Lo primero que ven los visitantes al entrar a un sitio web es su página de inicio, y como generar una buena primera impresión es importante, esta página debe ser llamativa y también funcional.
Divi permite crear todo tipo de páginas en cuestión de minutos con sus plantillas prediseñadas y su maravilloso constructor visual. Lo mejor es que no es necesario tener conocimientos técnicos.
¿Qué es y qué debe contener una página de inicio?
También conocida como Home, la página de inicio es el punto de entrada del visitante al sitio web, le da a conocer de qué trata el sitio y también le permite acceder a otras partes del mismo.
La página de inicio es la página por defecto que se muestra a los visitantes al ingresar en el buscador el nombre de dominio del sitio. Por ejemplo al escribir “Redteca.com” (nombre de dominio) el visitante accede a una página que muestra las últimas entradas que hemos publicado y esa es nuestra página de inicio.
El diseño y contenido de una página de inicio depende del tipo de proyecto y su misión, pero hay ciertas funciones y características que se han estandarizado porque permiten una mejor interacción entre el usuario y la página web. Estas características son:
- El menú de navegación que permita al usuario acceder a otras secciones del sitio de forma rápida.
- La barra de búsqueda para que el visitante pueda buscar términos específicos.
- Si se quieren vender productos o la razón del sitio es muy específica, se pueden incluir ofertas o promocionar los productos directamente desde la página de inicio.
- Si es necesario iniciar sesión en el sitio web lo mejor es mostrar un enlace a la página de inicio de sesión desde la página de inicio. La ubicación ideal es en parte superior derecha.
Pasos para crear una página de inicio con Divi
Abriendo la página de inicio
Normalmente cuando se instala Divi, este tema crea una página de inicio que está construida con Divi. Para acceder a ella hay que ingresar al panel administración de WordPress y del menú vertical a la izquierda hacer clic en el apartado “Páginas”.
Dentro de “Páginas” se encuentra una lista con las páginas creadas. Hacer clic en la página llamada “Inicio” para personalizar la página de inicio.
Si no se encuentra ninguna página en la lista se debe crear una nueva clicando el botón “Añadir Nueva” ubicado en la parte superior.
Eligiendo una plantilla prediseñada
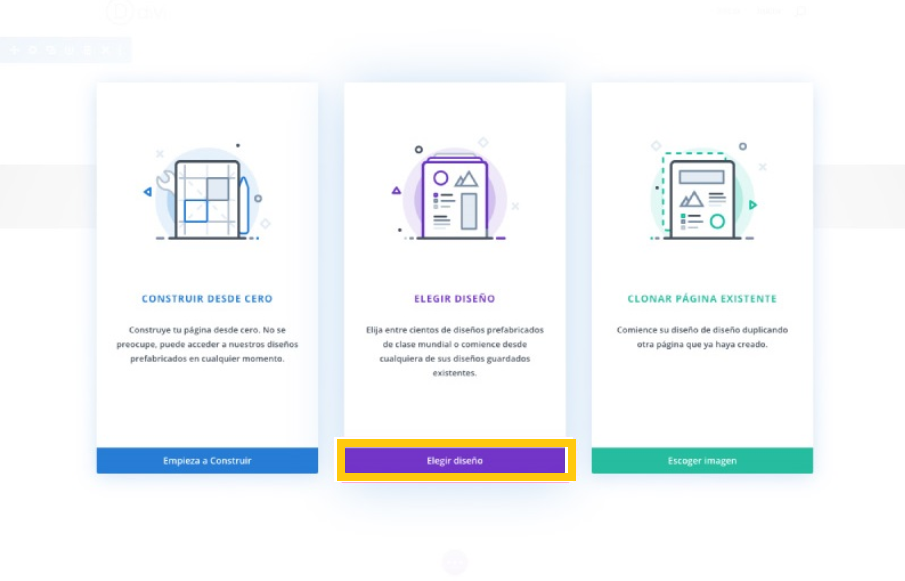
Al abrir la página, automáticamente el sistema muestra la opción de editar la página con el constructor Divi o con el editor estándar de WordPress, por supuesto hay que elegir la primera opción.
En la nueva página hacer clic en la opción “Elegir diseño predefinido”, que permite usar sin costo adicional las cientos de plantillas y diseños creados profesionalmente para Divi.

