Tener una tienda en línea propia tiene muchas ventajas. Entre ellas, no tener que pagar comisiones por uso, pleno control sobre el sistema de pagos y capacidad de diseñar la página al gusto.
Pero contratar los servicios de un diseñador de sitios web puede ser costoso e intentar crear la tienda en línea por medios propios sin tener conocimientos de programación es un proceso largo y difícil si no se poseen las herramientas adecuadas.
Aquí es donde entran en juego Divi y WooCommerce. La integración y compatibilidad optima entre estos dos servicios permiten a cualquier persona sin importar sus conocimientos en informática crear una tienda en línea a la medida sin comprometer la seguridad.
¿Qué es WooCommerce?
WooCommerce es una plataforma de código abierto especializada en comercio electrónico. Funciona a través de un plugin para WordPress y está optimizada para este CMS, por lo que miles de empresas y clientes prefieren WooCommerce para vender sus productos en línea.
WooCommerce está pensado para vender prácticamente cualquier tipo de producto y además cuanta con integraciones para medios de pago muy variadas que van desde tarjetas de crédito o débito, transferencias electrónicas, hasta Paypal. También tiene asociación oficial con Divi y sus servicios.
El plugin y la plataforma son completamente gratuitos, pero algunas de sus integraciones como los medios de pago antes mencionados tienen un costo. Lo bueno es que al ser tan popular los precios son bastante económicos comparados con otras alternativas.
Si necesita información sobre Divi puede consultar nuestra página dedicada al tema más popular de WordPress aquí.
Ventajas de usar Divi y WooCommerce
Integración optimizada
Divi y WooCommerce tienen una integración oficial. Esto quiere decir que las compañías creadoras de estos dos servicios se han asociado para mejorar la forma en la que sus productos trabajan en conjunto.
No solo han optimizado el uso de recursos en el servidor web cuando estos servicios están funcionando a la vez, sino que también han combinado herramientas y características para crear una experiencia de uso lo más sencilla posible.
Por ejemplo, han fusionado los módulos de funciones de WooCommerce con el constructor y las herramientas de edición de Divi, lo que da como resultado una alta posibilidad de personalización.
También las plantillas del tema Divi están adaptadas para funcionar con WooCommerce, por lo que no hay problemas de incompatibilidad entre las funciones y se pueden usar las categorías de productos WooCommerce o usar los shortcodes dentro de un módulo texto de Divi.
