Divi no sería uno de los mejores y más usados constructores web en WordPress si no tuviera la gran cantidad de configuraciones y funciones que ostenta, pero tantas características juntas pueden confundir hasta el más experto.
Para facilitar la edición rápida e intuitiva de elementos de una plantilla o página que se esté editando, Divi ha dispuesto “Quick Access” y “Quick Actions”.
Dos funciones que agilizan el proceso de edición y ahorran tiempo. Todo ello de forma visual para que hasta los usuarios con muy poca experiencia puedan conseguir resultandos fantásticos fácilmente.
Cómo editar y personalizar una página hecha en Divi con Quick Access
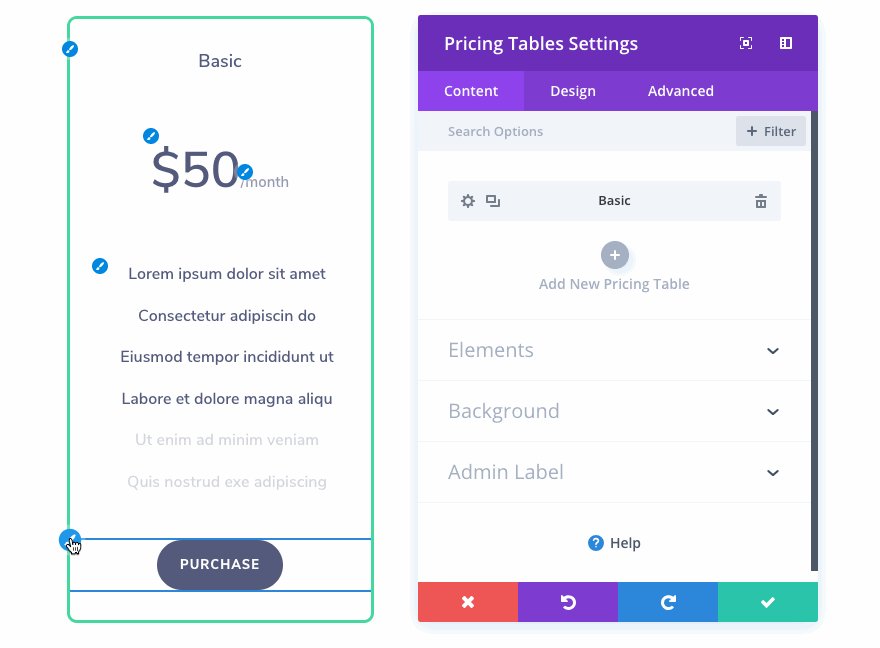
