Divi posee la magnífica función de guardar creaciones personalizadas hechas en el tema y con el constructor en la biblioteca Divi para ser reutilizados en otras páginas y secciones del sitio web.
Pero esta función solo sirve al ejecutar el constrictor de Divi, si queremos diseñar una sección que funcione dentro del widget de un tercero o una sección creada con un plugin que no sea soportado por el constructor Divi, los elementos guardados en la biblioteca Divi no servirán.
Esta función tampoco sirve para agregar funciones a módulos de Divi que normalmente no admiten otras características y personalizaciones, como agregar un formulario pequeño en el módulo pestaña de Divi.
La solución es buscar el shortcode que hace referencia a la función que se quiere, copiar este código y pegarlo donde se desea.
Cómo buscar e identificar un shortcode de Divi
Cuando se añade algún elemento de una página con el constructor Divi este se integra como un shortcode, fragmentos de código que hacen referencia a un código más extenso que es el que posee las instrucciones completas para ejecutar la función.
Estos códigos pueden copiarse y utilizarse en otras páginas y secciones de la web y de este modo se estarían reutilizando las funciones también.
Algunos que tengan cierta experiencia en shortcodes pueden pensar que buscar una lista de shortcodes estándar de Divi podría ser una solución, el problema en este caso es que el diseño y funciones no tendrían las personalizaciones.
Para extraer el shortcode del módulo o elemento personalizado que se ha creado en Divi hay que usar un truco que podrá parecer un anticuado o poco elegante, pero es sumamente efectivo y fácil de realizar.
Lo primero es ir al apartado “Temas” en el panel de administración de WordPress, luego hacer clic en la opción “Personalizar”.
Cuando cargue el personalizador de WordPress, hay que abrir desde allí la página donde se encuentra la función o módulo del que se quiere extraer el shortcode.
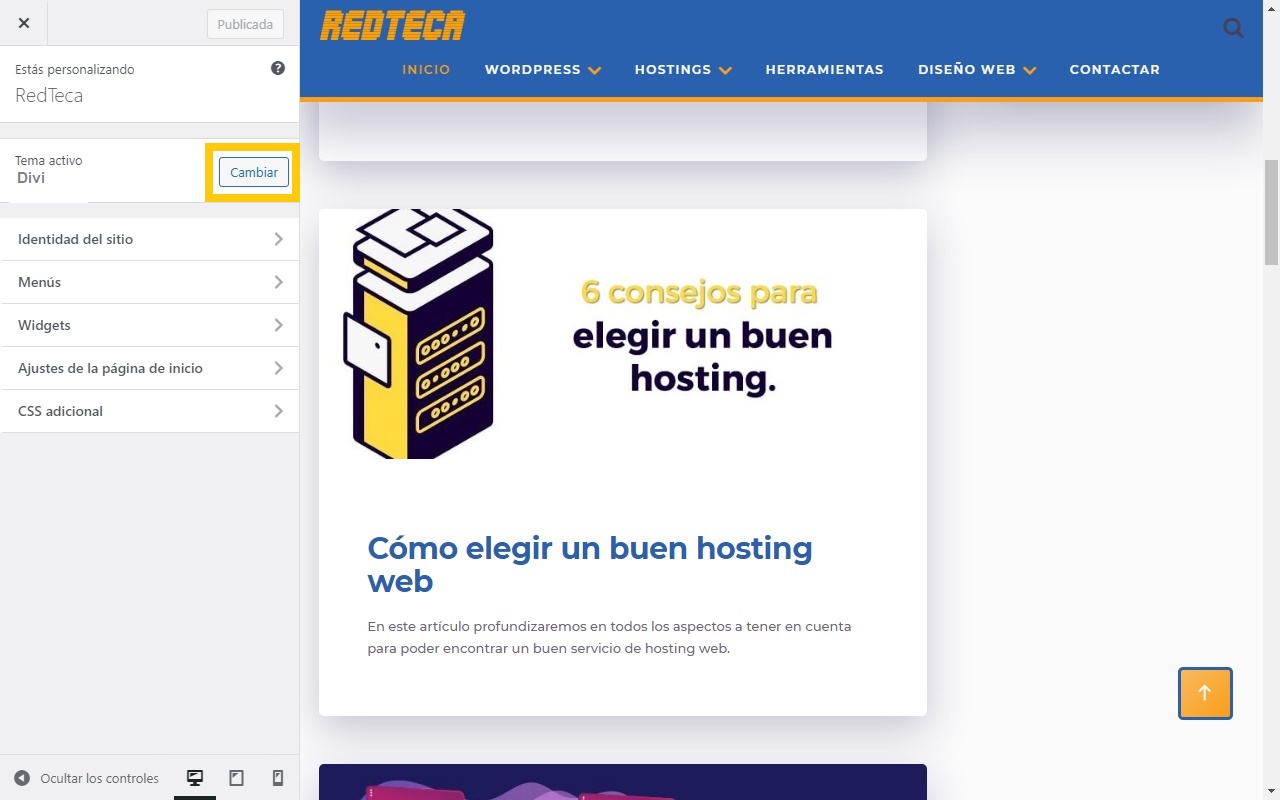
Lo primero es ir al apartado “Temas” en el panel de administración de WordPress, luego hacer clic en la opción “Personalizar”.
Cuando cargue el personalizador de WordPress, hay que abrir desde allí la página donde se encuentra la función o módulo del que se quiere extraer el shortcode. Y cambiar el tema desde el personalizador de WordPress haciendo clic en el botón “Cambiar”.