Económico, fácil de contratar y usar
Tan populares y tan bien establecidos están en su sector Divi y WooCommerce que prácticamente cualquier proveedor de hostings brinda ofertas y precios muy competitivos por estos servicios.
Los mejores alojamientos hasta ofrecen productos especializados y totalmente enfocados en Divi y WooCommerce, con las mejores prestaciones para que puedan funcionar de la mejor forma. Ni siquiera hay que instalarlos y configurarlos, todo viene listo al contratar.
Además, en la mayoría de los casos, los precios son más económicos que si se contratan cada uno de los servicios por separado.
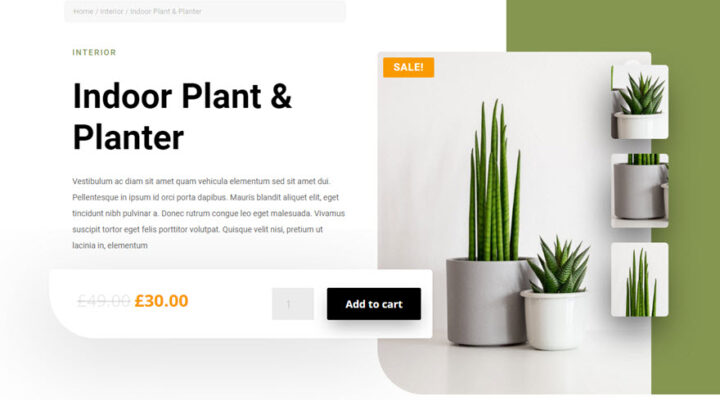
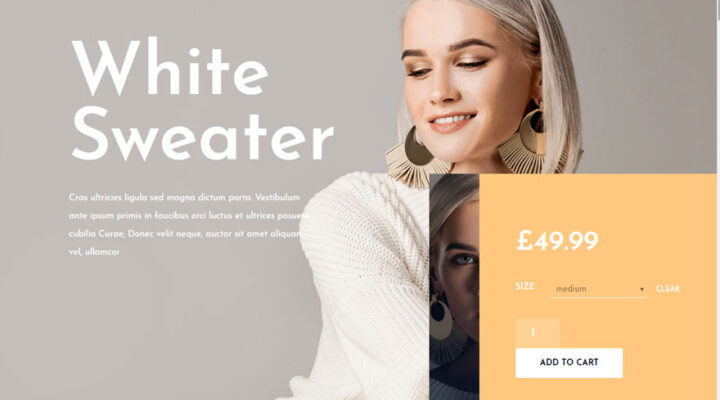
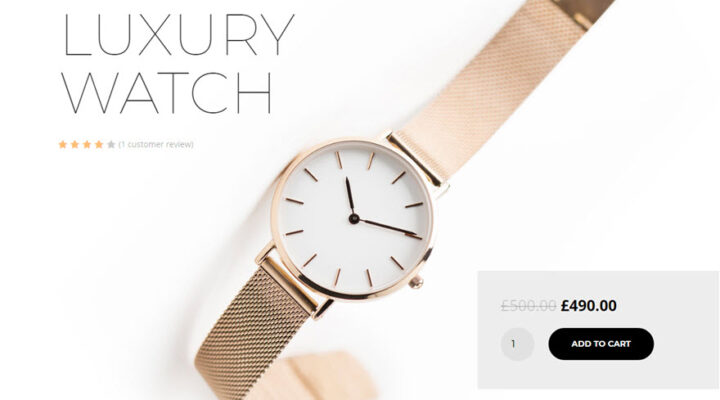
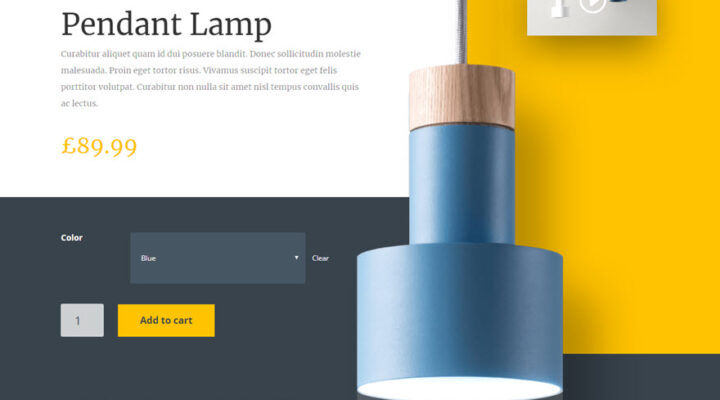
Páginas de productos creadas con Divi y WooCommerce
¿Cómo empezar a usar WooCommerce con Divi?
Una vez que los plugins de Divi y WooCommerce estén instalados y activados en WordPress, y que el tema Divi este configurado como el tema para el sitio el siguiente paso es agregar los productos, las categorías y por supuesto crear la plantilla que será la imagen para las páginas de los productos.
Hay varias formas de hacer esto, pero aquí mostramos la mejor manera de hacerlo que es con el módulo de tienda de Divi y los módulos con funciones de WooCommerce para Divi que permiten diseñar y personalizar las funciones con el constructor de Divi, tanto en el front end como en el back end.
#1 Agregar productos
Para crear una página para un producto primero hay que ingresar toda la información para ese producto. Desde el panel de administración de WordPress en el menú vertical a la izquierda buscar WooCommerce, hacer clic en “Productos” y en “Agregar Producto”.
Se abrirá un editor muy similar al de WordPress pero adaptado. En la parte superior hay una casilla para colocar el nombre, otra para agregar la descripción y toda la información que se quiera sobre el producto.
Más abajo se encuentra la opción “General”, la cual sirve para colocar el precio del producto y promociones, también “Inventario” para determinar la cantidad de productos en existencia y otras opciones como envíos, enlace de producto, atributos y opciones avanzadas.
En la barra vertical de opciones a la derecha del editor están las opciones para agregar imágenes del producto y las categorías.
Solo hay que agregar toda la información necesaria y luego presionar el botón “Guardar” ubicado en la barra lateral a la derecha para registrar el producto.