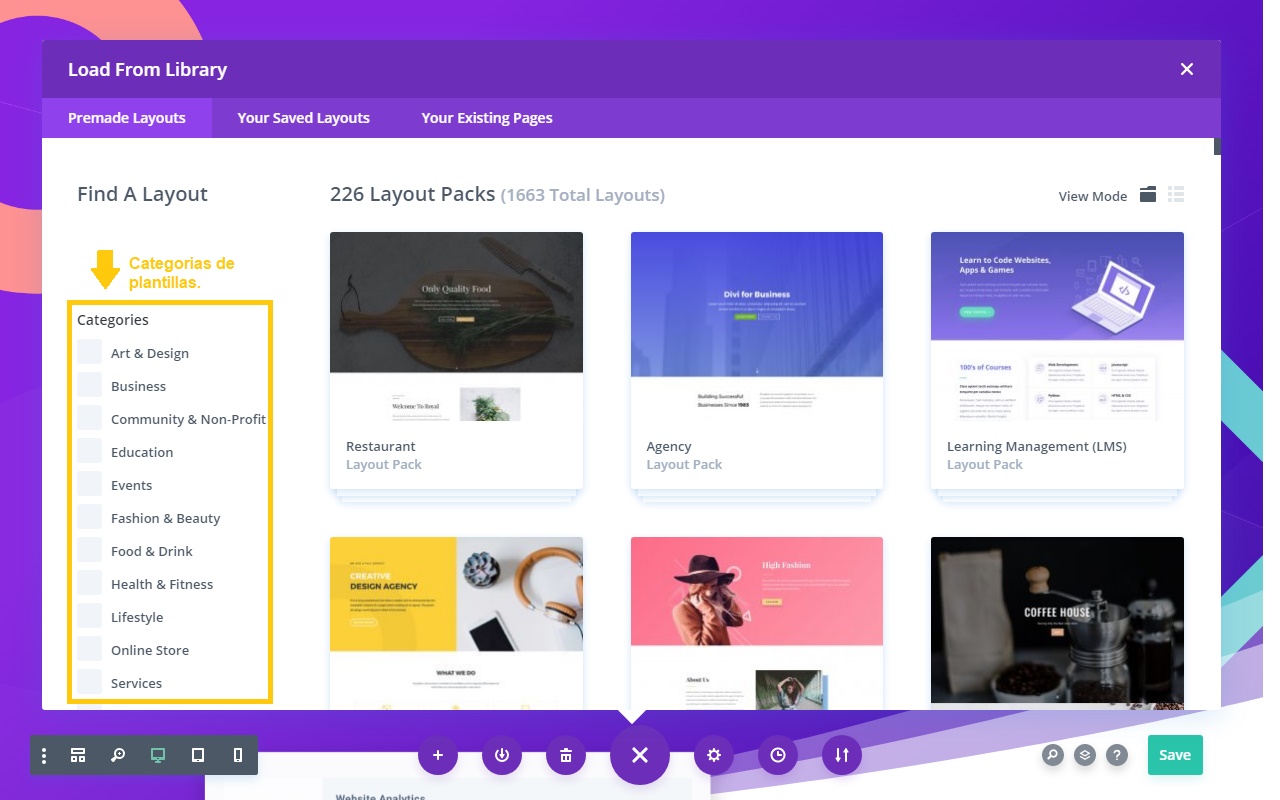
A continuación se mostraran todas colecciones de plantillas y diseños de Divi. A la derecha se encuentra un menú vertical con varias categorías que dividen las plantillas según el tipo de sitio web o industria.
Recomendamos usar una plantilla prediseñada porque ya vienen con la estructura de la página creada y las funciones y módulos especiales ya implementados, por lo que solo hay que modificar estos elementos al gusto.

En nuestro caso hemos seleccionado “Agency”, un paquete de plantillas con diseños modernos y vanguardistas para sitios web de negocios.
