Tu web ya está desarrollada y optimizada para posicionarse y convertir usuarios online, pero justo en este momento quieres una garantía de que eso ocurrirá al menos en Google.
Para lograrlo debes ofrecer una buena experiencia de usuario y eso es justamente la ayuda que provee Pagespeed Insights.
En este post te explico de qué se trata la herramienta Pagespeed Insights de Google, por qué tienes que preocuparte por el rendimiento de página, los factores que afectan, las métricas que mide, cómo se usa la herramienta con un caso real y si es posible que logres una puntuación perfecta de 100 en tu WordPress.
Índice de Contenido
- 1 ¿Qué es Pagespeed Insights?
- 2 ¿Porque preocuparse por la experiencia de uso?
- 3 ¿Cómo es la puntuación de Pagespeed Insights?
- 4 ¿Qué factores afectan el rendimiento de página?
- 5 ¿Cuáles métricas mide Pagespeed Insights?
- 6 ¿Cómo se usa Pagespeed Insights?
- 7 ¿Es obligatorio una puntuación de 100 en WordPress?
¿Qué es Pagespeed Insights?

Pagespeed Insights es la herramienta de Google Inc para medir el rendimiento real de las páginas de tu web tanto en equipos móviles como en computadores, y ofrece recomendaciones para mejorarlas.
La herramienta ofrece un indicativo del rendimiento de todo tu sitio web, ya que la variación entre una página y otra es bastante mínima porque comparten la misma estructura, siempre que no tengas recursos multimedia como videos, fotos y archivos pesados insertados en algún lugar que afecte a alguna página.
¿Porque preocuparse por la experiencia de uso?

Es una verdad de que en todos lados las personas están usando más sus equipos móviles que los computadores para accesar a la información, comprar y obtener cualquier cosa en internet, por lo que prefieren sitios rápidos y seguros que les brinden la mejor experiencia de uso y consumo.
La respuesta natural de los usuarios al sentir frustración es el abandono inmediato del sitio, y esto es algo que Google toma en cuenta para calcular el posicionamiento de la web en los resultados de búsqueda para móviles.
Si la velocidad no se mejora se verán afectados a parte del SEO, las conversiones y ventas en tu web ya que el 30% de todas las compras en general se hacen desde equipos móviles.
Para Google, los visitantes y compradores tienen el primer nivel de importancia. De modo que si ellos abandonan el sitio después de los tres primeros segundos, eso significa sin lugar a dudas una mala experiencia de uso que afectará el posicionamiento y la clasificación en todos los motores de búsqueda aparte de Google.
Por garantizar la mejor experiencia es que Google evalúa constantemente las siguientes métricas claves:
- El tiempo promedio en el sitio.
- Las páginas por visita.
- La tasa de rebote.
¿Cómo es la puntuación de Pagespeed Insights?

