A pesar de que Divi ya tiene bastante tiempo funcionado en WordPress y existen muchas páginas que hablan de Divi y todas sus mejoran, todavía hay cierto desconocimiento acerca de lo que es Divi, sus funciones y capacidades.
Este desconocimiento también se ve acentuado por mentiras y opiniones desinformadas que pueden encontrarse en internet.
Por esta razón hemos tomado los mitos más sonados sobre Divi y nos hemos dado a la tarea de aclararlos.
Divi no está pensado para ser usado por profesionales
“Los verdaderos profesionales del diseño y programación web no usan Divi ni ningún constructor o maquetador”, frases como esta son usadas por algunas personas que sostienen que el uso de herramientas de diseño y frameworks desvirtúan la profesión de programador web y diseñador gráfico.
Tratan de fundamentar sus argumentos en la idea de que los constructores visuales como Divi, estandarizan el diseño y funciones, por lo que todas las páginas web creadas con estas herramientas son muy similares y no requieren ningún trabajo profesional pues según ellos los constructores se encargan de todo.
Aunque la estandarización del diseño y la idea que los constructores facilitan enormemente la creación es real en cierta medida, lo que es si es verdad es que es necesario un profesional para entender las verdaderas necesidades de un proyecto y como delimitarlo, un profesional que sepa cómo usar la estandarización de la forma correcta para ofrecer una experiencia de usuario coherente y satisfactoria.
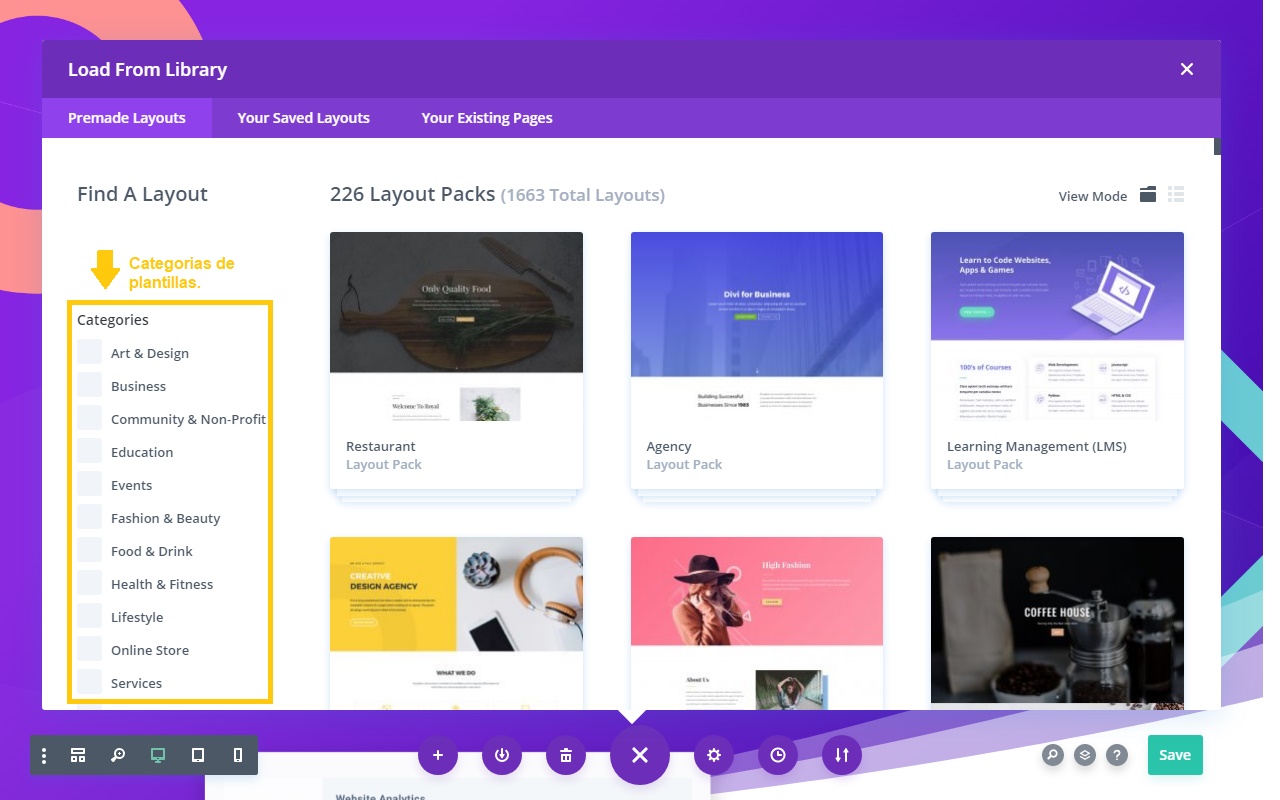
Divi ofrece distintos tipos de plantillas con diseños estandarizados para diferentes tipos de sitios web.
