La accesibilidad web no es un tema nuevo, pero en un mundo donde internet se usa en casi todos los ámbitos de la vida de las personas, se ha vuelto cada vez más importante facilitar el acceso para que cualquiera se pueda conectar a la web.
Las grandes empresas le dan cada vez más relevancia y es por esto que ha pasado a ser uno de los requisitos de una buena estrategia SEO.
Por estas razones en este artículo queremos hablar de Divi Accessibility, un plugin para WordPress que ayuda a optimizar la accesibilidad web del tema Divi.
¿Qué es Divi Accessibility?
Divi Accesibility es un complemento que configura el tema Divi para que cumpla con las normas de accesibilidad para contenido en internet que se expresan en la WCAG 2.0, una guía con recomendaciones para que un sitio web sea usable por la mayor cantidad de personas independientemente de sus circunstancias personales y discapacidades físicas.
Se puede descargar de GitHub.com, es decir, no se puede descargar de manera oficial desde el repositorio de plugins de WordPress. Esto no quiere decir que su uso no es seguro, al contrario, es un plugin especialmente creado para Divi con código abierto que no compromete la seguridad y desempeño del sitio.
¿Cuáles son las mejoras de accesibilidad web para el tema Divi de Divi Accessibility?
Divi Accessibility posee 10 funciones y características fácilmente activables y usables.
- Optimización de navegación en menús a través del teclado.
- Adición de atributos ARIA al código HTML del sitio.
- Solución de problemas de etiquetas mal asignadas o no disponibles.
- Activación de función de enfoque y mejora de interacción desde el teclado de módulos como conmutadores y acordeones.
- Añadir trazo visual a los elementos del sitio web para la navegación exclusiva por teclado físico.
- Corrección del uso de clases del lector de pantalla para que Divi interprete la información correctamente.
- Añade enlace optimizado para omitir la navegación para el marcado esquema en Divi.
- Añade la posibilidad de cambiar el teclado solo en el color de trazado.
- Integracipin con Total11.
¿Cómo instalar Divi Accessibility?
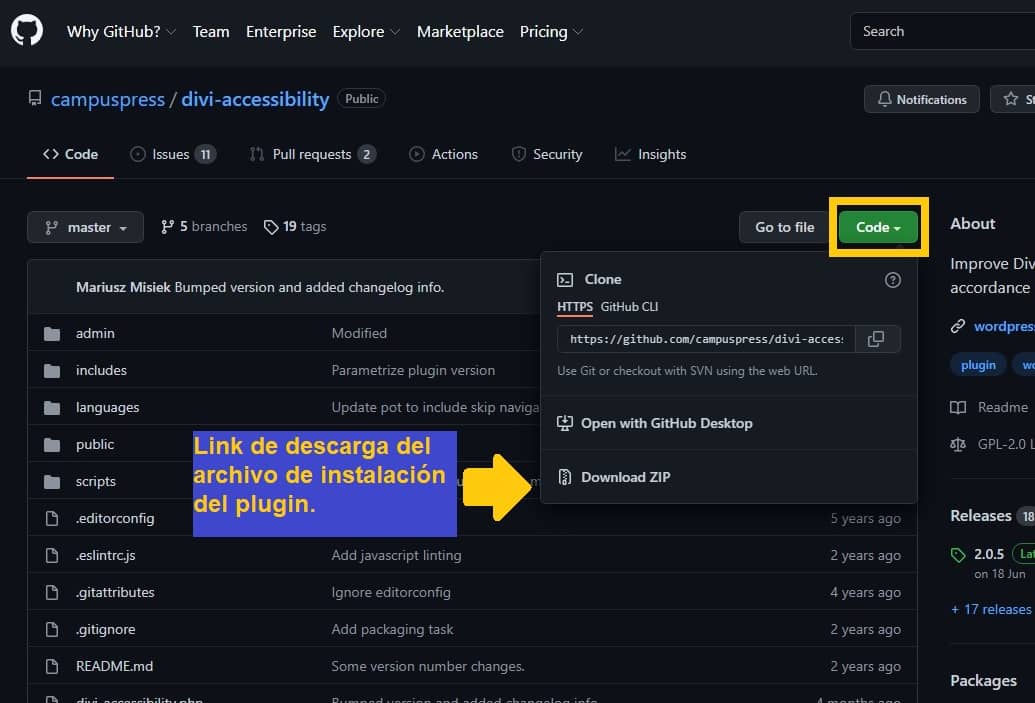
Entrar en la página del complemento en GitHub, hacer clic en “Code” y en “Download Zip”, para descargar el archivo de instalación del plugin.

El archivo debe cargarse a WordPress sin descomprimirse o abrirse. Para ello ingresar en el panel de administración de WordPress, hacer clic en “Plugins” y en “Añadir nuevo”.
En la nueva página clicar el botón “Subir plugin” ubicado en la parte superior de la pantalla. A continuación subir el archivo previamente descargado y presionar “Activar” para poner en funcionamiento el plugin.
¿Cómo usar Divi Accessibility para mejorar la accesibilidad web en Divi?
Con Divi Accessibility no hay que configurar nada, solo basta con activar las funciones y estas se agregaran automáticamente al tema Divi.
Para acceder a las opciones de accesibilidad, hay que hacer clic en el menú del Tema Divi y entre los apartados esta «Accesibilidad».
Aunque el plugin tenga funciones automáticas como agregar atributos ARIA y corregir etiqueta faltantes y con errores, es recomendable mantener siempre óptimo el marcado esquema de la página. Así como mantener un diseño y estructura minimalista y estándar.
Recomendamos activar todas las funciones de Divi Accessibility para mejorar la accesibilidad web del sitio y su usabilidad parar todas las personas.