Los módulos de Divi son la forma más fácil y rápida de añadir funciones y características a una página web.
A pesar de que sus diseños son muy estéticos, modernos y tienen muchas opciones de personalización, hay ciertos atributos de los módulos que no se pueden cambiar y algunas veces no cumplen con el propósito que queremos o necesitamos para el sitio web.
En este artículo nos centraremos en desactivar algunas de las funciones del módulo Galería del constructor visual de Divi, para adaptarlo a las necesidades y estética del sitio web.
Eliminando los enlaces o efecto de ventana emergente de las imágenes del módulo de galería de Divi
Cuando se agrega una colección de imágenes a través del módulo de Galería del constructor Divi como se muestra en la imagen a continuación, al pasar el cursor del mouse sobre las imágenes o al cliquear en ellas estas abren o se agrandan en una ventana emergente en la misma página.

A este efecto se le llama Lightbox (Caja de luz). Y aunque es muy bonito algunas veces no cumple con el estilo o propósito que se quiere dar a la galería.
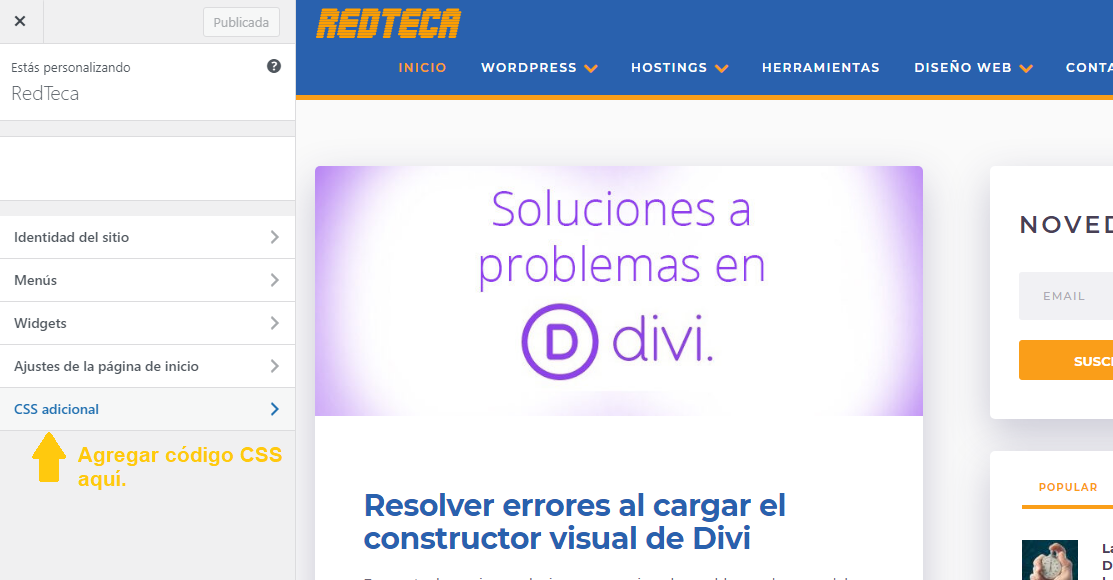
Eliminarlo es muy sencillo. Desde el panel de control de Divi hacemos clic en “Apariencia” y luego en “Personalizar”.
En esta nueva pantalla en la sección “CSS adicional” se debe agregar el siguiente código CSS y guardar los cambios.

Ahora se mostrará la misma cuadricula o galería con todas las imágenes, pero al pasar el ratón de la computadora por encima el efecto Lightbox no se ejecuta.
Agregando más columnas a las galerías de Divi
Al igual que sucede en el caso anterior, el constructor visual de Divi no cuenta con una opción para configurar cuantas columnas tendrá la galería cuando se muestre en la página.
Por defecto el módulo de galería exhibe una cuadricula o matriz de 4 columnas sin importar la cantidad de imágenes que se agreguen.