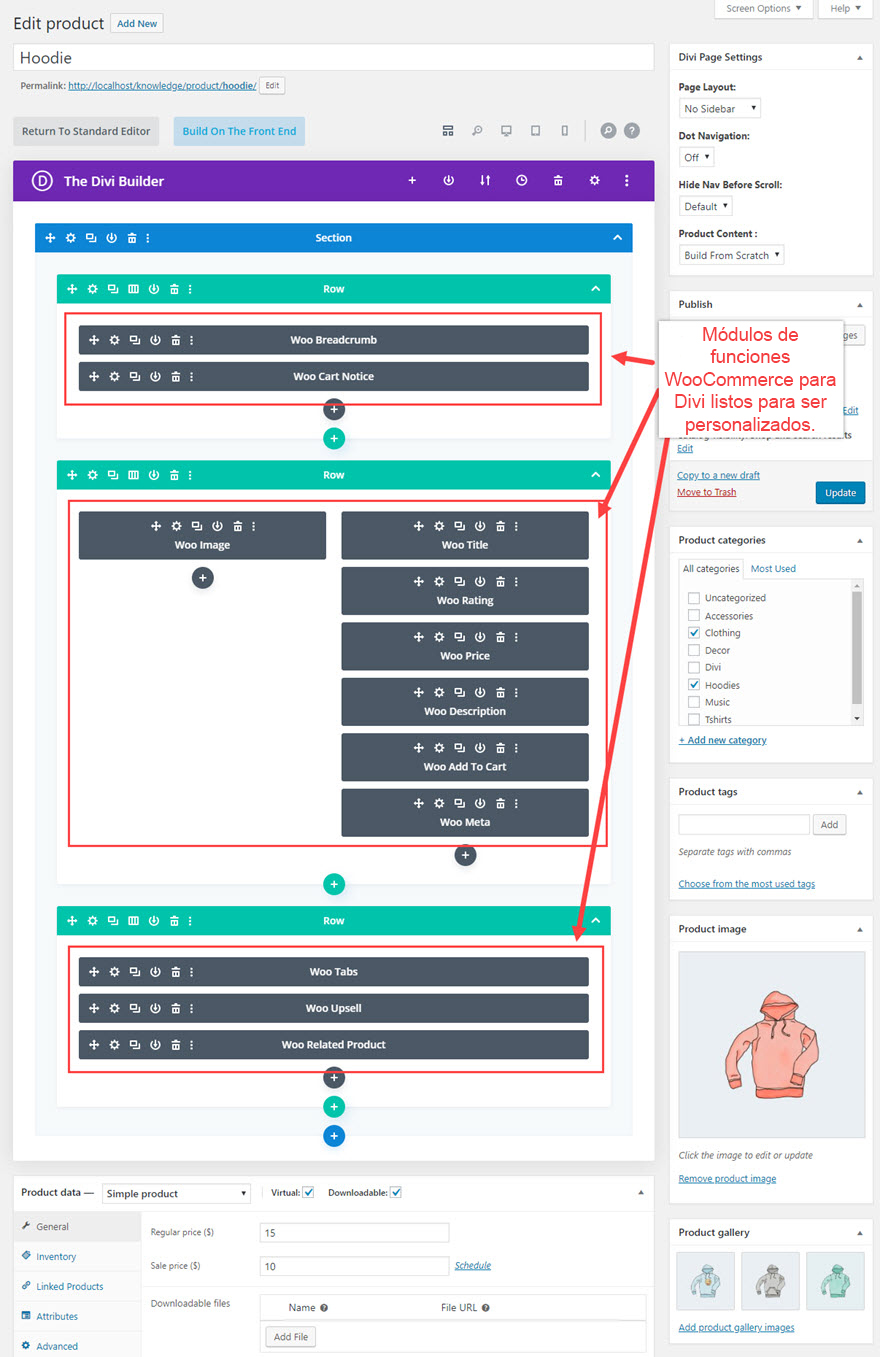
#2 Crear una nueva página de producto y agregar módulos
Desde el panel de WordPress hacer clic en “Página” seguido de “Agregar Nueva”. Se abrirá el editor de WordPress. En la parte superior se encuentra el botón “Usar el constructor Divi”.
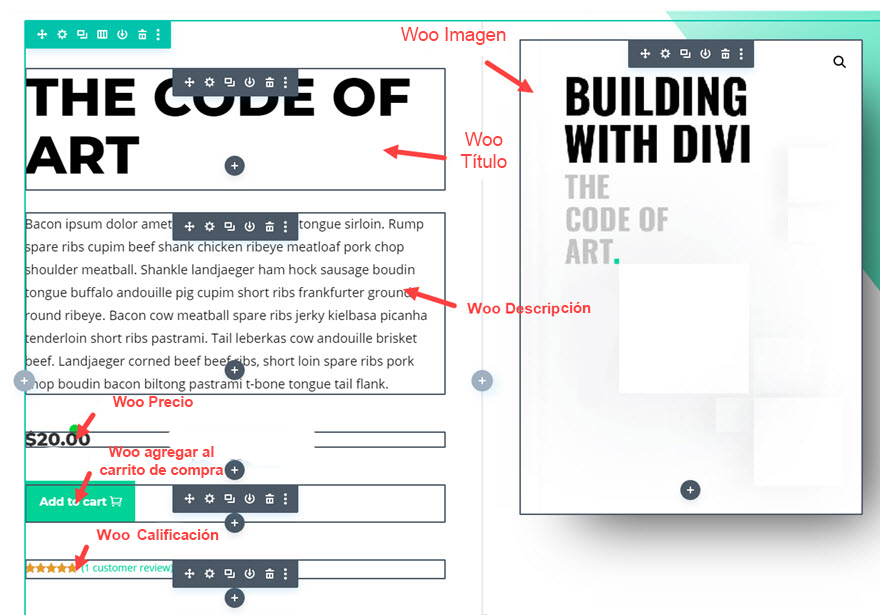
Desde aquí se puede empezar a usar el constrictor Divi para crear la estructura de la página y los módulos de funciones de WooCommerce para Divi.