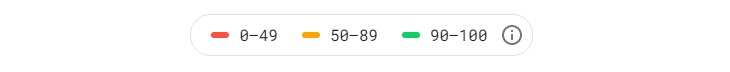
La puntuación de rendimiento de Pagespeed Insights se basa en rangos de valores para determinar si es bueno, medio, ó deficiente:
- Bueno: En un rango de 90 a 100, representado en color verde.
- Necesita mejorar: En un rango de 50 a 89, representado en color naranja.
- Deficiente: En un rango de 0 a 49, representado en color rojo.
Para ofrecer una buena experiencia de usuario el sitio debe lograr una puntuación entre 90 y 100. No se aconseja perseguir un 100 perfecto, ya que se ha comprobado que los esfuerzos para mejorar de 99 a 100 son los mismos para lograr de 90 a 94.
¿Qué factores afectan el rendimiento de página?
Alguien sin experiencia pudiera creer que el problema de la lentitud de carga de las páginas es algo relacionado solamente con el diseño y el contenido del sitio, pero no es así, hay otros factores que están muy ligados al desempeño de la web.
Aquí listo otros factores que debes tomar en cuenta:
- El propio rendimiento del sitio web.
- El rendimiento del servidor de tu hosting.
- El tipo de conexión a internet que usas.
- El proveedor de servicios de Internet.
- El plan de internet que tengas contratado.
- La capacidad y los recursos de tu equipo celular ó computadora.
- El navegador y la versión que estás usando.
Estos factores del rendimiento de tu web tienen mucha importancia para Google:
Las imágenes pesadas: Donde el formato y el peso de los archivos deben ajustarse para evitar la penalización por parte de Google. Somos libre de elegir y subir imágenes de cualquier tamaño al sitio, pero la recomendación aquí es que se suban imágenes con un peso máximo de 100 kb.
El código CSS, HTML y JavaScript sin minificar: Un código comprimido lo máximo posible, sin perder funcionalidades, se transferirá más rápido y más aún será la carga de la página web, mejorando así la experiencia del usuario.
En el mismo sentido el rendimiento del servidor de hosting es algo que podemos también controlar si tenemos contratado un buen servicio que sea rápido y que cuente con los recursos suficientes para el beneficio de la velocidad de la web.
¿Cuáles métricas mide Pagespeed Insights?
La evolución de las métricas 2021 de Pagespeed Insights se basan en tres aspectos de la experiencia de usuario:
- Carga de la página.
- Interactividad con la página.
- Estabilidad visual de la página.
Estos aspectos se miden con las siguientes métricas principales:
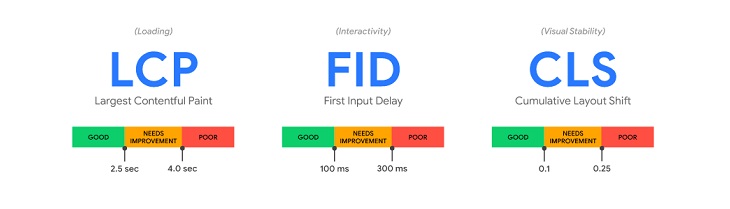
- LCL para la carga.
- FID para la interactividad.
- CLS para la estabilidad visual.

LCP significa «Pintura con Contenido más Grande» y mide el rendimiento de carga de todo el contenido de la página. Se sugiere que para proporcionar una mejor experiencia de uso deben transcurrir 2,5 segundos máximos desde que la página comienza a cargar.
- LCP hasta 2,5 segundos: Bueno.
- LCP entre 2,51 segundos a 4,0 segundos: Necesita mejorar.
- LCP de 4,1 segundos en adelante: Deficiente.
FID significa «Demora de la Primera Entrada» y mide la interactividad ó capacidad de respuesta de la página cuando los usuarios la solicitan la primera vez. Se espera que para una buena experiencia de uso el FID debe ser:
- FID hasta 100 milisegundos: Bueno.
- FID entre 100,1 a 300 milisegundos: Necesita mejorar.
- FID de 301 milisegundos en adelante: Deficiente.
CLS significa «Cambio de Diseño Acumulativo» y mide la estabilidad visual de la página. Una buena experiencia de usuario se dá en una página con CLS de 0,1 ó menos:
- CLS hasta 0,1: Bueno.
- CLS entre 0,11 y 0,25: Necesita mejorar.
- CLS de 0,26 en adelante: Deficiente.
Pagespeed Insights mide estas métricas tanto en equipos móviles como computadores, para luego ofrecer sugerencias de mejora.
Para cada tipo de equipo Pagespeed Insights obtiene los datos de dos ambientes de trabajo:
- Campo.
- Laboratorio.
El ambiente de Campo se refiere al uso de la web por los usuarios en cualquier lugar del mundo con otras condiciones de acceso a internet, de banda ancha, con distintos equipos celulares y computadores, etc..
Por otro lado, el ambiente de Laboratorio es el contexto de uso del sitio en el mismo país o lugar donde está el servidor de hosting, con buen acceso de banda ancha, con celulares y computadores con buenos recursos de memoria y procesamiento.
Esto quiere decir que: «Laboratorio» es un ambiente casi que controlado e ideal para obtener una buena evaluación del rendimiendo. Y adicional, se maneja la premisa de que los desarrolladores del sitio han conseguido tener el mismo diseño y las mismas funciones en todas las páginas.
Resulta lógico que los datos que Google obtenga de «Campo» sean más confiables, porque es lo que tus usuarios en cualquier lugar están experimentando de verdad.
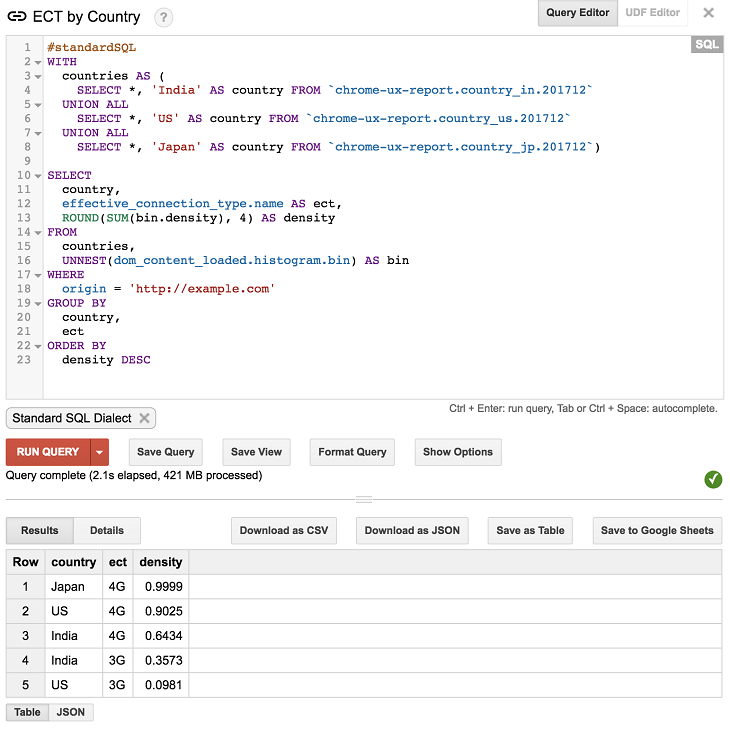
Para obtener los datos de «Campo» Pagespeed Insights usa el reporte CrUX que significa: «Reporte de Experiencia de Usuario de Chrome» que son datos públicos del rendimiento del sitio web generados por usuario reales en los países donde se encuentran.
Mira un ejemplo de este reporte en la siguiente imagen donde se ven las redes donde hay más velocidades de los sitios web: 4G en Japón, US e India.

