Ya sea con el constructor visual en el frontend o el editor backend, Divi permite colocar los elementos justo donde queremos, posibilitando diseños creativos y modernos.
Pero algunas veces lo que se ve estupendo en la versión de escritorio, en la versión para móviles resulta espantoso, o al menos algo que no era lo que se esperaba.
Ese es el caso cuando se alternan columnas de texto e imágenes una al lado de la otra. Veamos un ejemplo para entender a que nos referimos.
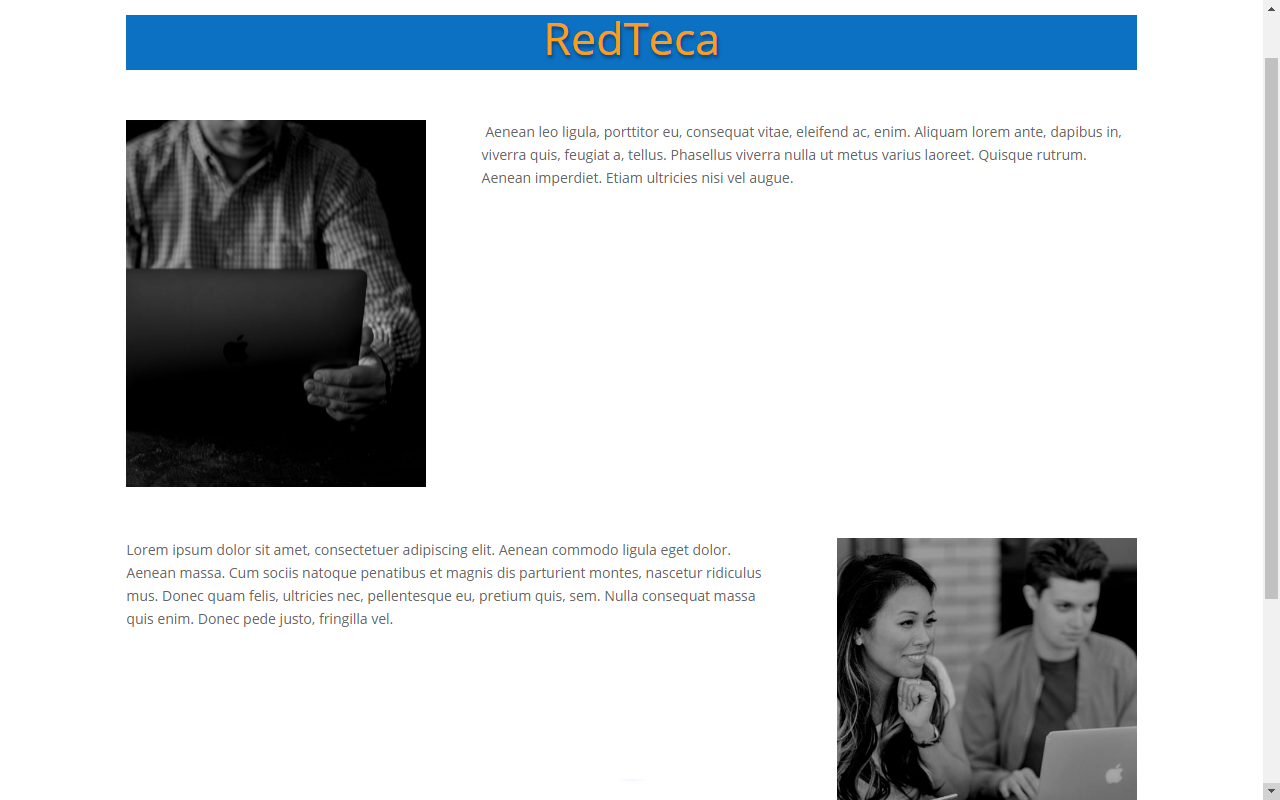
En la imagen de debajo de este párrafo vemos el diseño de una página sencilla en la que las imágenes y el texto están alternados uno al lado el otro. Las imágenes se ven como si estuvieran dispuestas diagonalmente una bajo la otra.

Este efecto bien ejecutado puede verse genial en una página web en versión escritorio, pero al visualizar esta página en la versión para teléfonos móviles no da el efecto deseado. Lo que se esperaría es que la disposición de los elementos sea una imagen seguida del texto, ese texto seguido de otra imagen y otro texto.