Para cambiarlo primero hay que eliminar el módulo de galería junto con la columna o fila del constructor donde lo hayamos agregado.
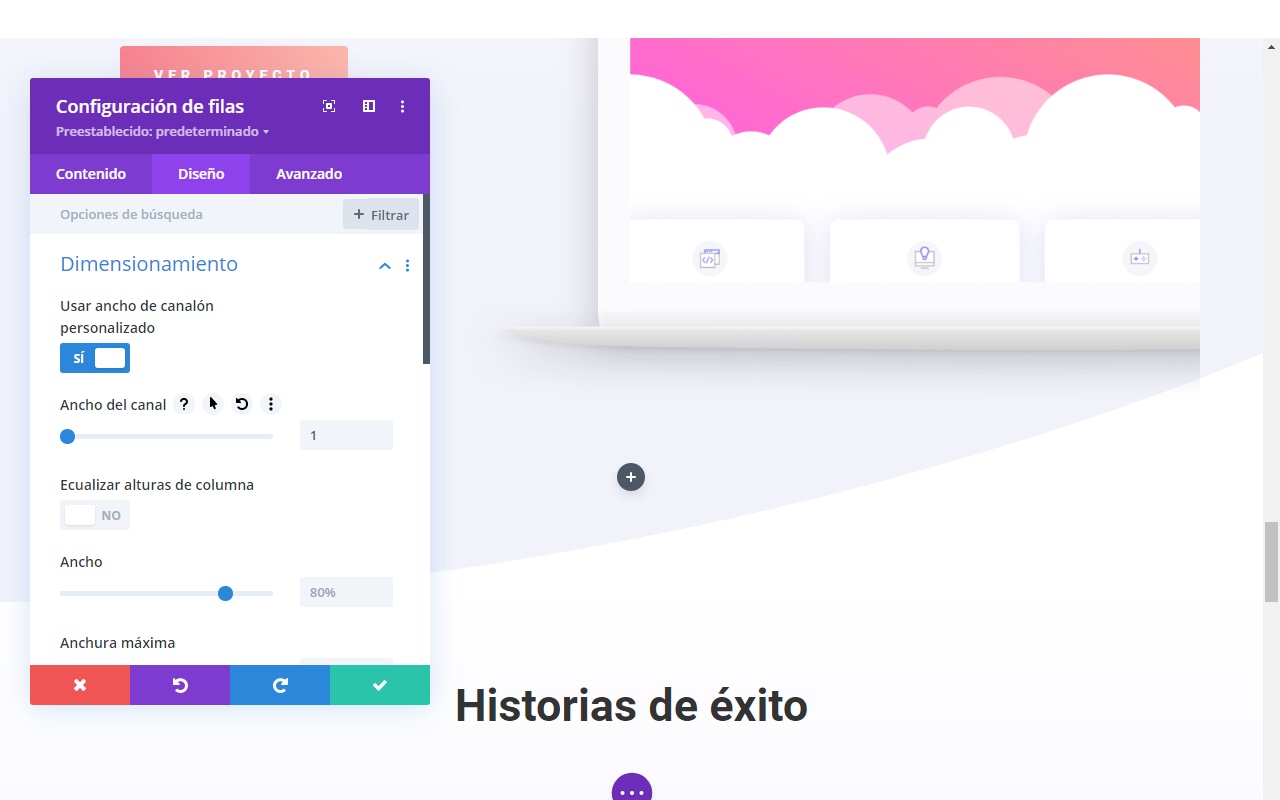
Ahora se debe crear una nueva fila de tamaño completo donde se quiere que vaya la galería, accediendo a los ajustes de esa fila, en la pestaña “Diseño” y en la opción “Dimensionamiento” hay que activar la función “Usar ancho de canelón personalizado” y cambiar el valor de la opción “Ancho de canelón” de 3 a 1.

Dentro de esa fila configurada se procede a insertar el módulo de galería de Divi y se agregan las imágenes deseadas.
Solo resta agregar el código CSS accediendo a los ajustes del módulo galería, seleccionar pestaña “Avanzados”, después “CSS Personalizado” y pegar el código en el campo “Cuerpo de la galería”.
margin: 0 !important;
width: 16.66% !important;
clear: none !important;

El código CSS está configurado para que la galería muestre 6 columnas de imágenes como se ve en la captura de arriba, si se desean más o menos columnas simplemente hay que dividir 100 entre el número de columnas que se quieren.
Es decir, si se quieren 5 columnas se debe dividir 100 entre 5 y el número resultante, en este caso 20, se coloca en como porcentaje en atributo «Width» del código CSS.
Esperamos que estas soluciones te hayan servido. Si desea más soluciones y artículos interesantes sobre Divi puede hacer clic aquí.