Los resultados indican que las densidades con mayor valor son de los países con redes 4G, es decir, las páginas son más visitadas en conexiones 4G que favorecen la experiencia de uso.
Es posible que una página que sea lenta obtenga una puntuación de optimización alta, porque su diseño es ligero y tiene poco contenido.
Y también es posible que una página sea rápida con una puntuación de optimización baja, porque tiene muchos recursos y funciones que bloquean la carga del contenido.
¿Cómo se usa Pagespeed Insights?
Para usar la herramienta debes ingresar a PageSpeed Insights aquí y colocar URL de la página que vas a analizar, si es la página inicio sería: https://www.tudominio.com
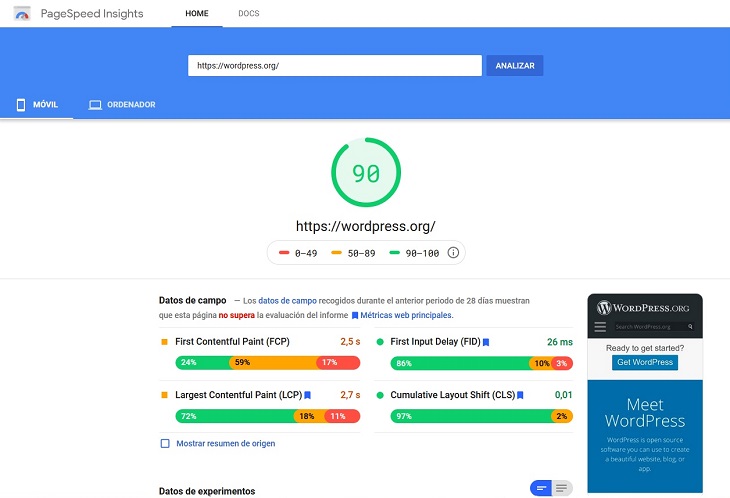
Haz Clic en el botón «Analizar» y espera que se complete los resultados. En la siguiente imagen te muestro el análisis de la página HOME de WordPress: https://wordpress.com/

Los resultados se generan para dispositivos «Móvil» y «Ordenador» en dos pestañas. La puntuación de rendimiento que se muestra es para «Móvil» y debe estar en un rango entre 1 y 100, en este caso es 90 el cual es muy bueno.
Para la puntuación se tienen estos tres rangos de valores:
- Bueno: Entre 90 – 100 y toma color verde.
- Medio: Entre 50 – 89 y toma color amarillo.
- Deficiente: Entre 1 – 49 y toma color rojo.
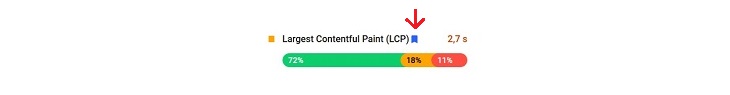
Los datos de campo recogidos indican que la página no supera la evaluación del informe: Métricas web principales de los últimos 28 días. Esto es porque la métrica LCP «Pintura de Contenido más Grande» tuvo un valor de 2,7 segundos, es decir, necesita mejorar.
Las métricas web principales están señaladas con este simbolo azul:

El FID es de 26 ms y corresponde al 86% de la interactividad con la página; el CLS es de 0.01 que corresponde a un 97% de estabilidad visual de la página.
Para que la página supere la evaluación de campo, todas las métricas deben obtener valor bueno en el percentil 75.
Si tu sitio web es nuevo en Search Console de Google entonces la evaluación de campo dirá: «No hay datos disponibles». Otra forma de esto, es que el informe «Experiencia de Usuario de Chrome» no tenga suficientes datos utiles de la página en equipos móviles ó computadores.
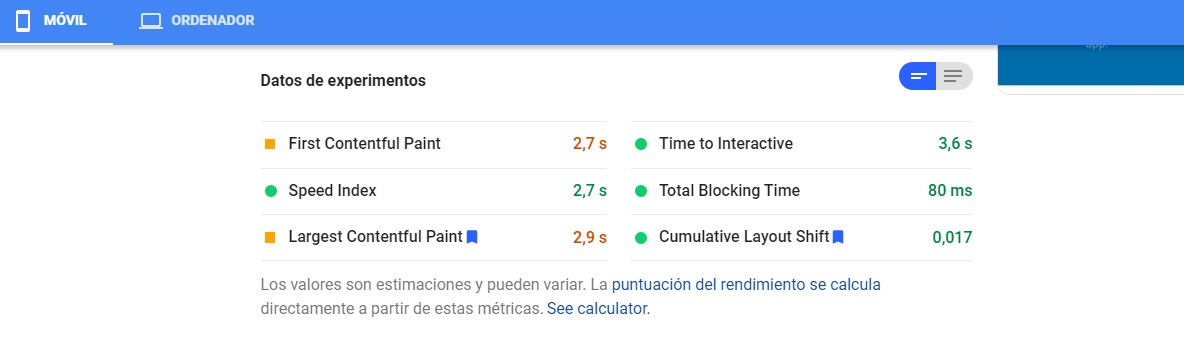
Los datos de laboratorio ó experimento para las métricas principales indican que LCP tuvo un valor deficiente de 2,9 segundos para la carga de toda la página.

El CLS tuvo un valor de 0.017 para una buena estabilidad visual demostrada.
Formas de mejorar el rendimiento
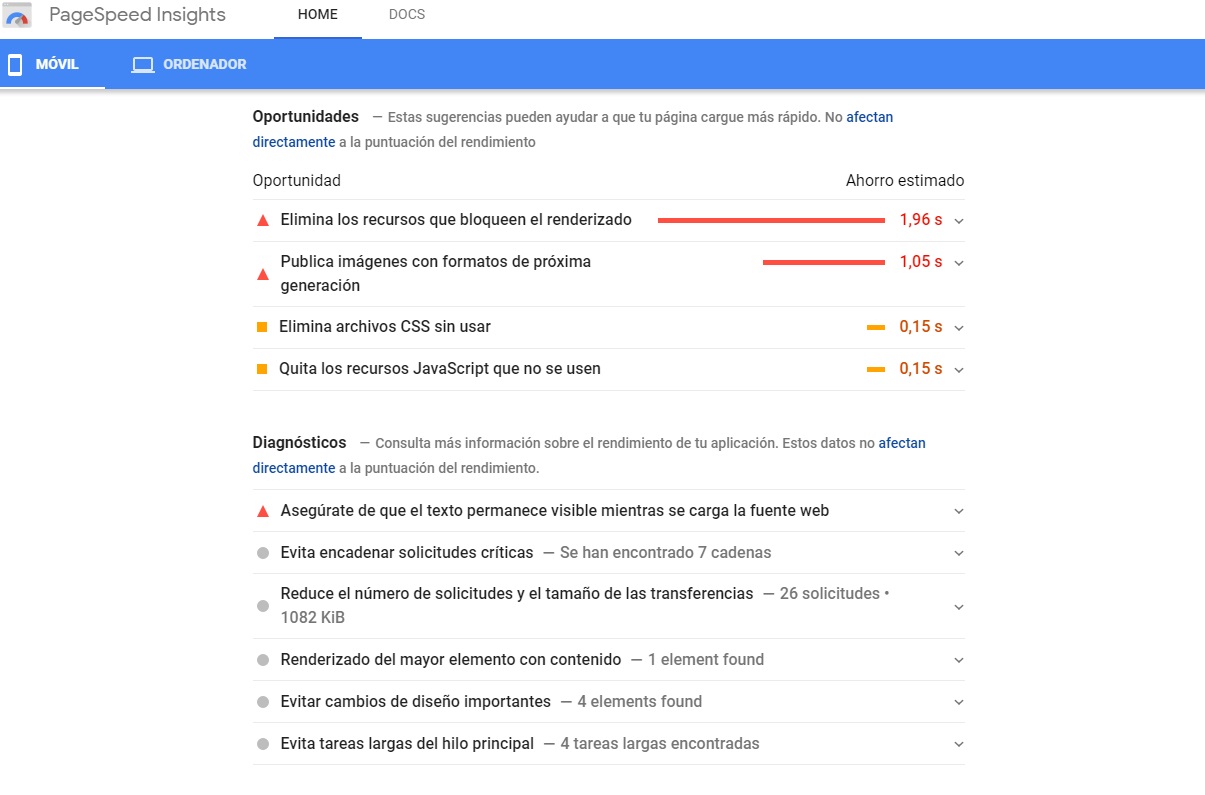
Pagespeed Insights identifica «Oportunidades» de mejora de la página y cuantifica el ahorro de tiempo estimado para cada una.