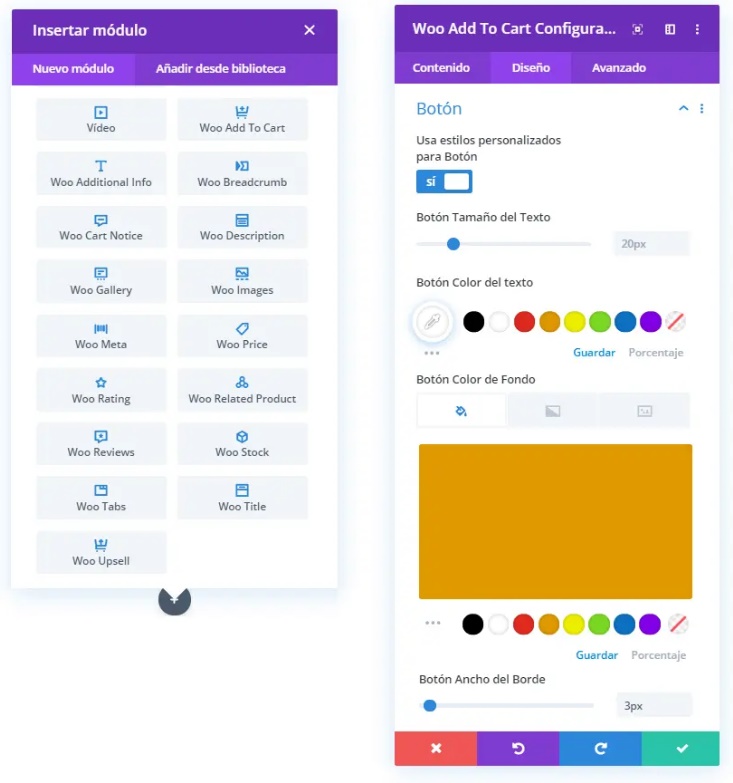
Solo hay que pulsar en “Agregar módulo”. Se puede crear un módulo propio con el módulo modificable “Tienda” o agregar un módulo de WooCommerce para Divi usando el buscador y escribiendo “Woo” para verlos todos o escribir “Woo + el título del módulo” para buscar uno en específico.

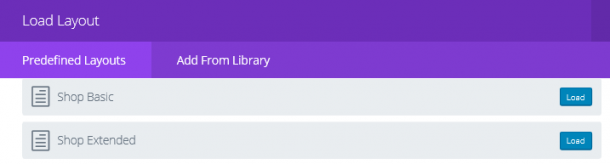
Si se quiere ahorrar tiempo se puede usar las plantillas Divi + WooCommerce para tiendas. Usando el constructor Divi, se debe hacer clic en “Cargar desde la librería”, busque la opción “Plantillas” y navegue por las opciones hasta encontrar las plantillas para tiendas que son “Tienda Básica” y “Tienda extendida”. Los módulos de WooCommerce para Divi se añadirán automáticamente.

#3 Personalizar el diseño
Una vez que se haya maquetado la estructura y agregado las funciones mediante los módulos Divi WooCommerce, es momento de estilizar el diseño de la página al gusto.
Para ello hacer clic en la pestaña “Configuraciones avanzadas” en la parte superior dela pantalla. Allí se encuentran una gran cantidad opciones para modificar la página. Se pueden crear la paleta de colores, escoger las fuentes tipográficas para cada sección, la insignia para ofertas y mucho más.
Clicando el botón “Construir en el Front End” se abre la función estrella de Divi, el constructor visual desde el que se pueden visualizar y modificar los elementos justo como se verán una vez publicados en la página todo ello en tiempo real.