En nuestro artículo «Esconder toda la cabecera al hacer scroll con el tema Divi», explicamos cómo ocultar la cabecera completa de un sitio creado en Divi, para ganar espacio y darle protagonismo al contenido.
En esta entrada nos centramos en aquellos sitios que tienen una cabecera compuesta de 2 o más secciones diferentes, para la cual queremos que una de las secciones se mantenga y la otra desaparezca.
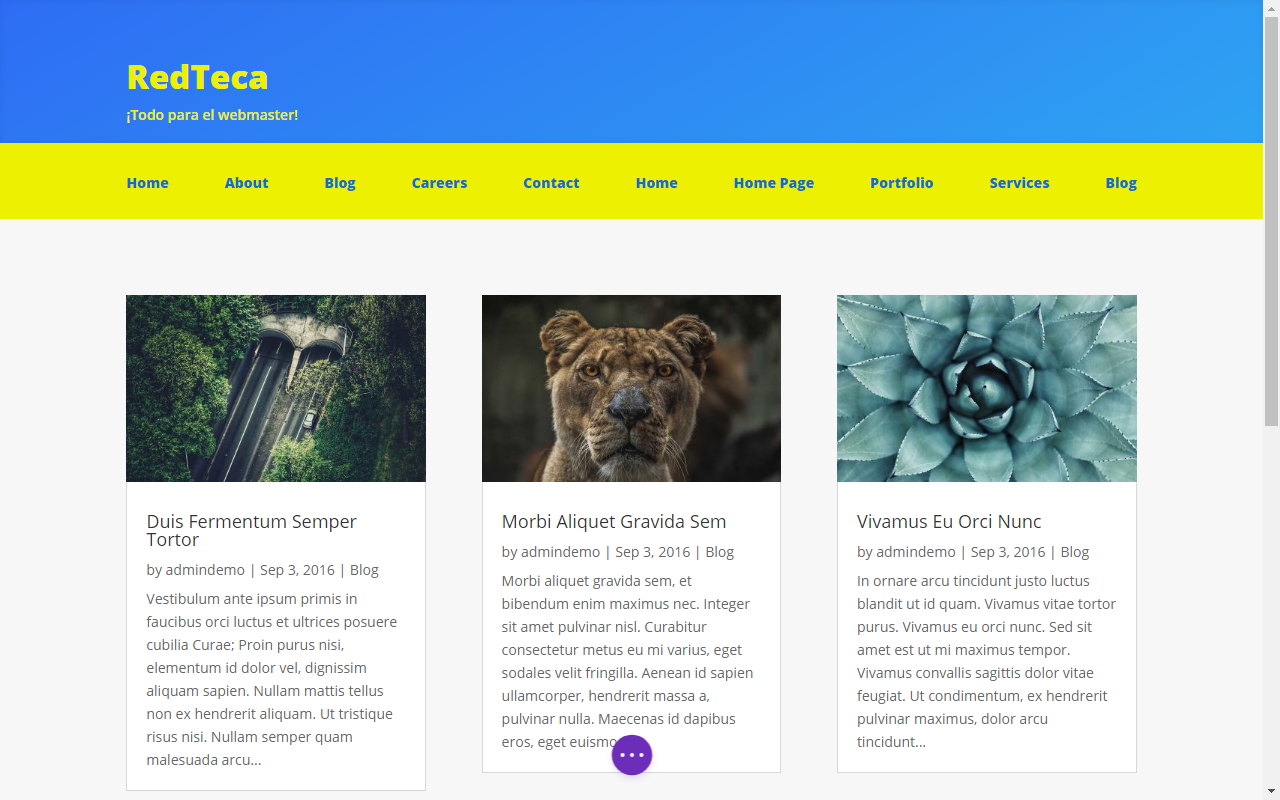
Para entender a que nos referimos está la siguiente imagen donde se observa una página con una cabecera en color azul con el nombre y descripción del sitio web, y un menú de navegación en color amarillo.