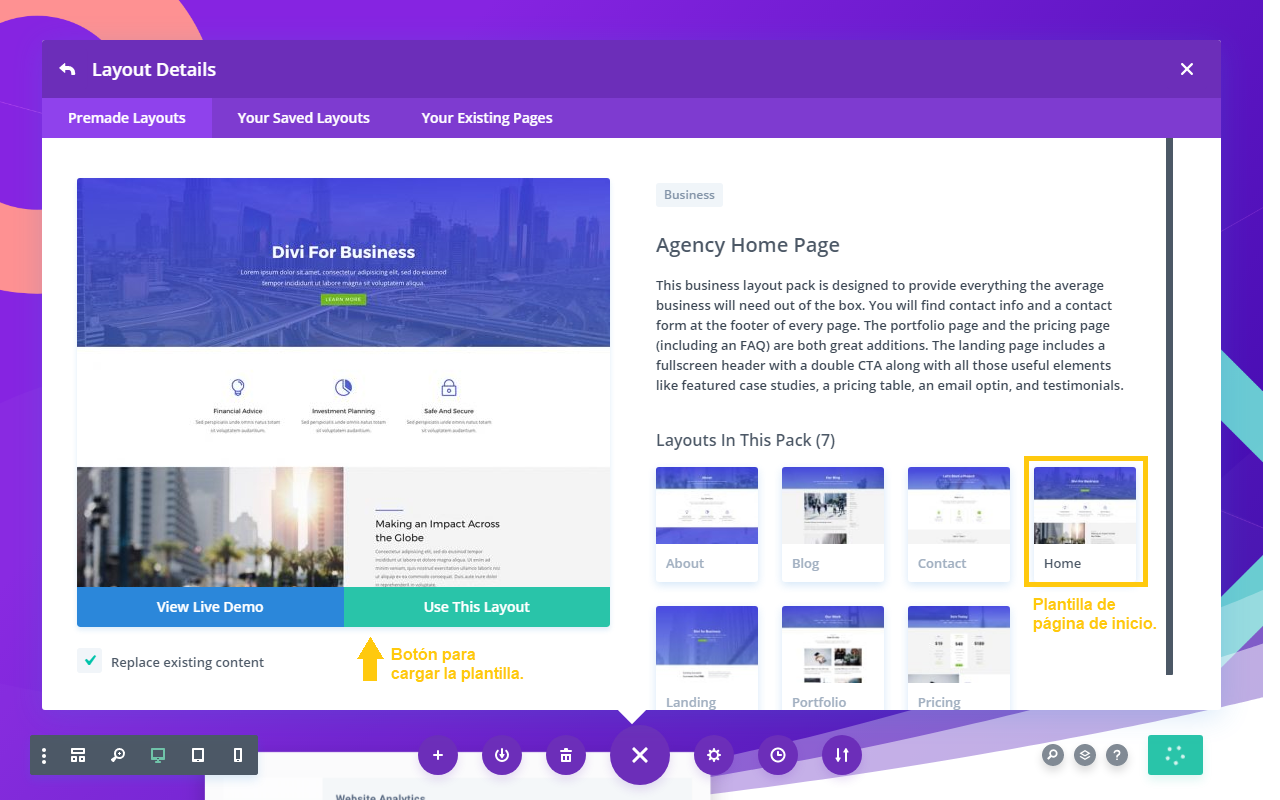
Al hacer clic en los paquetes de plantillas se obtiene una vista previa y todos los diseños que contiene ese paquete. Casi todos los paquetes tienen un diseño llamado “Home” que son los diseños de página de inicio, se debe seleccionar ese diseño y luego hacer clic en “Usar esta plantilla”.

Personalizar el diseño
Después de elegir el paquete de plantillas más idóneo para el proyecto y cargar especificadamente la plantilla “Home” de ese paquete, está se cargará junto con el editor visual. Y ahora es cuando comienza el verdadero proceso creativo y de diseño.
El constructor visual o Front End de Divi permite al usuario diseñar y personalizar las funciones y apariencia de la página justo y como se verá. Lo que se cree será el resultado final lo cual es muy práctico pues se pueden colocar los elementos justo donde se quieren.
