A pesar de que WordPress soporta la subida de archivos PDF a través de su biblioteca de medios, no se puede incrustar un PDF en la misma página. Al agregar un PDF al contenido, WordPress añade el archivo como un enlace que se abre en otra pestaña del navegador o en una aplicación de lectura PDF.
En este artículo enseñamos como mostrar un PDF directamente en la página web como parte del contenido con 2 métodos completamente compatibles con el tema Divi y su constrictor, para personalizar la apariencia a nuestro gusto.
Método 1. Insertar un archivo PDF en el contenido de una página Divi sin usar Plugins
En este procedimiento emplearemos únicamente el constructor Divi. Así que es necesario tenerlo instalado y activo en la instalación WordPress.
Por supuesto, primero necesario tener disponible en WordPress el archivo PDF que se quiere mostrar en la página.
Para subirlo, hay que ir al escritorio de WordPress y del menú lateral izquierdo clicar en el apartado “Medios” y en la pantalla seleccionamos “Añadir Nuevo”.
Ahora se puede arrastrar el archivo hasta la caja de subida o buscarlos entre los archivos de la computadora haciendo clic en “Seleccionar archivos”. Una vez subido el archivo, se puede pasar al siguiente paso.
Ahora se debe abrir la página donde se mostrará el PDF y editarla con el constructor Divi. Puede ser con el constructor clásico (backend) o el constructor visual (frontend). Recomendamos el visual porque facilita la personalización.
Usando el constructor, agregar una nueva fila o sección en la página la cual debe ajustarse al tamaño que se desea ocupe el archivo en la página. Debe tener tamaño suficiente para que se pueda ver el contenido del archivo y los botones del visualizador.
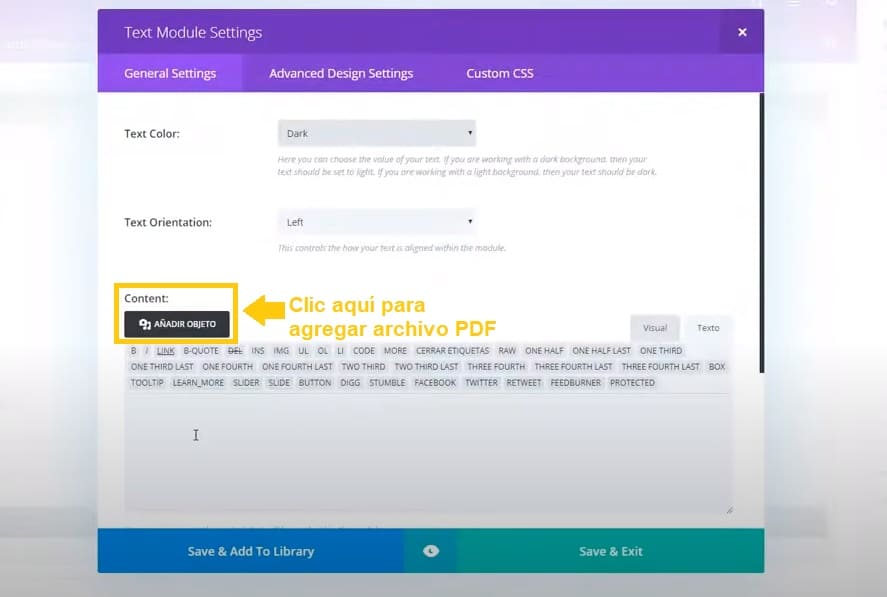
Una vez delimitado el espacio, agregamos dentro el módulo “Texto” de Divi, con las configuraciones del módulo abiertas hacemos clic en “Añadir Objeto”, se abrirá la biblioteca de medios de WordPress y desde allí se debe buscar el archivo PDF y lo agregarlo al módulo Divi.

Solo resta guardar los cambios realizados en el constructor Divi, publicar la página y ya debería mostrarse el archivo PDF directamente en la página junto con el contenido.
Una alternativa que tampoco involucra instalar un plugin es usar un servicio de creación y visualización de PDF como Scribd o Documentos de Google.
Solo hay que subir el archivo a estos servicios en vez de a WordPress y buscar la opción “Embed” o “Código embebido” para generar un código HTML que luego debe ser incluido en la página donde se quiere el visualizador.
Para mejores resultados también se puede crear con el constructor Divi, una fila sección dedicada para incluir el Shortcode dentro con el módulo “Texto”.
Método 2. Agregar un archivo PDF en el contenido de una página Divi usando un plugin
Con el método anterior el PDF se muestra usando el visualizador de archivos del navegador web desde el cual se visita el sitio.
La mayoría de navegadores actuales suportan la visualización de archivos PDF, pero si el navegador del visitante no dispone de uno no podrá visualizar el archivo.
También es posible que estos visualizadores no estén optimizados para teléfonos inteligentes y que no dispongan de opciones como permitir la impresión o hacer zoom.
Para asegurar no sufrir estas desventajas, se puede descargar un plugin especializado en incrustar archivos PDF.
Recomendamos PDF Embedder, un plugin que incrusta los archivos PDF en cualquier página o entrada a través de un shortcode que genera el mismo plugin. Es compatible con el tema y el constructor Divi por lo que se adapta a la maquetación con esta herramienta.
PDF Embedder tiene una versión gratuita que contiene todo lo necesario para mostrar PDF en una página, y una versión de pago que permite proteger los archivos, bloquear descargas e impresiones, y otras opciones de seguridad.
Para incrustar un PDF con PDF Embedder, solo hay que descargar y activar el plugin, subir el PDF como mostramos en el método anterior e insertar el archivo en la página o entrada en la que queremos visualizar el PDF.
El plugin detecta el archivo PDF y crea el shortcode automáticamente. Al guardar y publicar los cambios, el PDF se visualizará directamente en la página.
Desde los ajustes del plugin se puede personalizar el alto y el ancho del visualizador, el color y las funciones de impresión, descarga y otras.