Las plantillas son simples guías que mezclan diferentes tipos de diseños estandarizados y funciones que muchas veces están agrupados de manera arbitraria, por lo que es necesario que el diseñador y programador sepa exactamente lo que quiere lograr y sea capaz de buscar entre las distintas líneas de diseño y funciones y escoger las que mejor se adaptan al proyecto, para que el resultado sea congruente y no sea confuso para el usuario final.

También es necesario tener en cuenta que no todos los proyectos y sitios web necesitan un diseño original construido a la medida y que muchos clientes no tienen el presupuesto para ello.
Sitios web pequeños como blogs de noticias, sitios personales y de información sobre productos y organizaciones de hecho se ven más beneficiados en el SEO por tener diseños típicos que se usan en este tipo de sitios.
Los motores de búsqueda a veces suelen favorecer este tipo de prácticas porque los diseños estandarizados facilitan la usabilidad debido a que el visitante está familiarizado con el diseño.
Actualmente muchos clientes piden que sus sitios web sean parecidos a ciertas redes sociales o sistemas operativos móviles, como Android o iOS de Apple, porque los usuarios ya sabe cómo usar la interfaz, diseño y funciones de estos sistemas y porque gozan de prestigio.
Así que al usar Divi un profesional puede ofrecer páginas web de calidad a un bajo costo y en un corto tiempo para clientes con presupuestos ajustados.
Divi no posee funciones avanzadas y profesionales
Este punto es muy similar al anterior, engloban básicamente la misma idea, solo que en este caso los detractores no están en contra del uso de constructores web y frameworks, dicen que Divi no tiene herramientas especializadas y avanzadas que puedan ser del interés de profesionales del diseño web.
Aunque la interfaz y todos los apartados de Divi están creados de forma intuitiva y simplificada para que casi cualquier persona, incluso sin conocimientos técnicos pueda usar Divi, esto no quiere decir que Divi no tenga funciones para realizar acciones complejas y avanzadas.
De hecho, el equipo de ElegantThemes sigue refinando las funciones existentes y agregando más características para enriquecer la experiencia.
Por eso queremos compartir un listado resumido con algunas de las mejores características que pueden ser atractivas para profesionales.
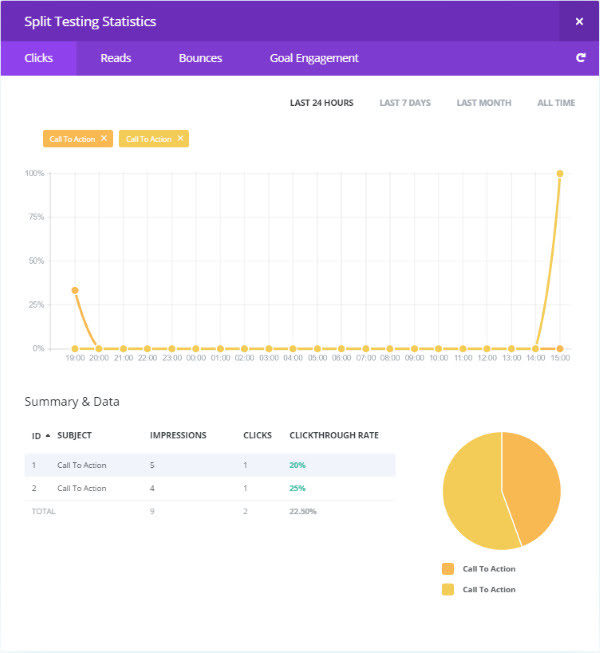
- Pruebas multivariable A/B (Split Test): Las pruebas multivariable o pruebas divididas son un tipo de test en el que se crean dos versiones de una página, sección o elemento, una versión se envía a la mitad de los visitantes o grupo de prueba y la otra versión a la otra mitad de los visitantes con el objetivo de poder determinar cuál funciona mejor u obtener datos de la interacción de los usuarios.Divi hace un análisis del uso que hacen los visitantes con las pruebas y las procesa en estadísticas y diagramas fáciles de entender.

Reporte detallado de los resultados de las pruebas divididas. Esto puede ser de gran ayuda para expertos en marketing digital y publicidad ya que pueden obtener datos exactos sobre qué campaña publicitaria, estrategia de marketing y promociones y ofertas funcionan mejor entre los usuarios, ayudándolos así a tomar mejores decisiones.
- Contenido Dinámico: En pocas palabras, la característica Contenido Dinámico permite extraer de la base de datos y campos personalizados información que luego puede ser usada para que sean los valores de salida en diferentes módulos y funciones de Divi.Se extraen los datos y luego se puede estilizar o personalizar la forma en la que aparecen representados o se muestran al visitante del sitio. Cada vez que los datos cambien o se actualicen en el backend, la información cambiará automáticamente en todos los lugares donde se haya creado un contenido dinámico.Muy útil si la web se trata de un ScuS (Software como un Servicio) propio, o un sitio tipo listado o directorio, donde la información se almacena en la base de datos o repositorio y luego se debe mostrar al usuario.
También puede ser de mucha ayuda si se tiene una tienda con WooCommerce y Divi y se extrae gran cantidad de información acerca de productos en varias áreas de un sitio web en función de la configuración del producto la cual está siempre en constante cambio. Con contenido dinámico los cambios se hacen automáticamente y de forma muy precisa.