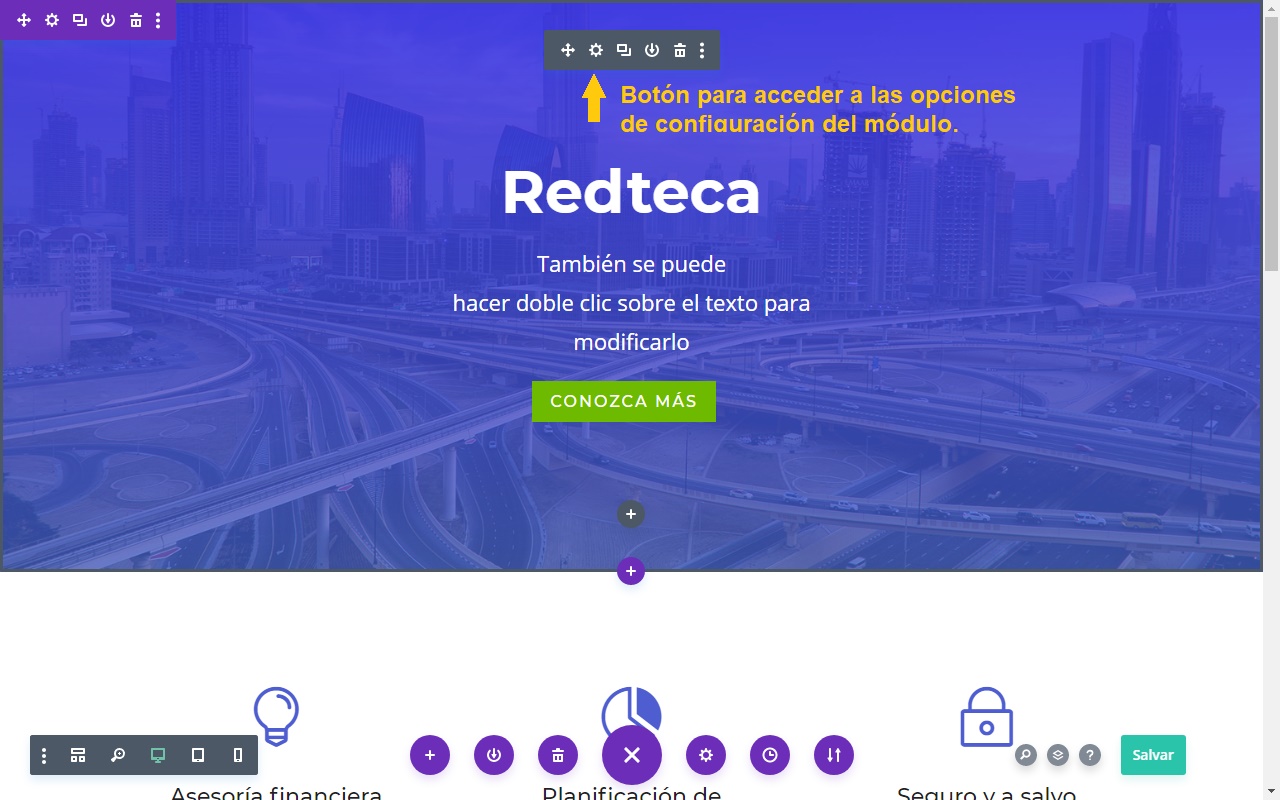
Veamos un ejemplo modificando la cabecera, que es la parte de la página que contiene el título y la descripción breve del sitio web.
Moviendo el cursor aparecen unos pequeños cuadros que contienen las opciones del módulo. Haciendo clic en el icono del engranaje se abre la ventana de configuración del módulo o elemento que muestra diferentes tipos de personalizaciones.

Según el tipo de elemento se muestran configuraciones para personalizar sus funciones. Aunque la mayoría permite cambiar el fondo, los colores y tamaño en pixeles.
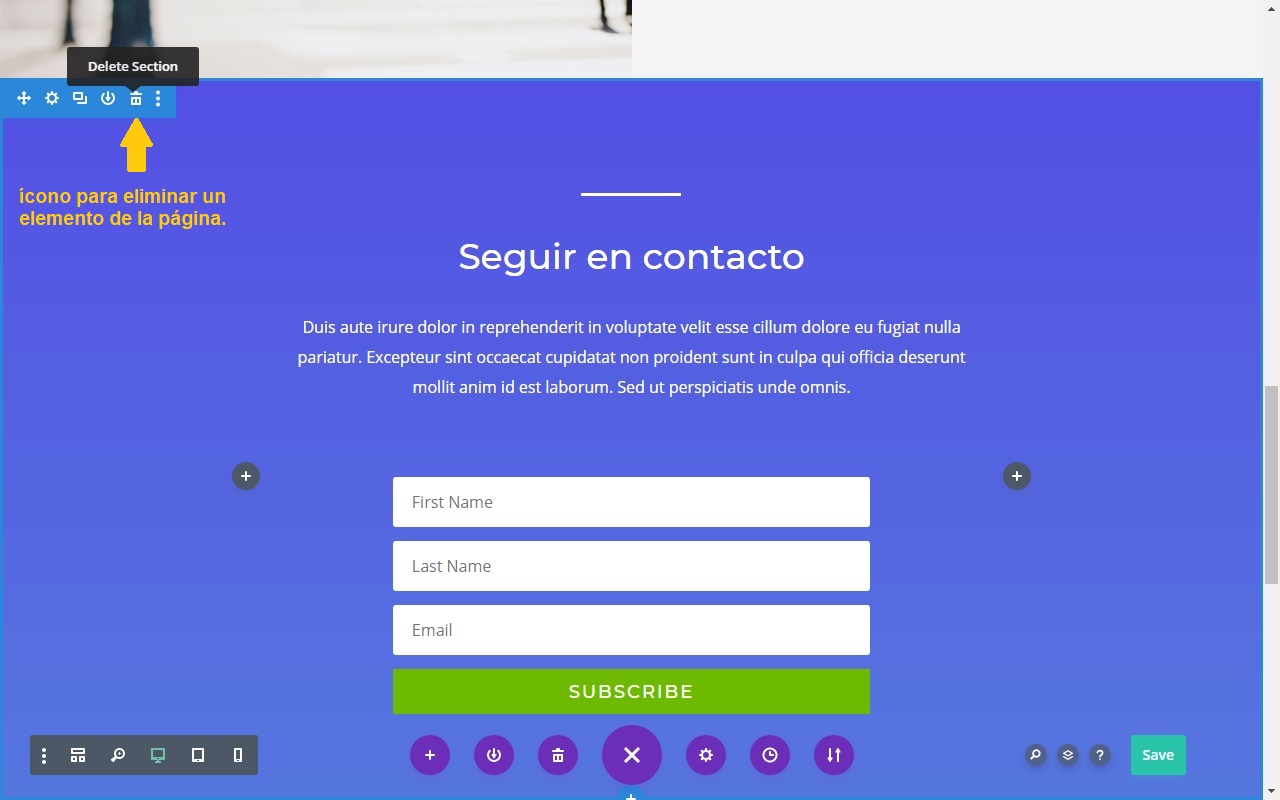
En el cuadro de opciones del módulo, haciendo clic en el ícono de la papelera se pueden eliminar completamente elementos que contenga la página y no se deseen usar. Por ejemplo hemos borrado la sección «Seguir en Contacto» como se muestra en la siguiente imagen.

