En este artículo nos centramos en dos problemas que suelen afectar a muchos usuarios de Divi. El primero se trata de ese molesto momento en que se necesita modificar página o crear una nueva con el editor visual o Frontend de Divi y este nunca termina de cargar.
El segundo es cuando se logran hacer las modificaciones que se desean y a la hora de guardarlas se produce un error o los cambios no se ven reflejados en la página web.
Estos errores pueden suceder por factores diferentes, veamos cuales son y cuáles son las mejores soluciones para estos problemas en Divi.
Verificar actualizaciones
Muchas personas suelen retrasar las actualizaciones de WordPress, temas y complementos porque este proceso puede dejar el sitio web inaccesible por unos minutos o un par de horas, lo cual se puede traducir en perdida de tráfico y ventas.
Pero esto es necesario para garantizar la seguridad de la página web y contar con mejoras en funciones y rendimiento. Divi se actualiza periódicamente para además de recibir nuevas características, también resolver conflictos o errores.
Si la licencia de Divi está aún vigente, tanto el tema como el plugin recibirán actualizaciones automáticamente. Pero nunca está demás verificar si todo está en orden.

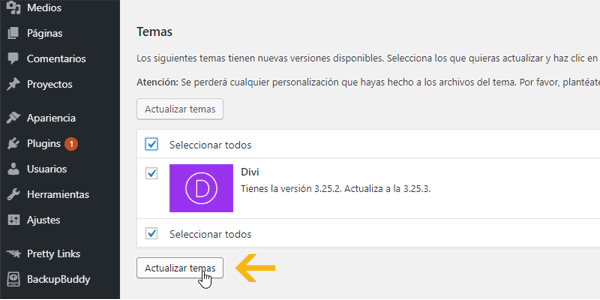
En el panel de administración de WordPress ingresar a “Apariencia” y en el apartado “Temas”. Una vez dentro de temas hay que verificar si el tema Divi está actualizado. Si falta alguna actualización por instalar en temas conseguirá avisos que notifican que actualizaciones instalar.
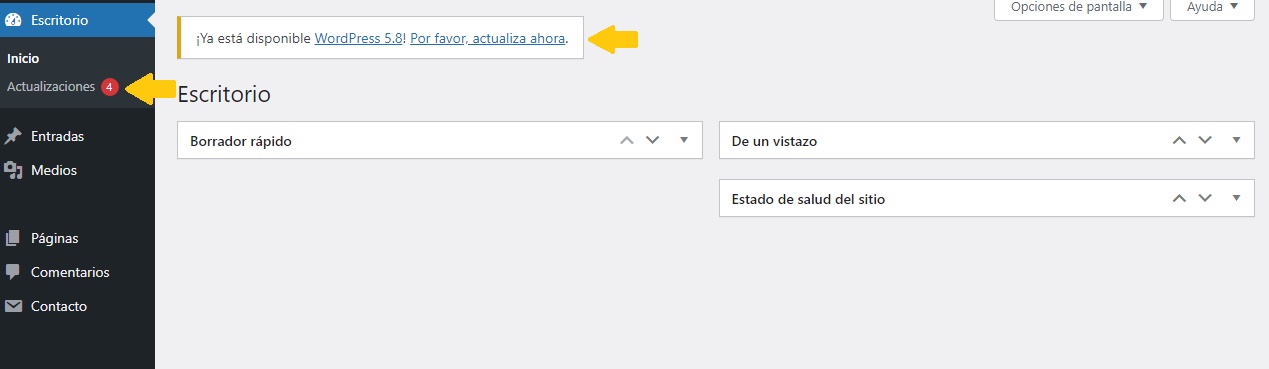
Igualmente es preciso comprobar e instalar las actualizaciones de WordPress y los plugins. Antes de cualquier cambio recomendamos crear una copia de seguridad (Backup) del todo el sitio.

Si los problemas no desaparecen después de esto, es necesario seguir investigando la causa del problema.
Incompatibilidad y problemas con plugins
Algunos complementos de optimización de caché o performance pueden causar problemas en Divi y otros temas. Si se tiene plugins de este tipo hay que probar desactivarlos a ver si el problema se soluciona.
Si no se está seguro o el problema no desaparece al desactivar este tipo de plugins, puede probar desactivarlos todos.