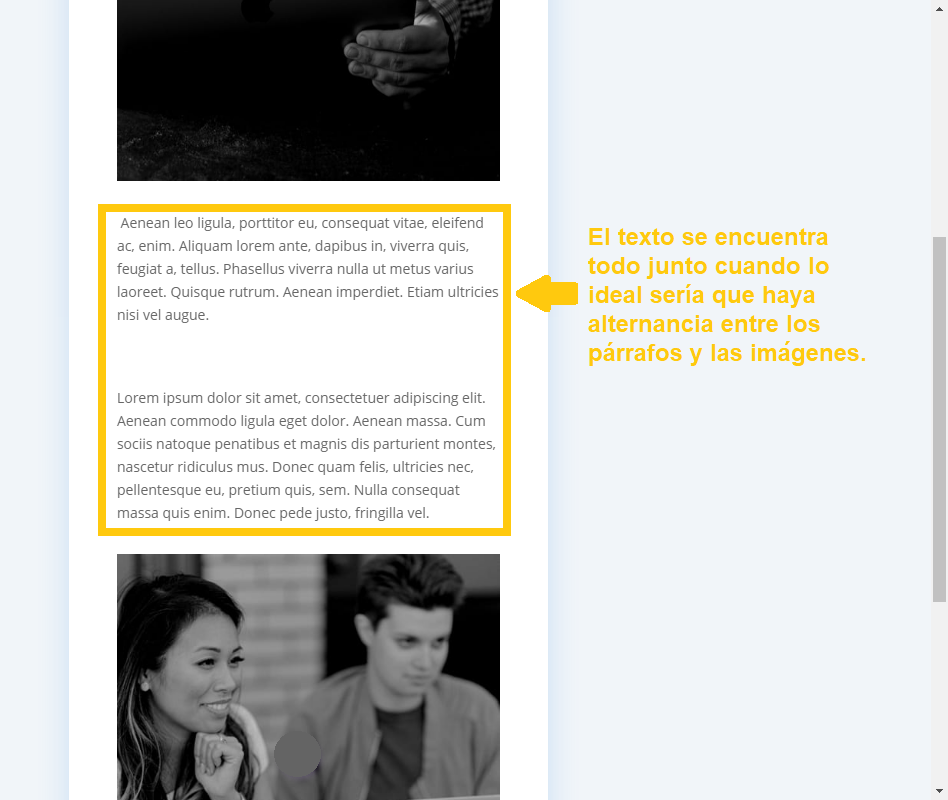
Pero como se puede evidenciar en la siguiente imagen, los dos textos quedan juntos y no hay alternancia entre imágenes y texto.

Esto sucede porque Divi y WordPress “leen” la disposición de los elementos de izquierda a derecha. Según esto interpretan que en las columnas de arriba la imagen va primero y el texto después. En el caso de las columnas de abajo el caso contrario, por eso los textos quedan juntos.
Hay dos formas de arreglar esto. Una para cuando se usa cualquier tema y el editor de bloques de WordPress y otra que arregla todas las páginas con esta disposición de elementos automáticamente con el tema Divi.
Arreglando la disposición de columnas en móviles desde el editor de bloques de WordPress
Lo primero que se debe hacer es agregar código CSS entrando al apartado “Apariencia”, luego en “Personalizar” y en la opción “CSS personalizado”, allí agregamos una nueva clase CSS y guardamos los cambios.
