Los formularios son la forma más básica y efectiva de recibir información de los visitantes en un sitio web, pero crearlos desde cero puede ser un proceso laborioso. Por suerte existen herramientas como WPForms que facilitan el trabajo.
Con más de 4 millones de instalaciones activas en WordPress, WP Forms es el plugin más usado para la creación de formularios web en este gestor de contenidos.
Con este complemento se pueden crear de forma rápida y sencilla todo tipo de formularios web, que además son muy funcionales, seguros y estéticos.
¿Qué es WPForms Plugin?
WPForms es constructor de formularios web personalizables que funciona en WordPress a través de un plugin.
No es necesario tener conocimiento de programación, pues posee plantillas y flujos de trabajo prediseñados que se pueden modificar para adaptarse a las necesidades y gustos del usuario.
Los formularios están programados para ajustarse al dispositivo en el que se visualizan. Si se accede a través de un teléfono inteligente o una computadora de escritorio, el formulario se adapta al tamaño de la pantalla para mejorar la funcionalidad y la experiencia de usuario.
La optimización del código empleado hace que la carga sea rápida y a la vez segura, por lo que WPForms es amigable con el SEO.
Posee 2 versiones, WP Forms Lite que es la versión gratuita del complemento y WPForms Pro (versión de pago) que contiene plantillas para más formularios y Addons (extensiones) que permiten tener funciones exclusivas e integraciones con servicios de terceros.
¿Cómo crear un formulario con WPForms Plugin?
Al entrar al plugin WPForms se muestra la pantalla de resumen de formularios donde se listan los formularios que han sido creados, y también el botón “Añadir Nuevo”.
De la lista se pueden elegir formularios creados anteriormente, se pueden modificar, reutilizar para otras páginas y también se puede visualizar una vista previa del formulario.
Eligiendo plantillas y agregando campos
Al presionar “Añadir Nuevo” aparecen las plantillas prediseñadas y una opción para crear un formulario personalizado desde cero.
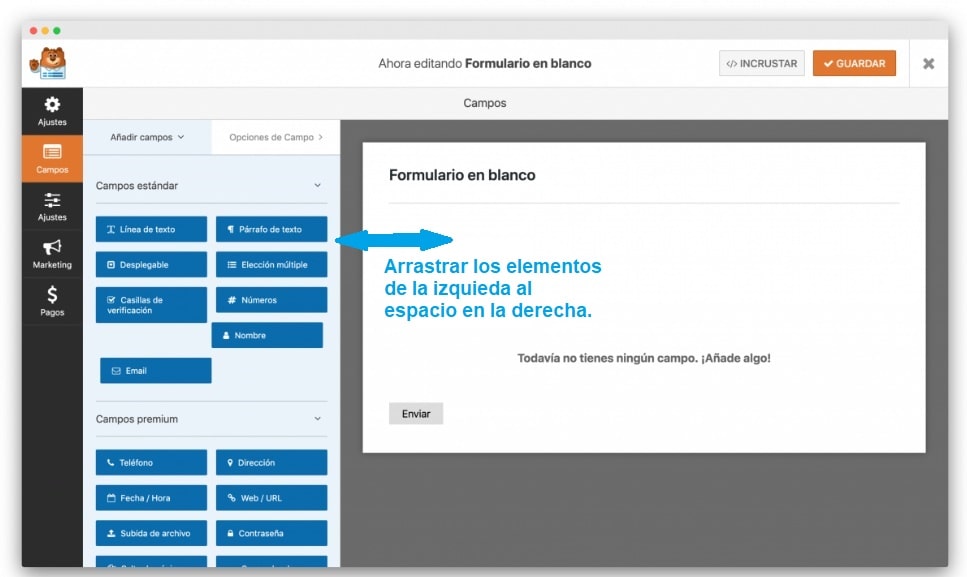
Después de elegir la plantilla se entra a la pantalla de edición que cuenta con espacio en la parte derecha de la pantalla donde se muestra el diseño del formulario según se vaya editando y un menú en la parte izquierda que contiene los campos y las opciones de personalización.
