español.
Y como Divi también vende licencias especiales para revendedores es posible encontrar paquetes no oficiales con muy buenos precios.
Divi también posee integración con la mayoría de plugins más populares y usados de WordPress, como MailChamp, Yoast SEO y reCaptcha. Y se puede pedir la API de Divi para crear plugins y funciones propias y originales.
Servicios de terceros para Elementor
Elementor también posee soporte e integración con servicios populares de terceros e igualmente pone a disposición una API para que terceros desarrollen sus propias integraciones.
También cuenta con integración con WooCommerse y Widgets especializados en la versión de pago. Aunque ofrece 22 (6 más que Divi) algunos de estos son simplemente plantillas que cambian la apariencia o agregan alguna función extra a Widgets ya existentes.
Elementor posee su propio servicio de hosting que se contrata a parte de la licencia del constructor. Todavía no tiene acuerdos oficiales con empresas de Hosting. Se pueden encontrar algunos paquetes de hosting con licencia para Elementor de forma no oficial, pero actualmente ninguno en español.
En su sitio oficial puede encontrarse una lista de complementos y agregados aprobados por Elementor, pero hay muy pocos en comparación con los que se pueden encontrar en la tienda de Divi.
Conclusiones
Tanto Divi como Elementor tienen todo lo necesario para crear sitios web funcionales y con una apariencia personalizada al extremo. Están a la par en cuanto a funciones, características y posibilidades.
La interfaz de Elementor puede ser más fácil de usar para personas que estén familiarizadas con WordPress y el editor Gutenberg, pero la mayoría de las personalizaciones deben hacerse ingresando valores de forma manual, tarea que se dificulta para personas sin conocimiento técnico.
En cambio la interfaz de Divi conlleva una curva de aprendizaje al comienzo, pero la posibilidad de editar directamente los elementos sobre la página y sus controles deslizantes, hacen que la usabilidad sea más intuitiva y rápida una vez que el usuario se acostumbra.
La posibilidad de poder adquirir la licencia de por vida sin límites de sitios web de Divi por 299 dólares estadounidenses o por menos con sus promociones, lo convierten la mejor opción para presupuestos ajustados.
Elementor es preferido por profesionales porque usa menos shortcodes (códigos cortos) que Divi y otros constructores. Crea automáticamente archivos HTML, CSS y Java que son accesibles y modificables, lo que también hace que sea más sencillo agregar códigos propios sin temor a incompatibilidades.
Esperamos que este artículo haya sido de tu agrado y haya ayudado a decidir cuál constructor web es el más adecuado para usted y sus proyectos.
Para más información sobre Divi, consulte nuestra sección dedicada donde encontrará trucos, tutoriales y ayuda.