Quick Access es una función que se encuentra el constructor visual o frontend de Divi. Permite tener un acceso directo para configurar y modificar un elemento de diseño que se vea en pantalla.
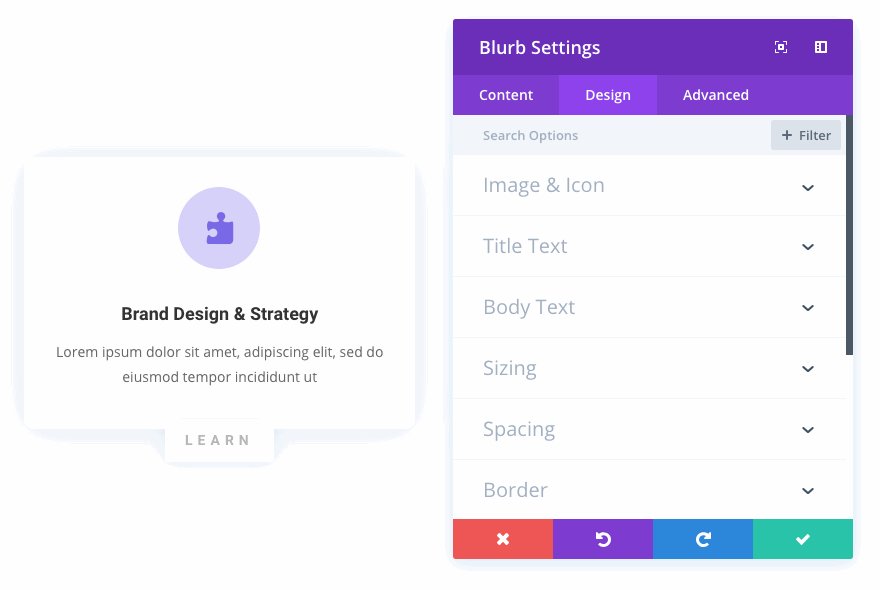
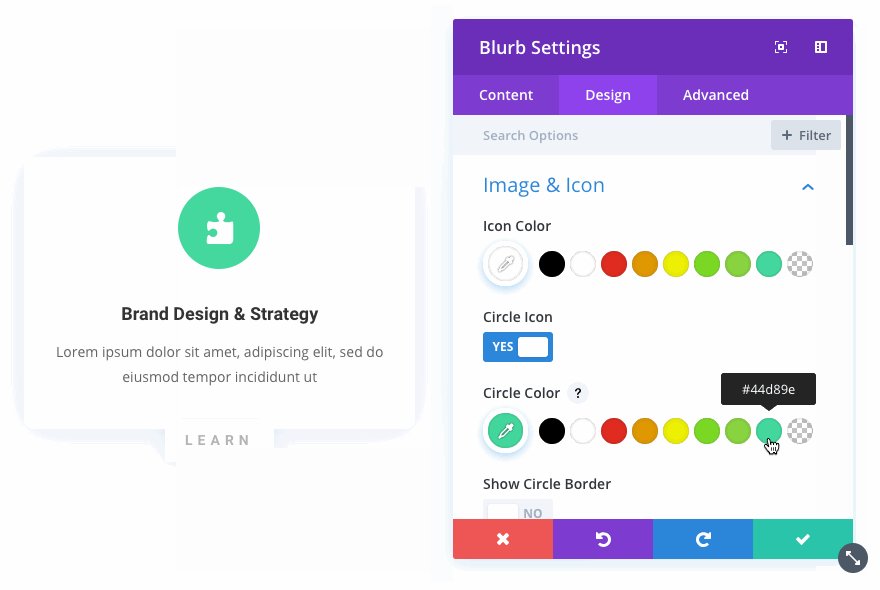
Al pasar el cursor del mouse sobre los módulos y funciones de Divi se mostrará el ícono de un pincel para cada elemento. Haciendo clic en este ícono se abren las configuraciones específicas para ese elemento.

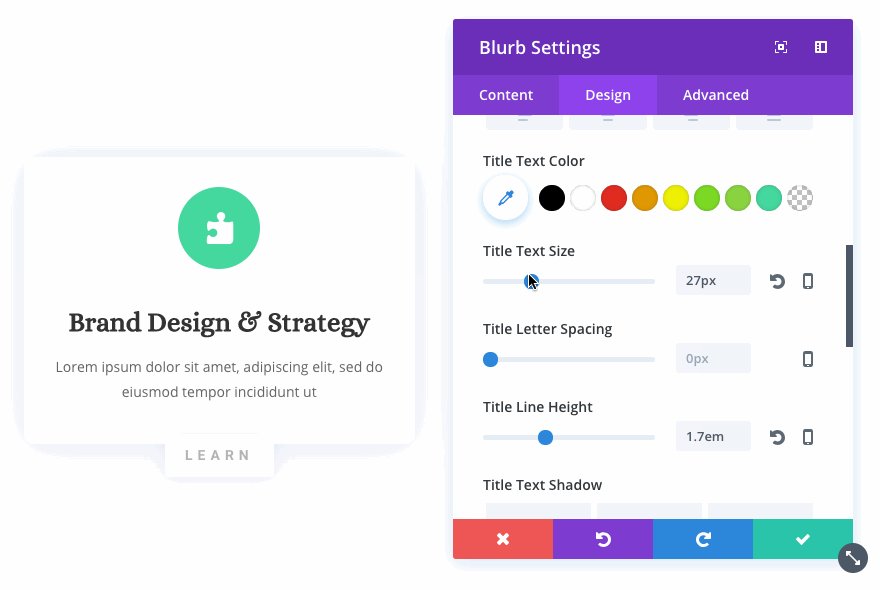
Si se quiere modificar un texto en el diseño se puede hacer doble clic sobre él y se desplegará un pequeño menú de ajustes que recuerda a programas de ofimática. En este menú se puede modificar el tamaño del texto, color, tipografía y más.