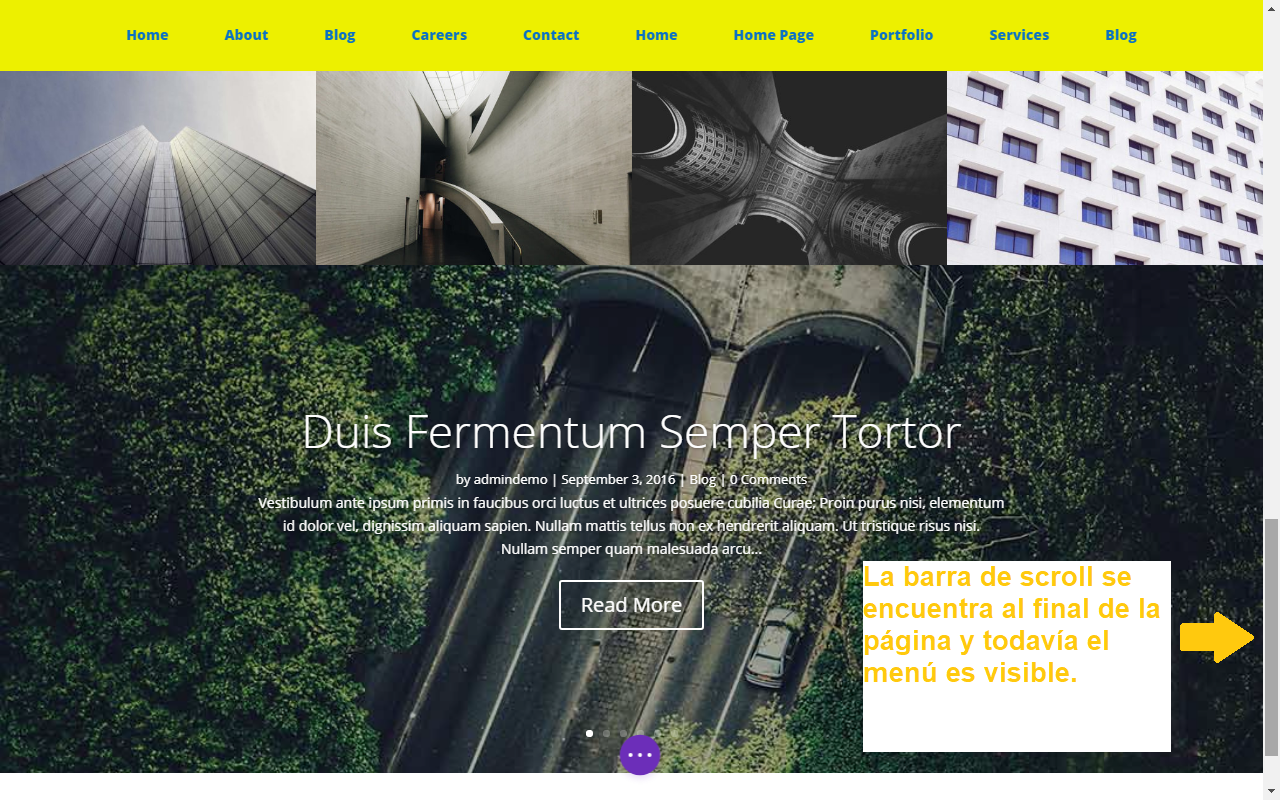
El objetivo es que al hacer scroll en el contenido la cabecera azul se oculte y el menú de navegación se mantenga siempre accesible.

Ocultar una sección de la cabecera con CSS para todo un sitio con el tema Divi
Si se quiere que una sección de la cabecera desparezca para todas las páginas del sitio web hay que seguir los siguientes pasos.
Desde el panel de administración de WordPress se debe acceder al apartado “Apariencia”, hacer clic en “Personalizar” y en la opción “CSS personalizado” y agregar el código CSS.
Ocultar una sección de la cabecera Divi con CSS en una sola página
Con el truco anterior se oculta la cabecera principal del tema Divi para todas las páginas al hacer scroll, pero si se quiere que esta función esté disponible en una sola página, hay que usar el mismo código CSS e insertarlo en esa página.