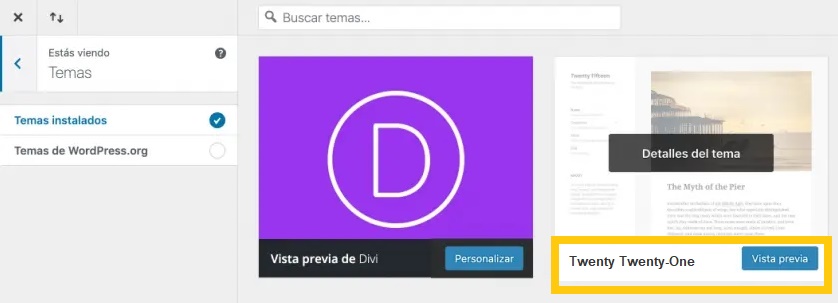
Se abrirá una página con los temas que se tengan descargados. Se debe elegir otro tema que no sea Divi haciendo clic en “Vista Previa”.

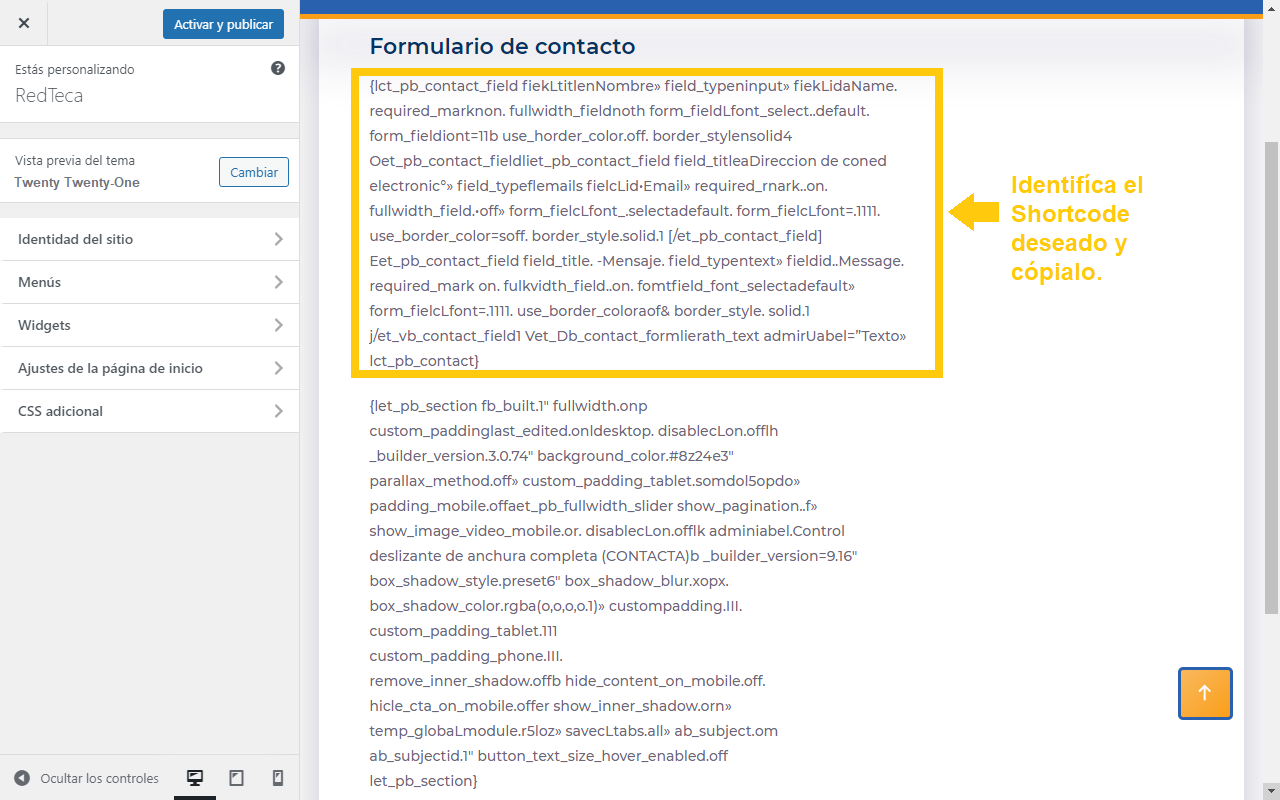
Ahora se cargará la misma página, pero utilizando el otro tema que al no ser Divi en vez de mostrar las funciones y elementos, solo mostrará los shortcodes.
Recordar la estructura y como están destruidos los elementos en la página cuando está funcionando correctamente puede ayudar a identificar el shortcode.
También el tipo de shortcodes y los elementos que contiene. Por ejemplo, si se trata de un módulo de formulario de contacto este debe contener campos como “Name (nombre)” y “Email”.
Los shortcodes comienzan con una { (llave) que abre y termina con una llave que cierra.

Una vez copiado y guardado el shortcode completo en un lugar seguro, hay que salir del personalizador de temas de WordPress sin guardar los cambios.
Ahora solo resta copiar el shortcode en el widget o módulo de Divi que no admite la característica deseada y listo.
Con este truco se puede usar para agregar texto a un módulo o widget que no admita esta función.
También para agregar funciones en una página o entrada estándar sin usar el constructor, y en cualquier sección del sitio que contenga un editor HTML.
Para más trucos y artículos interesantes sobre Divi haz clic aquí.