El plugin cuenta el sistema “arrastra y soltar”, así que se puede elegir elementos del menú de la izquierda y arrastrarlo al espacio de trabajo de la derecha.

De este modo se pueden agregar los campos justo y donde se prefieran. Simplemente hay que hacer clic sobre el campo, mantener presionado y arrastrarlo a donde se necesite. También se pueden crear campos personalizados.
Los campos pre-configurados en la versión Lite son:
- Nombres y apellidos.
- Números telefónicos.
- Email.
- Casillas de verificación.
- Párrafo y líneas de texto (Para agregar información adicional o sugerencias).
- Elección múltiple.
- Desplegable. (Para crear un texto tipo acordeón que permanece oculto hasta que el usuario decide desplegarlo).
Personalizando los campos
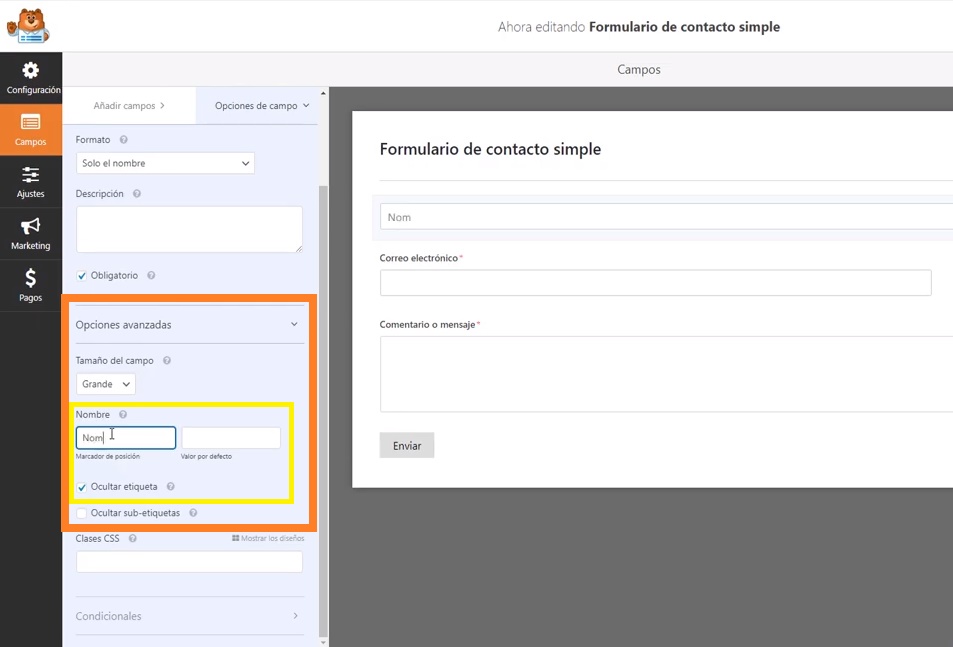
Haciendo clic en los campos que se han agregado antes al espacio de trabajo se abrirán las opciones de personalización en el menú izquierdo.
Dependiendo del tipo de campo elegido se visualizarán opciones de personalización específicas.
Haciendo clic en el apartado “Opciones avanzadas” y en la opción “Ocultar etiqueta” se puede quitar el texto de la parte superior de la casilla que indica el nombre. Así se obtiene un diseño más actual y minimalista.
Para agregar el nombre al campo dentro de la casilla hay que añadirlo en la opción que aparece al activar “Ocultar Etiqueta” como se muestra en la imagen a continuación.

También se puede crear una clase CSS para todo el formulario, lo que facilita un poco la tarea de modificar la apariencia del formulario a través de código.