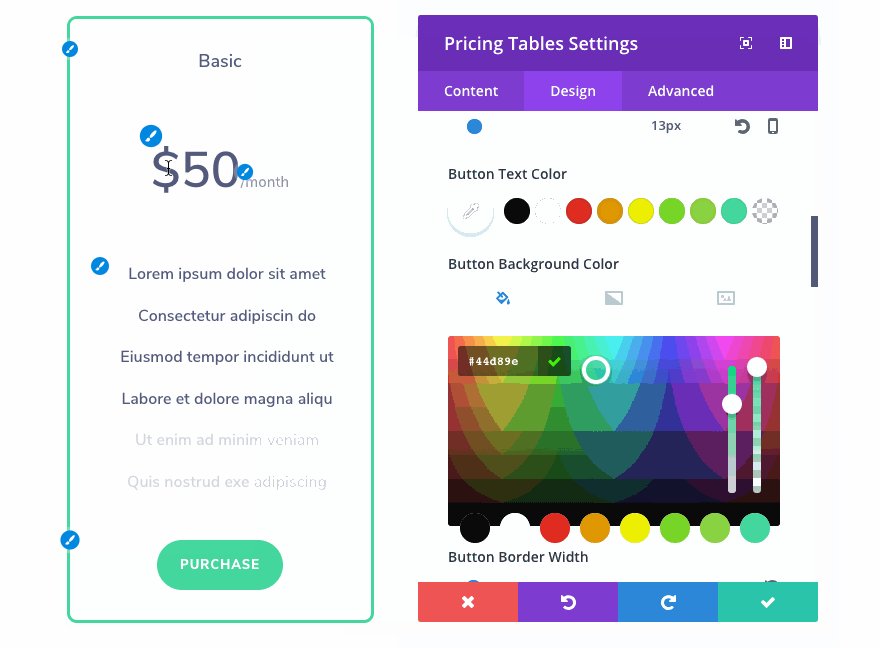
Esta función también funciona a la inversa. Con la ventana de configuraciones de un módulo o función abierta, al hacer clic en cualquier ajuste el elemento se moverá o se resaltará en la página web y al hacer los cambios en la configuración estos se verán reflejados de forma instantánea.

Con Quick Accsess se puede estar seguro de cual elemento se está editando sin tener que hacer modificaciones al azar o buscar entre todos los ajustes, todo desde la página real y en directo.
