La cabecera (header) estándar del Tema Divi tiene el tamaño justo para contener un menú, algún agregado extra y un logo pequeño y minimalista, pero si el logo que se quiere tiene muchos detalles que no son visibles a menos que tenga un tamaño más grande o si el tamaño del logo excede el límite de alto (tamaño vertical) de la cabecera, el diseño se complica.
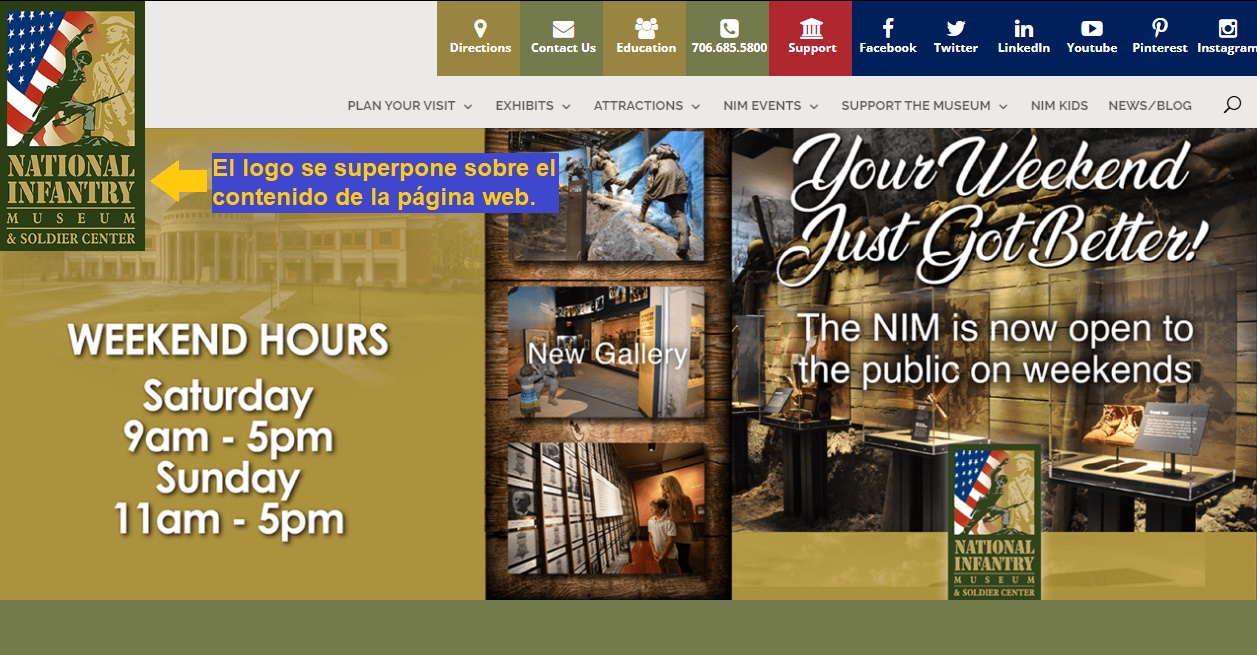
Por suerte esto es muy fácil de solucionar, solo hay que superponer el logo a la cabecera y el contenido del sitio web.
Esto da un efecto moderno y es tan llamativo que si se desea se puede hacer con cualquier logo, no importa que cumpla con las características antes descritas.

Preparativos para el logo superpuesto en Divi
Por supuesto, lo primero es determinar las medidas del logo. El tamaño en pixeles de la cabecera estándar del menú Divi es de 90 pixeles de alto (vertical).
El tamaño que ocupa el logo predeterminado de Divi es 93 pixeles de ancho (horizontal) y 43 píxeles de alto (Vertical). Estas medidas también se ven afectadas por el tamaño del menú y el de la fuente tipográfica usada debido a que a Divi en la cabecera siempre deja un margen entre elementos de 11 pixeles. Así que hay que tener esto en cuenta para el ancho.
El logo no debe tener exactamente el mismo tamaño que se quiere que ocupe en la cabecera, pero tampoco debe ser muy pequeño puesto que el CSS reescalará el tamaño y se verá pixelado o en baja calidad.
Para evitar problemas con la configuración del tema Divi y las personalizaciones que se pretenden lo que se puede hacer es entrar a entrando al panel de administrador de WordPress, del menú clicar en el apartado “Apariencia” y en “Personalizar”, en la nueva ventana hacer clic en “Cabecera y Navegación”.
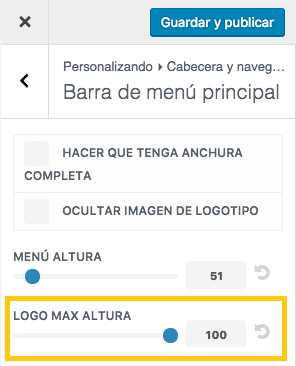
En “Formato de cabecera” elegir el estilo de cabecera por defecto. Si queda un margen entre la parte de arriba del logo y la cabecera es posible arreglarlo yemdo a la opción “Barra de menú principal” y establecer el tamaño máximo de altura a 90 pixeles.

Estos dos últimos pasos no son estrictamente necesarios, pero si se presentan problemas en algunos navegadores o el logo no se muestra como se pretende, es posible que con estos ajustes se solucione.
Configurando Logo superpuesto a la cabecera en el tema Divi
Luego de haber subido el logo con el tamaño necesario, simplemente hay que agregar un código CSS al tema Divi.
Para ello hay que ir al apartado “Apariencia” y luego “Personalizar” como hemos visto antes y en la opción “CSS personalizado” añadimos el siguiente código CSS.
/*Superposición de logo centrado*/
#header
#logo { max-height: 120px;
min-height: 100px;
margin-top: -32px;
z-index: 100000;
} @media only screen and (max-width : 980px) {
#logo { margin-top: 0px}}
Al guardar los cambios y abrir la página web el logo debe verse superpuesto.
Hay que cambiar los números de las variables del código CSS para que se adapten al tamaño que quiere que ocupe el logo superpuesto.
Configurando Logo superpuesto centrado en la cabecera en el tema Divi
Si se quiere usar un logo superpuesto, pero centrado en la cabecera, se debe configurar normalmente y luego agregar el código CSS que dejamos a continuación como hemos visto antes.
/*logo centrado superpuesto*/
#header {z-index: 99999;}
.centered-inline-logo-wrap {width:225px !important;}
body.et_header_style_split .centered-inline-logo-wrap #logo {
margin-top: 90px;
z-index: 100000;
max-height: 514%;
}
.et-fixed-header .inline-logo-wrap #logo {
max-height: 153px;
}
@media (max-width: 980px) {
.et_header_style_split #logo {
max-height: 225px;
}}
/*Superposición de logo centrado*/
@media only screen and (max-width: 980px) {
#logo {
min-height: 100px;
}}
@media only screen and (min-width: 981px) {
#logo {
min-height: 120px;
}}
Hay que recordar guardar los cambios.
Para más tutoriales y trucos sobre Divi visita nuestra sección dedicada.