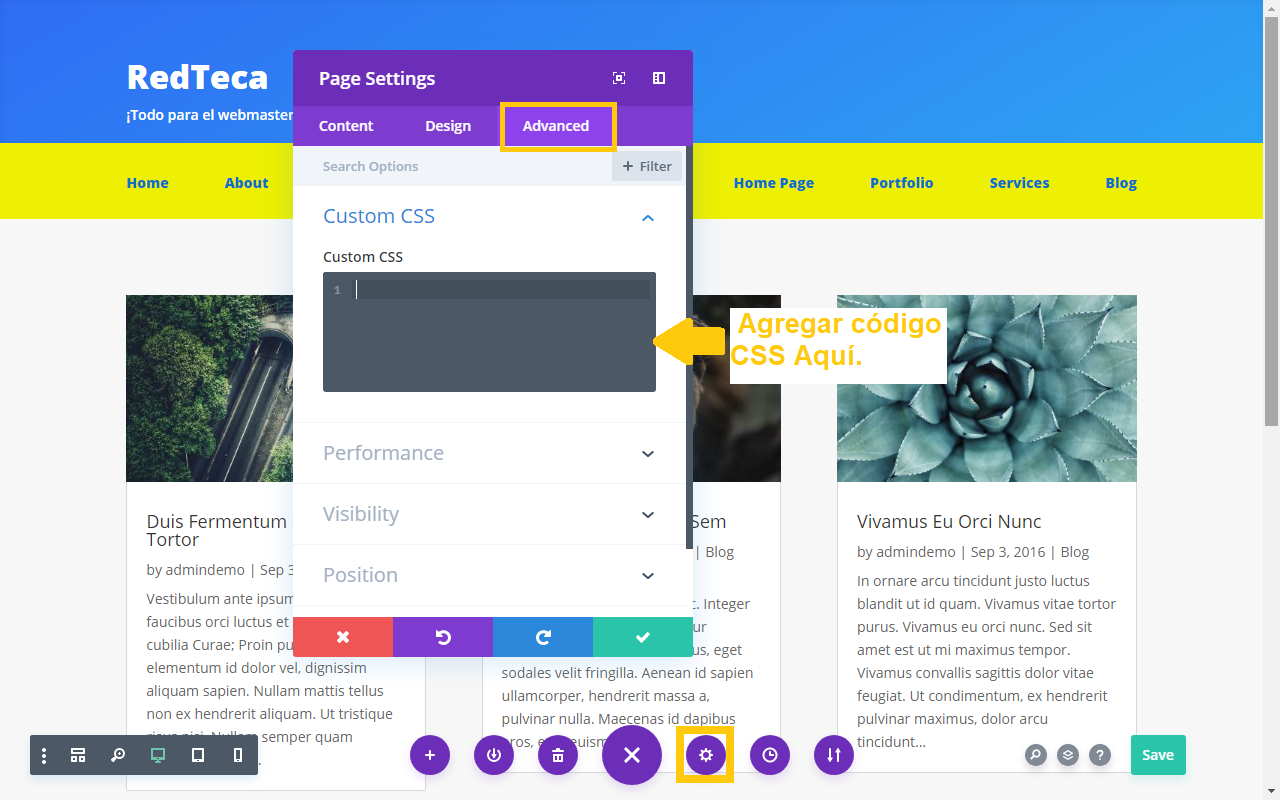
El primer paso es abrir la página con el constrictor visual de Divi (Divi Builder), una vez abierta se debe acceder a los ajustes de la página cliqueando en el icono del engranaje ubicado en la parte inferior al centro.
Cuando la ventana de ajustes aparezca, hacer clic en la pestaña “Avanzado” y en la opción “CSS personalizado”.
En el cuadro de texto se debe agregar el código CSS y guardar los cambios para que surtan efecto.

Ahora al hacer scroll en el contenido de la página la cabecera principal desaparecerá.