Ajustando otros atributos del formulario
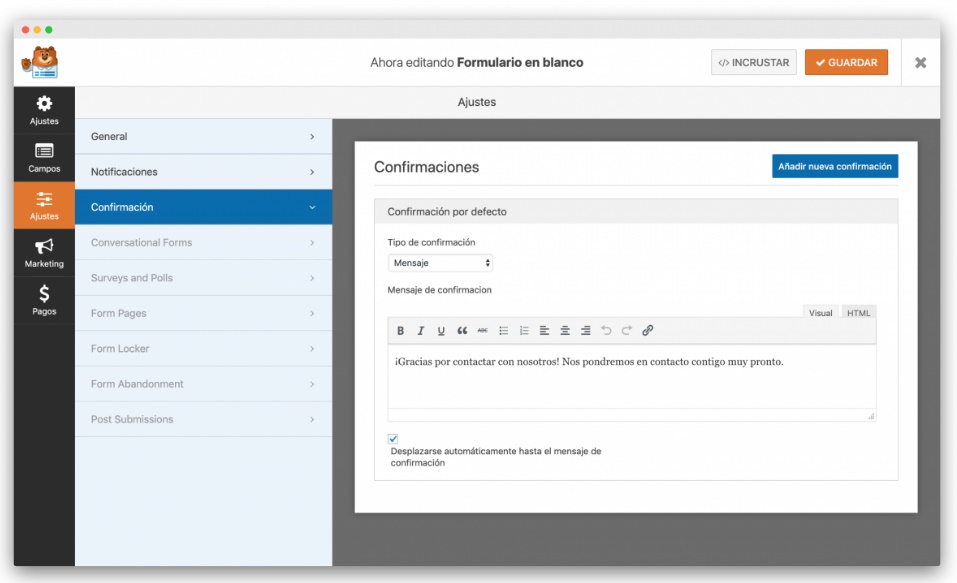
Haciendo clic en “Ajustes”, la tercera opción del menú vertical ubicado en la izquierda debajo de la mascota como se muestra en la siguiente imagen, se puede modificar varios valores.

- General: En este apartado se puede agregar un título para el formulario, una descripción, personalizar el botón de envío y se puede activar el sistema HoneyPot contra Spam.
- Notificaciones: Para configurar los de correos electrónicos que se emplearán para enviar avisos de recibo de que alguien a enviado un formulario. También se puede configurar el envío de un aviso al usuario que complete y envíe el formulario.
- Confirmación: Esta opción sirve para configurar lo que verá el usuario una vez que envíe el formulario. Se puede programar un texto que corrobore que la operación fue exitosa o se puede redirigir al usuario a cualquier página del sitio web.
Insertando el formulario
Cuando se haya terminado de crear y configurar el formulario solo queda presionar el botón “Guardar” arriba y a la derecha de la pantalla y luego el botón “Incrustar”, el cual desplegará una ventana que contiene un shortcode exclusivo del formulario que debe ser incrustado en la página o entrada en el lugar donde se desee que aparezca.
WPForms también agrega automáticamente un bloque al editor de texto de WordPress. Se puede usar este bloque para agregar desde allí los formularios que se han guardado.
¿Cómo cambiar el estilo y apariencia del formulario con WPForms Plugin?
El plugin no cuenta con funciones para cambiar los colores, forma de las casillas, fondos y otras personalizaciones de los formularios.
Si se quiere personalizar el aspecto del formulario se deberá hacer a través de CSS.
Como hemos visto antes se puede crear una clase CSS para los formularios, aunque el complemento produce una automáticamente para todos los casos. La clase pre-programada tiene el nombre “div.wpforms-container-full .wpforms-form”.
Nosotros hemos creado un código que modifica la apariencia y agrega estilo a las casillas y el botón de enviar, solo hay que copiarlo e introducirlo en el código HTML de la página donde se insertó el formulario.
/* Estilo botón */
div.wpforms-container-full .wpforms-form button[type=submit]{
padding:15px 40px;
text-transform:uppercase;
background-color:#0274be;
color:#fff;
transition:ease-in-out 0.3s;
}</p>
<p>/* Efecto hover botón */
div.wpforms-container-full .wpforms-form button[type=submit]:hover{
background-color:#11486b;
color:#fff;
}</p>
<p>/* Campo de Nombre y Email */
div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=email] {
height:45px;
Font-size:18px;
}</p>
<p>/* Campo de texto */
div.wpforms-container-full .wpforms-form textarea{
Font-size:18px;
}</p>
<p>El código tiene comentarios que indican que lo hace cada parte. Este código también puede modificarse para cambiar los colores, el tamaño de los elementos y de las fuentes tipográficas.