Cómo buscar una función de forma rápida en Divi con Quick Actions
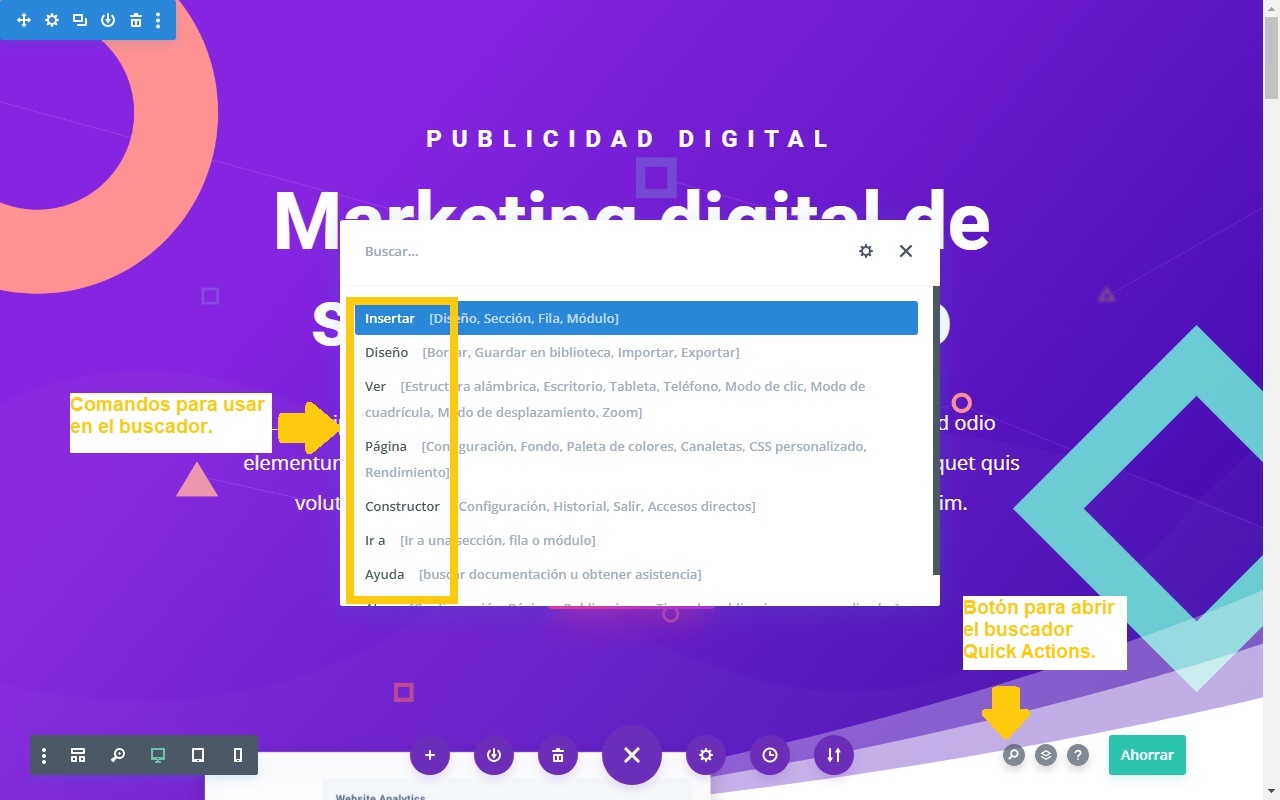
Quick Actions está muy en consonancia con la función anterior. Se trata de un buscador inteligente que a través de comandos y palabras clave puede encontrar prácticamente cualquier cosa en relación a Divi y el sitio web.
Esta función puede buscar módulos específicos, configuraciones de los elementos y acciones del constructor sin tener que rastrear estas características en la interfaz.
Por ejemplo se puede usar el comando “Ir a” más el nombre de una sección de la página o elemento, como título principal sin tener que buscar la función o abrir varias ventanas de configuración. También escribiendo “Insertar”, se pueden agregar filas, módulos y secciones.
Del mismo modo, se puede buscar la configuración del fondo general de la página, código CSS o guardar los cambios directamente.
Para acceder a este buscador hay que hacer clic en el ícono de la lupa ubicado en la parte inferior derecha de la pantalla.

Pero esta función no se limita solamente al constructor Divi, es posible buscar una página determinada del sitio web desde el constructor sin tener que buscarla en el panel de administración de WordPress y abrirla.
Se pueden encontrar módulos y características personalizadas que se hayan guardado en la biblioteca Divi, incluso si no se recuerda el nombre con el que se guardó esta función, usando palabras claves que describan las funciones Quick Actions podrá encontrarlas.
También se puede acceder a la documentación oficial de Divi, ayudas especiales, artículos de su blog y vídeos sin tener que abandonar la página. La información se mostrará directamente desde el constructor.
Usando el comando “Ayuda” Divi guía al usuario a través del contenido de ayuda de su sistema interno y externo de apoyo para poder encontrar el auxilio que se necesita.
Sin lugar a dudas Quick Access y Quick Actions son la mejor forma de usar Divi y agilizar el proceso de edición para reducir los tiempos de trabajo de forma sustancial.