Para agregar una sección, columna o fila se debe ir al borde o final de una sección y al mover el cursor en esta zona aparecen dos botones de colores diferentes con el símbolo de +.
Uno de los botones es para agregar secciones completas, que son columnas o filas que ya contienen funciones especiales prediseñadas para el paquete plantillas.
Cada tipo de plantilla tiene secciones diferentes. Las plantillas para página de inicio (home) pueden contener sección de menú, cabecera, carrusel de imágenes o enlaces y otras funciones para el tipo de página.
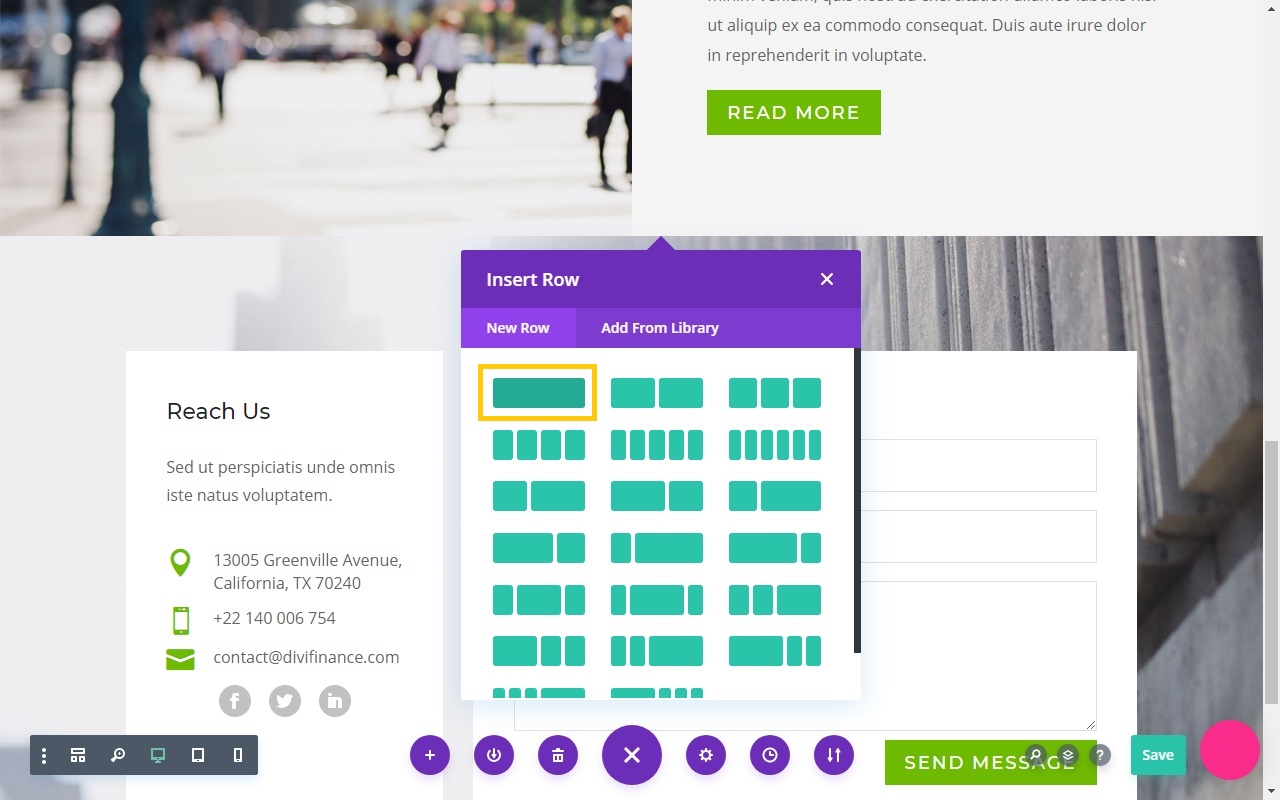
El otro botón es para agregar filas y columnas a las que luego se pueden agregar las funciones que se deseen a través de los módulos. Nosotros hemos escogido agregar una nueva fila de tamaño completo.

