Para ciertos tipos de contenido como tutoriales o recetas es necesario dividir la información entre texto y vídeos para facilitar las explicaciones. Otras veces se quiere dividir el contenido entre el sitio y redes sociales para conseguir más visitas y reacciones.
Pero obligar a los internautas a visitar dos o más plataformas distintas puede molestar al visitante que quiere acceder toda la información directamente en un solo lugar.
Con este tutorial no solo lograremos que la información este reunida en un solo sitio, sino que también, se pueda acceder y visualizar toda al mismo tiempo sin importar si se hace scroll por la página. Y además el efecto conseguido puede aplicarse en otras partes del sitio.
Preparativos para crear la barra persistente de vídeo con el constructor Divi
La idea es tener una página que este dividida en 3 secciones como tradicionalmente son las páginas. La primera sección sería la cabecera del sitio, la segunda el cuerpo donde van los artículos y al lado del cuerpo ya sea a la izquierda o a la derecha una barra lateral, la sería la tercera sección.
El cambio radica en que esta tercera sección, es decir la barra lateral, no se moverá de lugar cuando se deslice o se haga scroll por la página web, por lo que estará siempre visible para el usuario.
Si se tiene una disposición similar se puede adaptar incluyendo una nueva columna donde estará la barra de video.
Si no es asi, se pueden seguir las instrucciones a continuación para crear una rápidamente.
- Abrir una nueva página o entrada. Escoger editar con Divi y la opción “Usar plantilla prediseñada”.
- Usando la barra de búsqueda, buscar el paquete de plantillas llamado “Dietitian Recipe” y dentro de este paquete, la plantilla “Dietitian Recipe Page”.
- Una vez abierta la plantilla en la página, identificar los módulos de texto en la columna de la izquierda que contienen el texto “Ingredients” y moverlos a la columna en la derecha para usarlos más tarde. Si no son necesarios se pueden eliminar completamente.
- Ahora en la columna vacía de la izquierda, hacer clic en el icono de “+” para agregar el módulo de video de Divi.
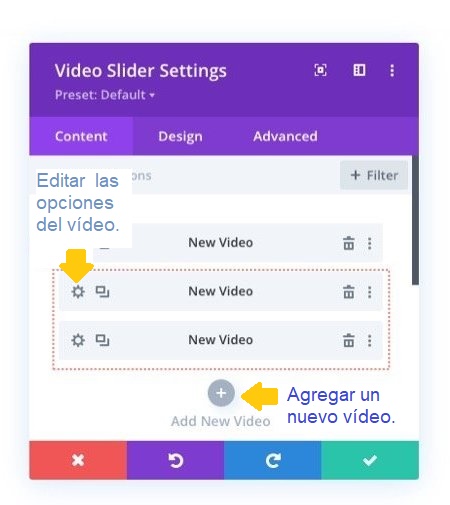
- Abriendo las configuraciones del módulo vídeo, en la pestaña “Contenido”, hacer clic en el icono de engranaje que se encuentra al justo al lado de la opción “Nuevo vídeo” y agregar un vídeo usando las opciones presentadas. Empleando la opción “Insertar desde URL” se pueden subir vídeos de YouTube u otras plataformas de vídeos usando las URL embebidas (embed URL). Agregue más videos repitiendo este proceso para crear un carrusel de vídeos.

- Yendo a la pestaña “Diseño” y en el apartado “Controles”, se puede agregar al diseño del carrusel y el reproductor de video en la opción “Color overlay de miniatura”.
Con estas sencillas configuraciones ya está lista la disposición de la página y la barra de videos lateral. Ahora solo falta hacerla persistente.
Cómo hacer que la barra lateral de video sea persistente con el constructor
Hacer que la barra lateral de video sea persistente es bastante fácil debido a que para este truco no es necesario implementar ninguna animación.
Solo son necesarios estos 4 sencillos pasos.
1 Establecer la posición fija de la sección
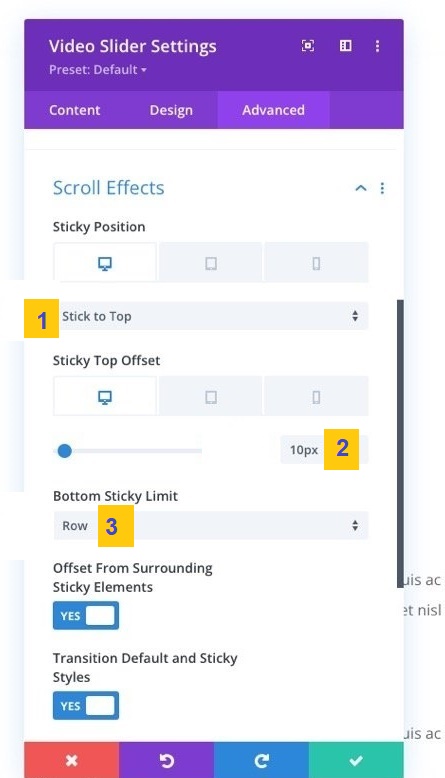
Haciendo clic en las configuraciones del módulo vídeos ir a la pestaña “Avanzados” y en el apartado “Efectos de scroll”, modificar la opción “Posición fija” a “Fijar arriba”. Modificar solo para sitios de escritorio y no para teléfonos móviles o tabletas, así que hay que cerciorarse de que este marcado el icono de computadora de escritorio.
2 Cambiar el valor de compensación
Justo debajo de la opción que se acaba de modificar, esta “Compensación de fijación” y se debe modificar el valor a 30 PX o menos dependiendo del tamaño de la cabecera y la posición de la barra de video. De nuevo, solo modificar los valores para la configuración de sitios de escritorio.
3 Establecer las configuraciones para cuando se haga scroll hasta el final de la página
En la misma pantalla modificar la opción “Limite de fijación inferior” escogiendo “Fila”.

4 Guardando los cambios
Guarde las configuraciones para el módulo y la página en general. Se puede guardar esta página en la biblioteca Divi para ser usada como plantilla para proyectos similares.
Solucionando problemas con vídeos embebidos usando la superposición de imágenes en el video principal
A veces en vídeos de YouTube o enlaces embebidos (Embed) de otras plataformas se producen errores en las miniaturas y cuando se agregan varios videos. Los vídeos se reproducen automáticamente cuando se carga la barra causando audio duplicado.
Para solucionarlo hay que entrar a la configuración de módulo de video y en la pestaña “Contenido” y el apartado “Superposición” desactivar la opción “Mostrar superposición de imágenes en el vídeo principal”.