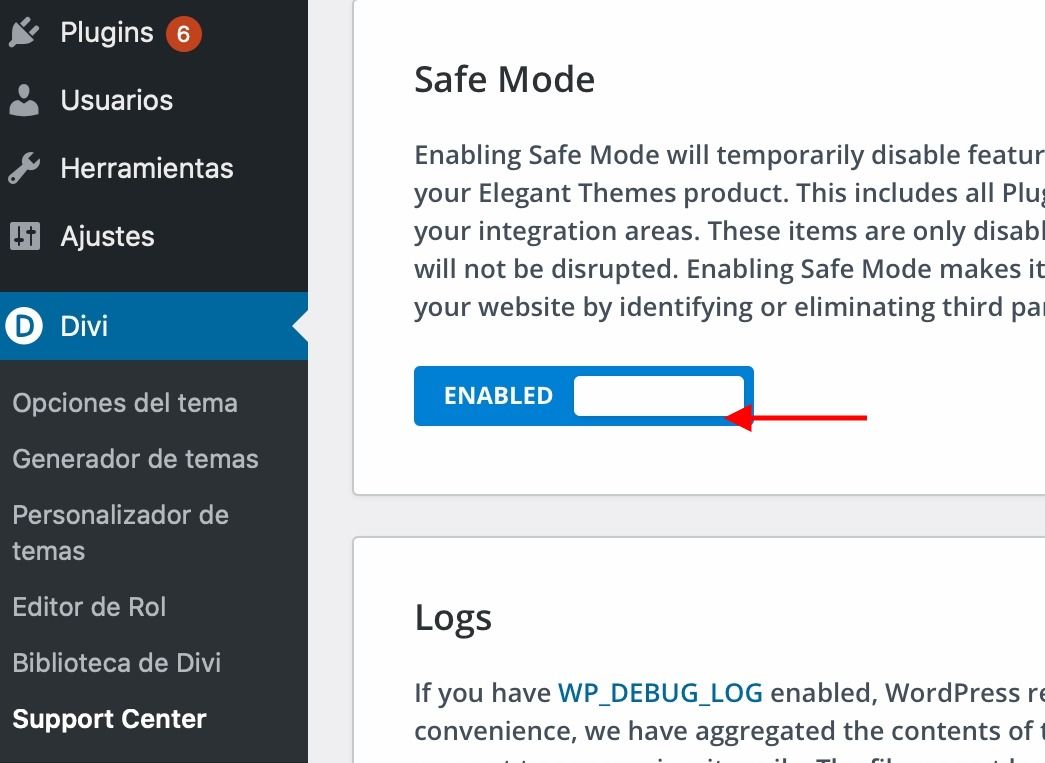
Para ello desde el menú vertical de WordPress, hacer clic en “Divi” y en el apartado “Centro de Soporte (Support Center)” activar la función “Modo seguro (Safe Mode)”. Esto desactivará todos los complementos y código que pueda interferir con el funcionamiento de Divi.

Ahora es necesario ir activando cada plugin de uno en uno. Cada vez que se active un plugin se debe probar entrar al constructor visual o frontend de Divi o realizar cambios y guardarlos, hasta que el error se presente entonces se puede saber cuál plugin causa el problema.
Hay que recordar volver a desactivar cada plugin después de comprobar que no causan ningún problema, puesto que podría ser que todos los plugins trabajando al mismo tiempo causen una saturación en el uso de recursos.
Saturación en el uso de recursos del servidor y problemas de configuración
El constructor visual o frontend de Divi necesita una cantidad de recursos que parecen moderados para la mayoría de hostings, pero si se tienen muchos plugins y visitas estos pueden disminuir la cantidad de recursos que Divi necesita para funcionar.
