Un error 404 se produce cuando el usuario o buscador intentan ingresar a una dirección web que incluye el nombre de dominio del sitio, pero alguna parte de la dirección es errónea o ya no existe por lo que no lleva a ninguna parte. Por eso se muestra la página de error.
Si un visitante frecuente de una web se encuentra con una página de error 404 es posible que no se desanime y siga tratando de encontrar lo que busca dentro de la página web, pero si es alguien que visita el sitio por primera vez lo más probable es que regrese a los resultados del buscador y el sitio habrá perdido a un posible visitante frecuente.
Para evitar que esto ocurra hay que captar la atención del usuario y ofrecerle soluciones y opciones para tratar de hacer que permanezca en la página y no se vaya para siempre.
Por estas razones en este artículo mostramos cómo personalizar la aburrida página de error 404 con Divi, para evitar que los visitantes abandonen el sitio web.
¿Cómo crear una página de error 404 original con Divi?
Para diseñar la página de error 404 personalizada hay que emplear el creador de temas de Divi o Theme Builder, creando una plantilla que automáticamente se mostrará si se produce el error.
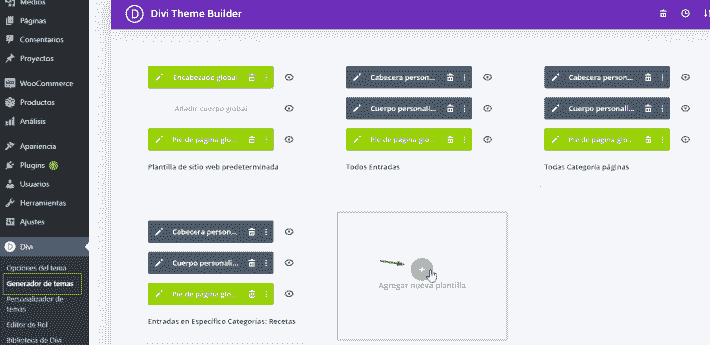
- Desde el panel de administración de WordPress hacer clic en “Divi” y en el apartado “Theme Builder”.
- En la nueva página clicar en “+ Añadir nueva plantilla”.

Crear nueva plantilla con el constructor de temas de Divi. - En la configuración de la nueva plantilla escoger del apartado “Usar en” la opción “404 página” y hacer clic en “Crear plantilla”.
- Si se desea un diseño limpio se puede eliminar de la lista las opciones “Encabezado global” y “Pie de página global”.
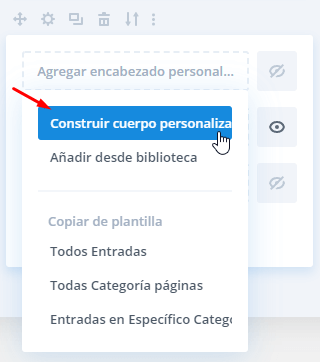
- Clicar en la opción “Añadir cuerpo personalizado”.
- De las opciones que se despliegan seleccionar “Construir cuerpo personalizado” para abrir el constructor visual Divi.

Crear cuerpo personalizado con el constructor Divi.
Ahora solo falta presionar “Comenzar a construir” para diseñar la página de error 404 personalizada.
¿Qué debe contener una página de error 404 personalizada para ser efectiva?
1) Ofrecer una disculpa y explicación
Para ayudar al usuario a entender que pasó se debe incluir una disculpa y una explicación muy breve.
Dependiendo del tipo de contenido y el tono con el que está escrito se puede ser creativo e incluir algo de humor en el mensaje para disimular que se trata de un error.
Ejemplos:
- ¡Lo sentimos! Esta página no está disponible en este momento. Usa la siguiente barra de búsqueda, seguro tenemos lo que necesitas.
- ¡Lo siento! Esta página no existe. Regresa a la web haciendo clic aquí y revisa nuestras categorías.
- ¡Vaya! Parece que has ido demasiado lejos, Regresa e intenta buscar lo que necesitas.
- Lo sentimos, parece que te has perdido.
2) Opciones y soluciones
Obviamente para que el usuario quiera quedarse no basta con una disculpa, hay que ofrecer soluciones.
Se puede agregar a la página de error personalizada
- Una barra de búsqueda para que el internauta pueda buscar exactamente lo que quiere.
- Una forma de volver a la página de inicio o portada.
- Enlaces a los artículos más populares e importantes del sitio.
- Un formulario de contacto para que el usuario reporte el error o un formulario de suscripción a la lista de correos del sitio.
3) Creatividad y estilo

La página de error 404 puede ser una oportunidad para deslumbrar al visitante con un buen diseño y también hay que disimular que se ha producido un error, así que se puede ser creativo.
Tampoco hay que exagerar, debe tenerse en cuenta el diseño general del sitio web, sus colores y el tipo de contenido para que la página personalizada de error 404 no desentone con el resto de la página web.
Se puede combinar las imágenes y el diseño de la página con la disculpa, la explicación y otros mensajes cortos para procurar una experiencia más homogénea.
Si se tiene una mascota de la empresa o marca, se puede aprovechar para incluirla en el diseño. Algunas personas incluyen imágenes animadas de peso reducido para hacer la página más dinámica.
Para más tutoriales y artículos sobre Divi visite nuestra sección dedicada.