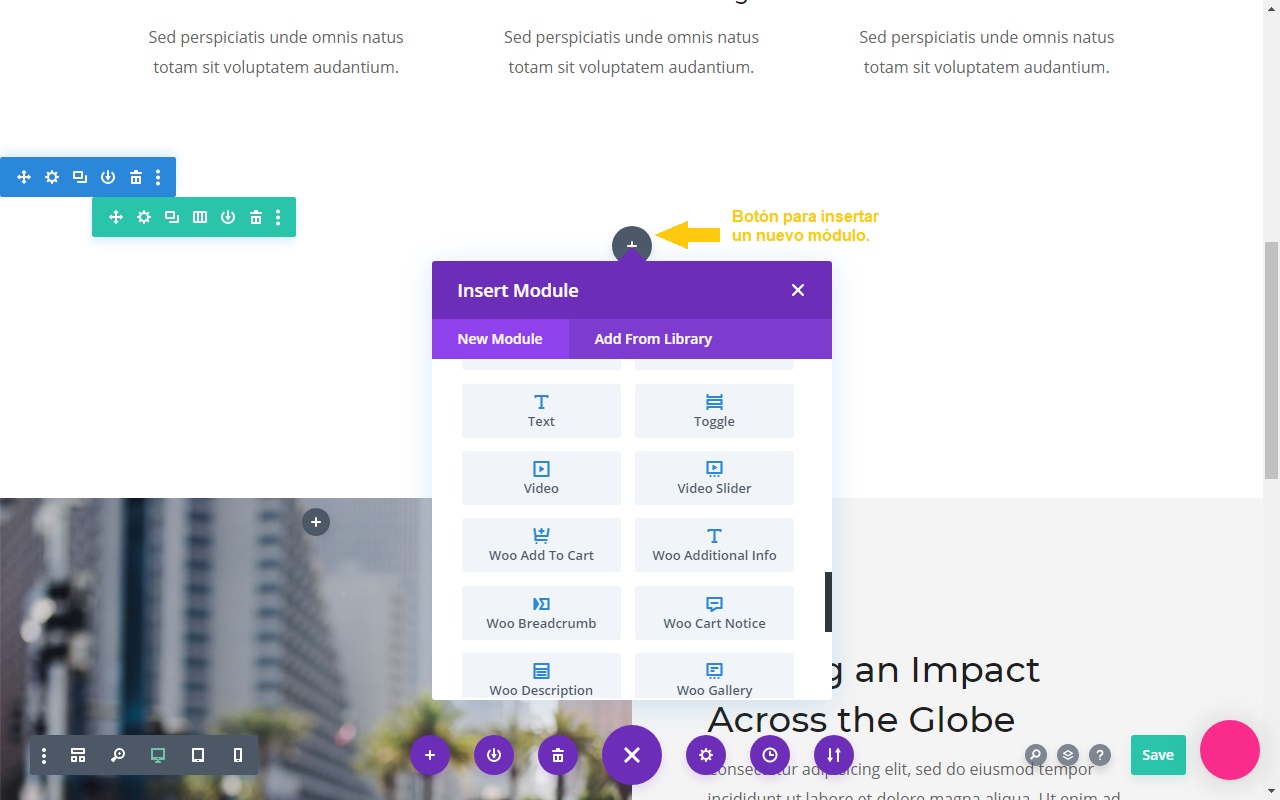
Para agregar un módulo hay que clicar en el botón con el símbolo de + que se encuentra al centro de la fila o columna. Hay 60 módulos actualmente, incluidos los módulos de WooCommerce que solo parecen si se tiene este plugin instalado y activado.