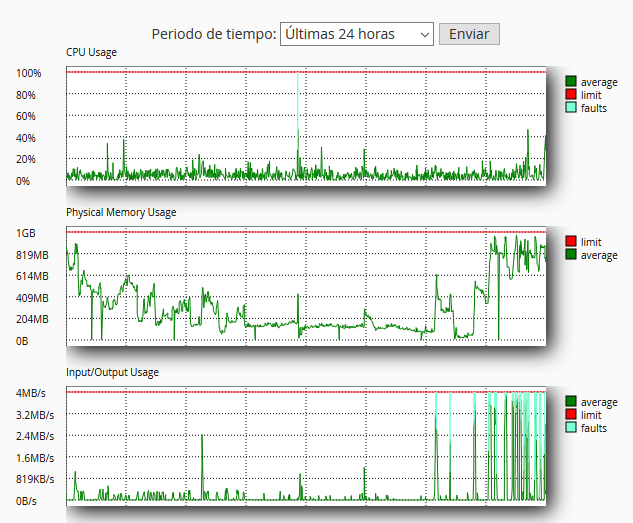
Lo mejor sería consultar el monitor de recursos de panel del hosting para verificar si los recursos se están quedando cortos. Es posible que se necesite ampliar las capacidades del alojamiento web.

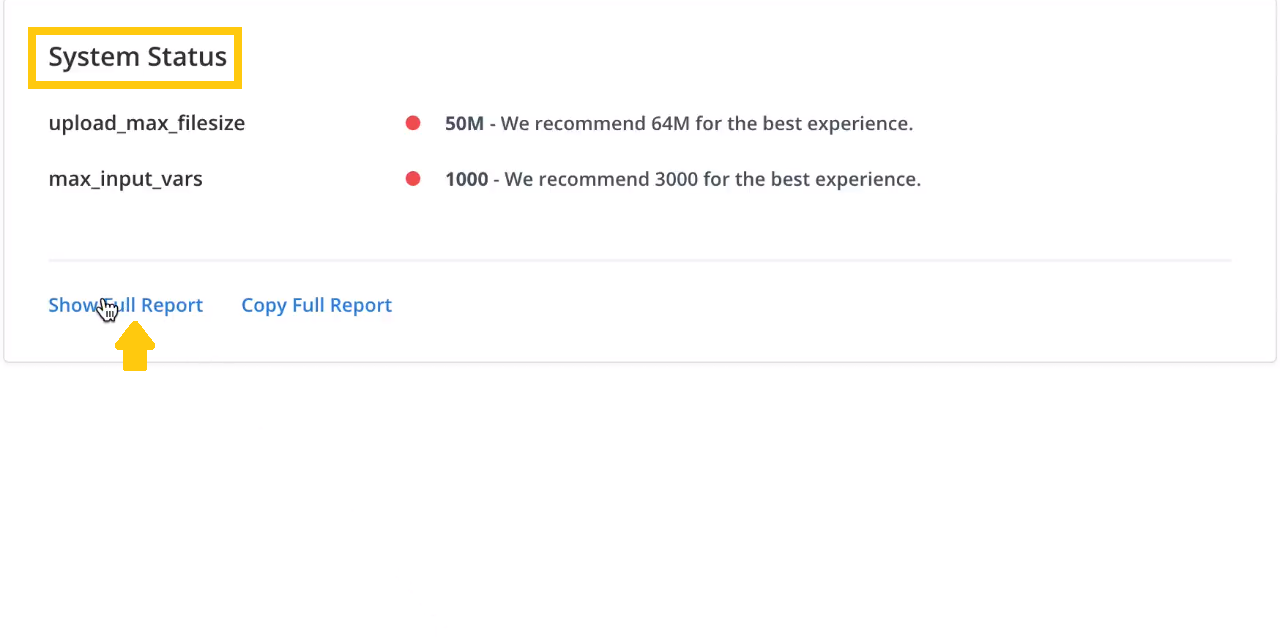
También se puede consultar otra fantástica característica de Divi, el apartado “Estatus del sistema (System Status)”, que se encuentra en la opción que vimos anteriormente, “Centro de soporte”.
Haciendo clic en “Mostrar reporte completo”, se muestra una lista con los requisitos y configuraciones del sistema necesarios que Divi necesita para operar correctamente. Los ítems que tengan color verde son los que cumplen con los requisitos, los de color rojo son los que necesitan un cambio.

La mayoría de los proveedores de hosting no permiten que los clientes puedan hacer cambios en algunas configuraciones del servidor, como modificar el tamaño máximo de carga continua de archivos o el tiempo de espera y ejecución del servidor. Justamente estás configuraciones deben ser modificadas para que Divi funcione.