Para esta página estas son las recomendaciones:
Elimina los recursos que bloqueen el renderizado: La herramienta recomienda mostrar los elementos de JavaScript y CSS críticos insertados y posponer los que no sean esenciales. Existen plugins que ayudan con esta tarea.
Publica imagen con formatos de proxima generación: Son los nuevos formatos JPEG 2000, JPEG XR y WebP, que comprimen más las imágenes para que descarguen más rápido.
Elimina archivos CSS sin usar: Recomienda retrasar la carga de archivos CSS que no se usen en la página desde arriba hasta la mitad, y reducir los plugins que cargan CSS que no se usa.
Quita los recursos JavaScript que no se usen: También sugiere reducir ó quitar los plugins que cargan código JavaScript que no se usa en la página.
Pagespeed Insights también muestra el «Diagnóstico» de todos los elementos que se acumulan que pueden afectar el rendimiento de la página más adelante.
Optimizar la métricas principales
Para LCP se deben reducir al mínimo las causas que evitan la carga rápida del contenido de la página:
- Tiempos de respuesta del servidor lento.
- JavaScript y CSS que bloquean el renderizado.
- Lentitud en los tiempos de carga de recursos.
- Representación del lado del cliente.
El FID es deficiente por la ejecución intensa de JavaScript en la página, y este proceso se puede mejorar cambiando la forma en que JS se compila y se ejecuta.
- Optimizar la página para que esté lista para la primera interacción.
- Utilizar web worker.
- Reducir el tiempo de ejecución de JS.
Para un buen CLS se deben eliminar las causas comunes que afectan los cambios de diseño:
- Imágenes sin dimensiones.
- Anuncios, inserciones e iframes sin dimensiones.
- Contenido inyectado de forma dinámica.
- Fuentes web que causan FOIT / FOUT.
- Acciones que esperan una respuesta de la red antes de actualizar DOM.
¿Es obligatorio una puntuación de 100 en WordPress?
WordPress es el mejor CMS con una plataforma de creación de sitios web para todo tipo de propósito.
Por poner un ejemplo tanto WordPress como los distintos plugins tienen sus propios archivos de estilos CSS y funciones JavaScript.
Los archivos de WordPress se pueden modificar muy bien, pero los de algunos plugins no, ya que generan fallas de rendimiento o de renderizado, que hacen que obtengas una puntuación más baja que la anterior.
Por lo tanto, puede resultar algo complejo aplicar las mejores prácticas de optimización a tu WordPress para alcanzar el 100 perfecto de puntuación en Pagespeed Insights, lo que no es obligatorio.
También debes tomar en cuenta los otros factores que afectan la velocidad de página como el rendimiento del propio hosting, el plan de internet contratado, el navegador etc.. que te pueden complicar la vida en las tareas de optimización.