Los marketeros y diseñadores web profesionales han demostrado que la mejor manera mostrar información relevante de manera rápida y efectiva, es a través de números y gráficos. Debido a que llama más la atención y es más fácil de interpretar y recordar, lo que causa un impacto en el cliente.
Por esa razón hemos creado este artículo donde mostramos como crear contadores numéricos que se actualizan automáticamente para mostrar información importante sobre productos, proyectos o datos de la empresa. Todo ello solo usando el constructor Divi.
¿Qué es el módulo contador numérico de Divi?
Se trata de una funcionalidad de Divi que permite mostrar en la página un número que va incrementándose cuando se cumplen las acciones establecidas en su configuración.
Es un módulo bastante versátil, pues puede tiene varias aplicaciones o usos, y su apariencia puede modificarse a conveniencia.
Puede ser usado para mostrar a los clientes cuantas veces ha sido comprado un producto o cuantos compradores lo recomiendan.
También, estadísticas sobre el negocio, cuantos clientes han contratado los servicios de la empresa, cuantos se han registrado en el sitio web y más.
¿Cómo configurar el módulo contador numérico de Divi?
Por supuesto, lo principal es agregar una nueva filia o columna donde se desee colocar el contador.
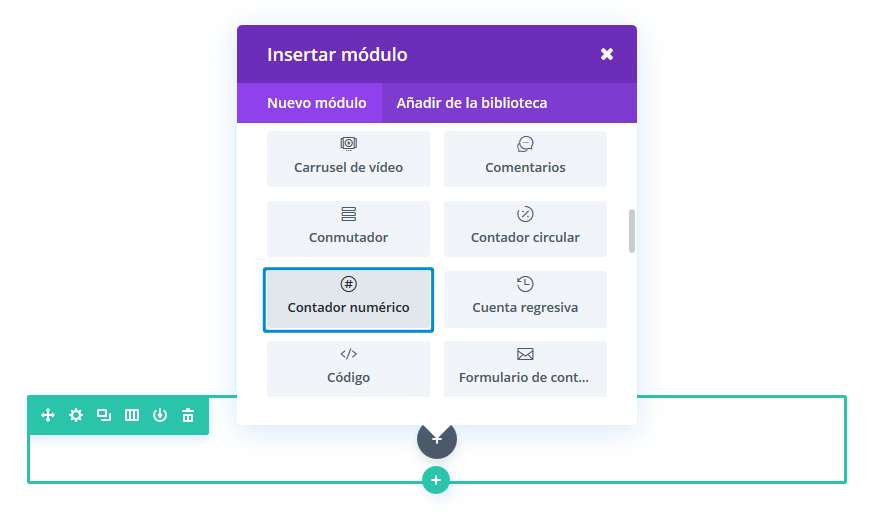
Dentro de la nueva fila o columna haciendo clic en el símbolo de +, agregar el con módulo “Contador Numérico”.

Automáticamente se abrirá la venta de configuraciones del módulo. En la primera pestaña llamada “Contenido” se encuentra la opción “Texto” que permite establecer el título del contador y también el número final, es decir, el número hasta el que llegará el contador.
Debajo de la opción “Texto” se encuentra “Elementos”, allí se puede elegir activar el signo de porcentaje “%” para contadores de estadísticas.
Después de “Elementos” aparece la opción “Enlaces”, que a su vez contiene dos opciones. La primera llamada “Enlace del módulo”, permite configurar una URL que se abrirá y desencadenará el contador. En la segunda, “Destino del enlace”, se puede definir si la URL se abrirá en la misma pestaña del navegador o en una nueva.
La penúltima opción de la pestaña “Contenido” es la opción “Fondo del módulo”; que contiene varias opciones para establecer un fondo para el contador. Se pueden configurar colores sólidos, con transparencia, degradados, imágenes e incluso videos.
La última opción de la pestaña “Contenido” de las configuraciones del módulo Contador es “Etiqueta”. Aquí se le puede asignar una descripción o referencia al módulo de modo que sea más fácil de reconocer cuando se está en el constructor clásico o back-end de Divi.
Con estas configuraciones el contador ya es capaz de funcionar correctamente. Lo único que resta es ajustar el estilo o diseño del módulo al de la página web.
¿Cómo configurar el diseño del módulo Contador Numérico de Divi?
Aunque la pestaña “Contenido” ofrece la opción de poder establecer el fondo del módulo Contador Numérico, es en la pestaña “Diseño” donde se puede personalizar la apariencia totalmente.
Las opciones más importantes para personalizar rápidamente el módulo Contador Numérico son:
Texto del módulo: Aquí se puede configurar aspectos generales del texto como la alineación (si quiere se quiere el texto centrado o justificado), si este llevará colores oscuros o claros y el tipo de sombreado si se quiere.
Texto del título: Ubicado después de “Texto del módulo”, en esta opción se encuentran muchas opciones de personalización para el título del contador. Se puede configurar el tamaño de la fuente, el tipo, colores, efectos y más.
Texto del número: Contiene las mismas personalizaciones que la opción anterior, pero estas se aplican solamente a los números del contador.
Separación: Esta opción tiene dos configuraciones. “Margen” que modifica el margen exterior, la división entre el modulo y el borde de la columna, fila u otros módulos de alrededor. Y “Relleno” el espacio entre el borde interior del módulo y los elementos que este mismo contiene.
Animaciones: Es la última opción en la pestaña y sirve para agregar un efecto de movimiento a los elementos del contador. El efecto se mostrará solo cuando el usuario deslice o haga scroll hasta el módulo en la página. Además de la animación se puede establecer cuánto durará y otras opciones.
¿Cómo agregar varios contadores numéricos de Divi en una sola fila?