/* Arreglar orden de columnas en versión móvil */
@media all and (min-width: 767px) {
.fila-inversa {
display: flex !important;
flex-flow: wrap;
flex-direction: row-reverse;
}
}
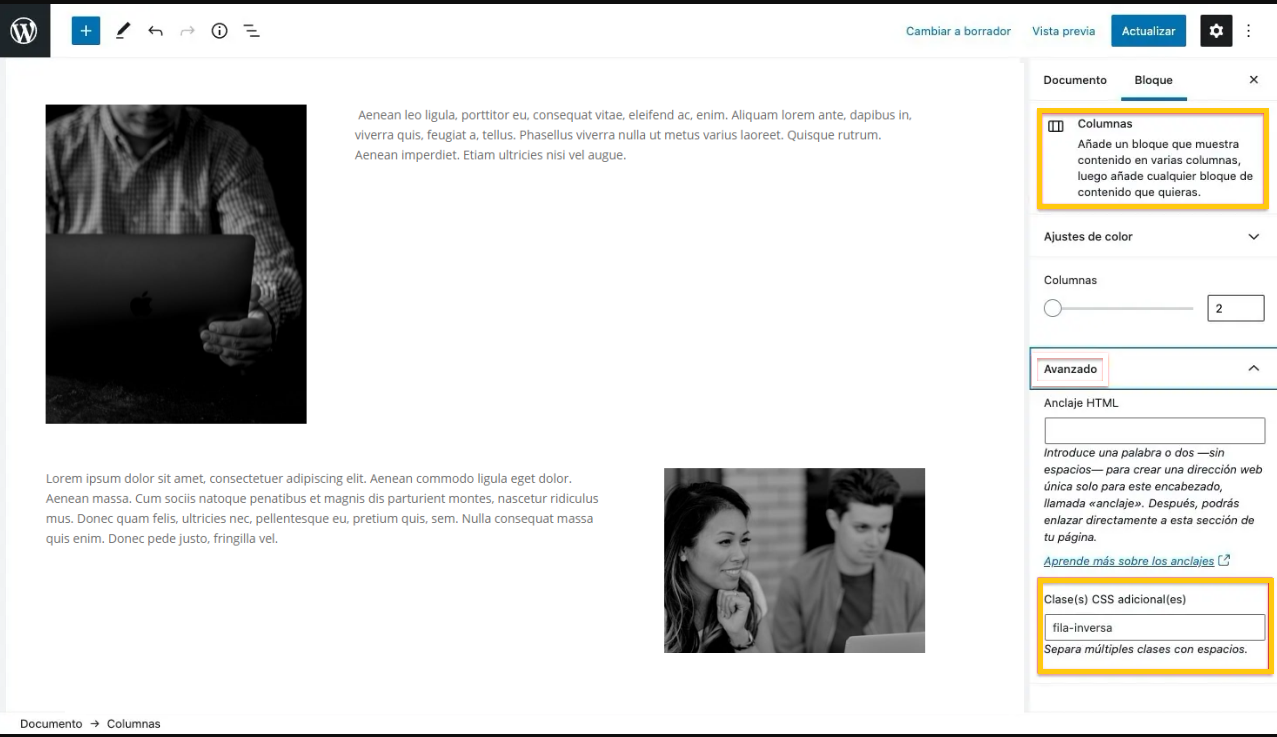
Ahora se debe llamar a esa clase CSS. Entrando a la publicación donde están las columnas y con el editor de bloques de Gutemberg (editor de WordPress) seleccionamos la segunda columna, en la opción “Avanzado” y en “Clase (s) CSS adicional (es)” ubicadas en la barra lateral derecha y agregamos el siguiente código.
fila-inversa

Cuando se acceda a la página desde dispositivos móviles la posición de las columnas estará invertida dando la apariencia deseada.
Arreglando la disposición de columnas en móviles con el tema Divi
Para esta solución también usamos un código CSS, pero este se debe colocar en el archivo de CSS del tema Divi.
Así todas las páginas que están hechas y se que hagan intercalando columnas cambiarán la disposición de los elementos en la versión móvil.
Para ello se debe ingresar al panel de administración de WordPress y del menú seleccionamos “Apariencia”, luego “Personalizar” y en la opción “CSS personalizado” colocamos el código CSS.
@media all and (max-width: 980px) {
.custom_row {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap; /* Safari 6.1+ */
flex-wrap: wrap;
}
.first-on-mobile {
-webkit-order: 1;
order: 1;
}
.second-on-mobile {
-webkit-order: 2;
order: 2;
}
.third-on-mobile {
-webkit-order: 3;
order: 3;
}
.fourth-on-mobile {
-webkit-order: 4;
order: 4;
}
.custom_row:last-child .et_pb_column:last-child {
margin-bottom: 30px;
}
}
Y eso es todo. Con este código todas las columnas se mostrarán de forma alternada en dispositivos móviles.
Existe otra opción la cual es crear dos tipos de disposiciones diferentes y establecer para cada una una visibilidad según el tipo de dispositivo.
Es decir se crea una disposición de columnas alternadas una al lado de la otra y se le asigna que solo pueda ser vista desde la versión de escritorio del sitio.
Debajo de esa disposición se crea otra con la misma información, solo que se alternan las columnas de texto e imágenes una debajo de la otra y se configura para que solo sea visible desde la versión para teléfonos móviles de la página web.
De esta manera se resuelve el problema sin tener que agregar código CSS al archivo CSS del tema Divi.