- Modo Seguro: Permite desactivar todos los complementos activos de la instalación y dejar solo Divi funcionando, y este proceso se activa solo desde la sesión del administrador por lo que para los visitantes y otros colaboradores de la página web todo seguirá funcionando normamente.Este modo se usa para facilitar la detección de problemas y errores que estén ocurriendo. También hace que sea posible acceder a un registro de depuración y errores, por lo que es extremadamente útil para los administradores y servicio técnico.
- API para desarrolladores de Divi: Esta función permite a los profesionales de programación crear sus propios módulos y funciones de Divi. Divi pone a disposición herramientas y una extensa documentación en varios idiomas.
Efecto lock-in. Una vez que entras en Divi ya no puedes dejarlo
“Creas una página con el constructor Divi y al desinstalarlo te queda un montón de código inservible y los diseños han desaparecido”. Lamentablemente esto es verdad.
El constructor Divi es un plugin para WordPress, y al igual que muchísimos de ellos utiliza sus propios shortcodes (código abreviado) en la creación de páginas.
Si se desactiva el plugin del constructor de Divi todos los diseños y funciones que se hayan creado con él dejaran de funcionar.
Eso obliga a las personas a seguir renovando su licencia de Divi para no perder los diseños y funciones que han creado. A esto es lo que se le conoce como efecto lock-in o efecto de permanencia.
Esto no solo sucede con Divi, cualquier plugin, constructor visual o framework, incluso el propio WordPress tienen efecto lock-in.
Suena bastante mal, pero realmente no tiene por qué afectar demasiado si se tienen las cosas claras. Cuando se crea el diseño para una página web así sea personal se quiere que el diseño dure tanto como se tenga pensado mantener el proyecto. Hablando de manera idealista, claro.
Un diseño profesional bien creado y realmente adaptado al proyecto, puede durar casi una década fácilmente, solo será necesario cambiarlo cuando las líneas de diseño den una apariencia muy anticuada y las funciones, las necesidades del proyecto y de los usuarios, así como la tecnología hayan evolucionado tanto que la web pierda sentido y deba renovarse.
Por esto es que es muy importante tener claro el objetivo del proyecto, el diseño, las funciones y la plataforma que soportará y hará posible que la web funcione. Para la mayoría de proyectos personales, pequeñas y medianas empresas Divi es suficiente.
Si aun así se quiere salir de Divi existen plugins y herramientas que ayudan a salvar algunos datos, diseños y funciones del tema Divi incluso si fueron modificados por el constructor Divi.
También se puede extraer la multimedia personalizada y algunos códigos CSS que se pueden adaptar para reutilizarlos con otro tema y constrictor visual.
Para todos los shortcodes desactivados e inservibles hay códigos muy sencillos y plugins que pueden resolver el problema rápidamente.
Divi es pesado
¿Son el tema Divi y el constructor Divi realmente pesados? La respuesta es sí. A pesar de que Divi está pensado para todo tipo de proyectos web, tanto el tema como el constructor exigen que se tenga una buena cantidad de recursos en el servidor.
Los archivos y códigos que componen el Tema Divi son de alta calidad y resolución para que el contenido siempre se vea en excelentes condiciones. Esto quiere decir que el código es pesado por lo que puede tardar más en cargar y consumir más recursos del servidor.
En 2020 Supadezing una compañía que crea diseño web profesional, publicó los resultados de una prueba en la que crearon la misma página web con el mismo diseño con el mismo tema, pero con diferentes constructores web.
La prueba se extendió durante varios meses y tenía como objetivo ver que constructor creaba la página más pesada. Para determinar esto se sumaron los pesos de todos los archivos CSS y Java Script de las páginas creadas. El constructor Divi creó los archivos más pesados como se puede ver en la siguiente imagen.

Hay que considerar que algunos constructores dan prioridad a las versiones web o móviles de los sitios de forma predeterminada, esto puede reducir la cantidad de código y su peso.
Al mismo tiempo también dan más relevancia a que las páginas se vean bien en Google Chrome y navegadores basados en Chromium. El código de Divi está pensado para ejecutarse correctamente en cualquier navegador web y en cualquier versión y eso hace el código más pesado.
Esto NO significa que Divi tiene tiempos de carga más lentos y puede afectar negativamente el SEO.
Para que la velocidad de carga de una página web sea sobresalientemente rápido influyen muchos factores distintos. Desde la optimización de la multimedia, optimización de los códigos y el hosting web.
El hosting web es muy importante porque otra de las razones por las que la gente dice que Divi es pesado es porque exige cierta cantidad de recursos de servidor y otros requerimientos especiales, mientras que otros temas y constructores exigen menos, pero hay que recordar que el hosting es el elemento fundamental para la creación de una web y no se debe escatimar en gastos cuando se contrata uno.
Con una buena optimización en el back-end y front-end, un buen hosting y un plugin de optimización de caché Divi puede conseguir excelentes resultados de carga y una posición en buscadores envidiable.