Se pueden agregar varios contadores numéricos en una fila como se puede observar en la imagen sobre estas líneas.
Esta agrupación de contadores son muy buenos para mostrar de forma rápida valoración sobre varias cualidades o características de un producto o de una empresa.
Para crearlas no se necesitan códigos CSS personalizados ni plugins de terceros, solo se necesita el constructor Divi.
Otra ventaja es que el diseño puede guardarse directamente en la Biblioteca Divi, como elemento global y usarse cuantas veces se desee, eso sí hay que recordar cambiar las etiquetas identificadoras y los enlaces de los contadores.
Pasos para crearlos:
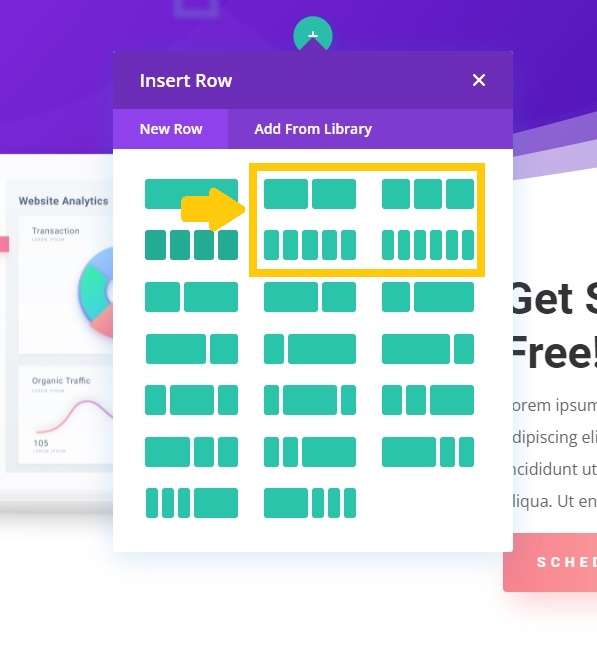
- Agregar una nueva fila con diseño de varias columnas. Cada columna será un contador. Se pueden agregar cuantas parezcan convenientes, pero recomendamos no exceder las 5 columnas para mantener la estética y no abrumar al usuario con mucha información. En la pestaña “Diseño” y la opción “Tamaño” de las configuraciones de la fila se puede cambiar el tamaño que tendrán los contadores.

Insertando una nueva fila con varias columnas. - A cada columna agregar el módulo “Contador Numérico”.

Agregando módulos a una fila con varias columnas. - Personalizar el diseño de cada contador (como mostramos anteriormente), haciendo clic en el símbolo de engranaje que aparece al posarse sobre el módulo. Se puede configurar un color de fondo diferente para cada contador.
- Para hacer que los contadores queden juntos sin separaciones como si estuvieran en una sola columna, hay que modificar las configuraciones de la opción “Separación” de la fila y las columnas. Si luego de hacer las modificaciones no se consigue el efecto deseado, se deben modificar las mismas opciones, pero esta vez en las configuraciones de diseño de los módulos.
Al terminar todas las modificaciones necesarias, se puede guardar el elemento en la biblioteca de Divi para ser reutilizado en otra sección de la misma página o en otras páginas del sitio web.
Divi posee otros dos tipos de contadores que son el “Contador de barras” que muestra la información en un gráfico de barras horizontal y el “Contador circular” que muestra en un gráfico circular cuanto falta para que el contador alcance el límite.
Estos dos contadores pueden configurarse y personalizarse con las indicaciones que hemos señalado para el Contador Numérico de Divi.