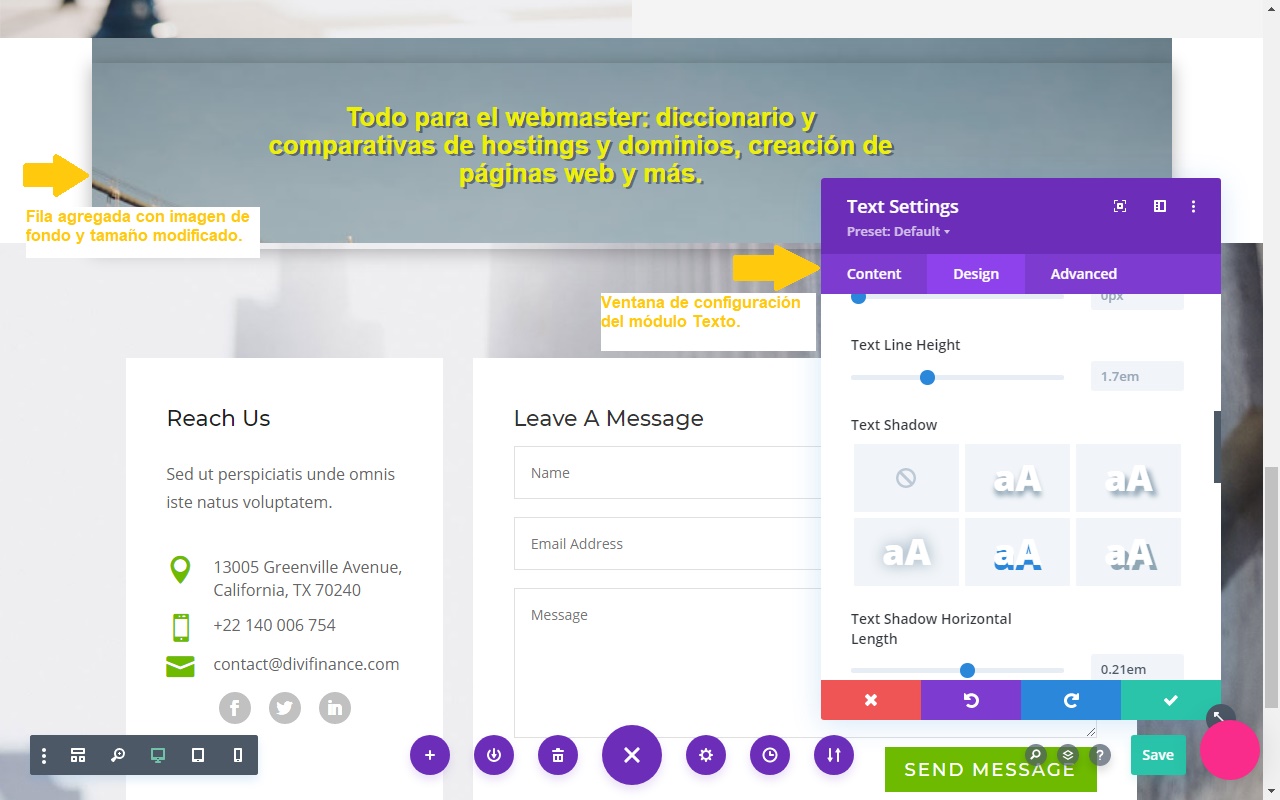
Hemos elegido agregar el modulo “Texto”. Accediendo a las opciones de configuración del módulo haciendo clic en el icono del engranaje que usamos anteriormente, hemos insertado el texto deseado, modificado su color y tamaño. Usando el mismo botón del engranaje, pero esta vez el de la fila, modificamos el fondo agregando un una imagen.

Cuando se haya creado el diseño deseado y agregado toda la información pertinente para la página de inicio, hay que hacer clic en el botón “Save (guardar)” ubicado en la esquina inferior derecha y publicar la página. Ahora solo falta configurar está página como la página de inicio.
Para conocer más a fondo Divi y más funciones le invitamos a visitar nuestra página dedicada a Divi aquí.
¿Cómo configurar una página para que sea la página de inicio del sitio web?
WordPress permite configurar la página que se desea funcione como página de inicio sin tener que escribir código o usar scripts, que es la forma tradicional de hacerlo.