Los requerimientos del sistema de Divi actualmente son:
- PHP 7.3 o superior.
- Gestor de bases de datos MySQL 5.6 o superior.
- Activado el módulo Apache mod_rewrite.
- 128 mb de mínimo de memoria PHP.
- Tamaño máximo de carga 64 MB (si se tiene un número más bajo no hay problema, Divi pide esa cantidad solo para asegurar que en un caso especial no haya problemas, pero este número no debería ser más bajo de 32).
- Tiempo máximo de ejecución (para scripts y código) mínimo 300 segundos.
- Máximo de variable de entrada 3000.
- Tiempo input máximo 180.
Hay que pedir al soporte técnico del hosting web que ajusten todos estos requerimientos y configuraciones para garantizar el correcto funcionamiento de Divi.
Desactivar la creación de archivos de archivos CSS estáticos
Aunque esta característica ayuda mucho a reducir las peticiones al servidor y disminiye los tiempos de carga de la página web, muchas veces suele crear problemas a la hora de guardar los cambios hechos en el constructor y errores al mostrar la página.
Yendo al apartado “Opciones Generales”, haciendo clic en la pestaña “Constructor” y luego en la sub-sección “Avanzados” se encuentra una opción llamada “Generación de archivos CSS estáticos”. Desactive esta opción y compruebe si el constructor Frontend funciona y puede guardar los cambios.
Problemas con el CDN o Proxy
Algunas reglas y restricciones de proxy pueden afectar algunos scripts necesarios para Divi y también las configuraciones de que mencionamos más arriba.
Es necesario revisar las reglas del proxy para evitar que interfieran con los tiempos de carga para los scripts.
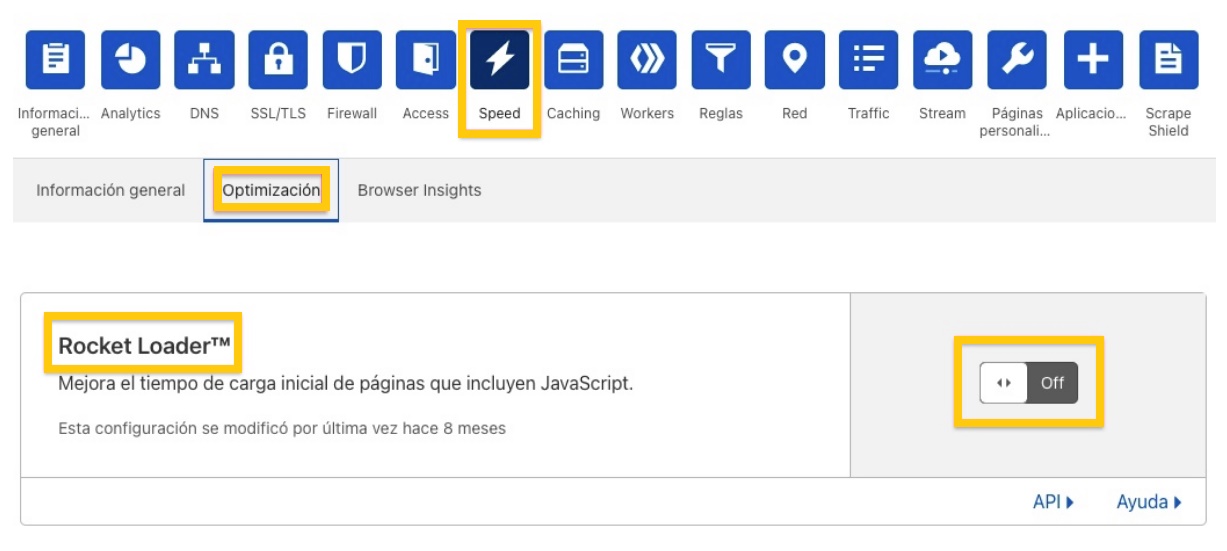
En CloudFlare existe una función llamada “Rocket Load” que ayuda a optimizar los tiempos de carga de la página web, pero interfiere con las configuraciones del servidor.
Si cuenta con Cloudflare puede entrar a su cuenta y seleccionar la opción “Speed”, luego hacer clic en la pestaña “Optimización” y en “Rocket Load”.