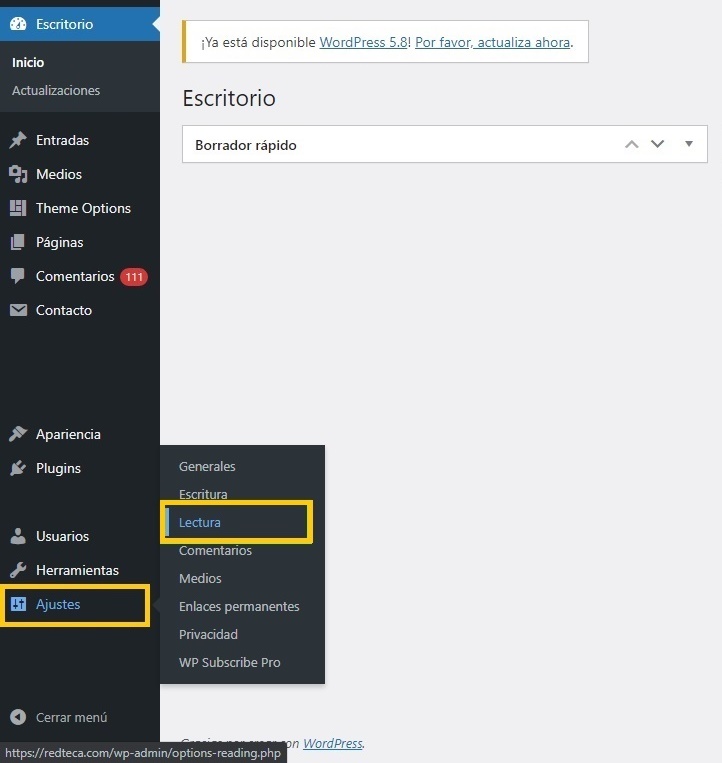
1. Ingresar al panel de administración de WordPress y del menú a la izquierda hacer clic en “Ajustes” y en “Lectura”.

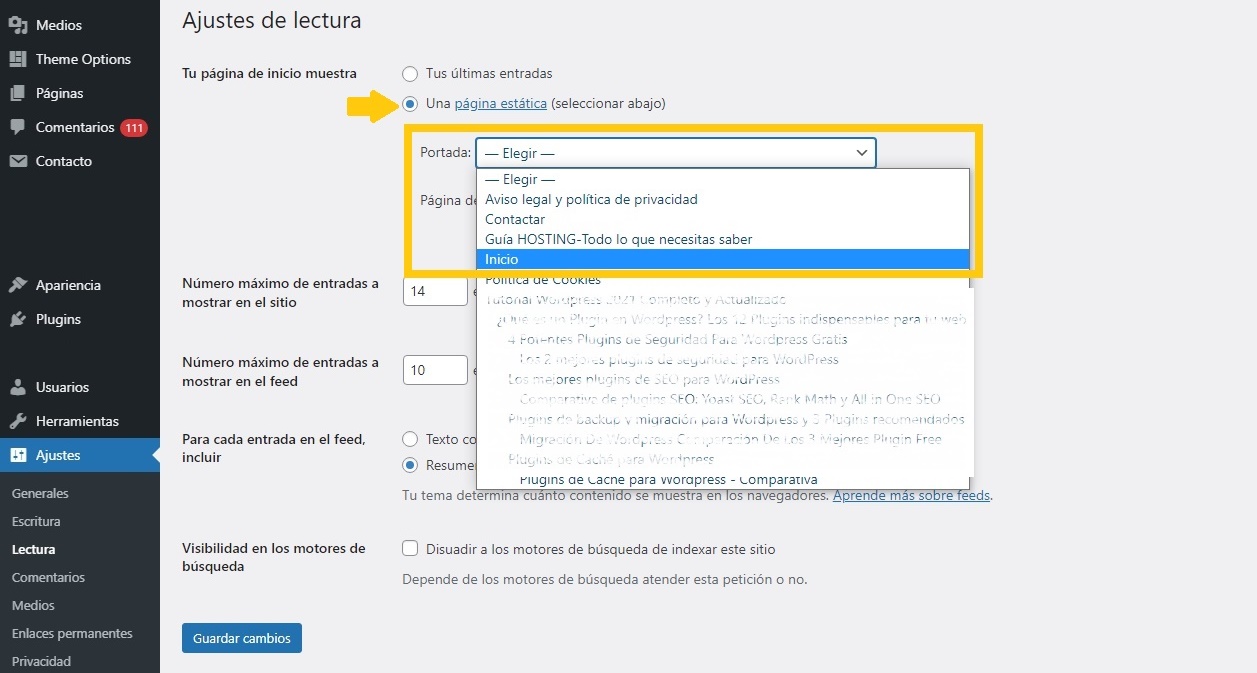
Accediendo a los ajustes de lectura de WordPress.2. En la nueva página que se ha cargado, la sección “Tu página de inicio muestra” tiene dos opciones. La primera mostrar las últimas entradas que se han publicado y la segunda permite establecer una página específica para que sea la página de inicio.
3. Al seleccionar la segunda opción se despliegan otras opciones. En la opción “Portada” se debe escoger la página que se quiere sea la página de inicio.

Configurando la página de inicio en WordPress.4. Para finalizar, clicar el botón “Guardar cambios” y en una nueva pestaña del navegador escribir la dirección web del sitio para comprobar que se muestra correctamente.

